Designing on-demand hyperlocal learning experiences

Overview
Human beings are curious creatures. We want to keep learning, sharing and collaborating to keep pushing the limits of this learning. The expanse of our learning is unknown even to us. The diversity of our learning as a human being transcends beyond subjects and the established routines of curricula through various arts embedded in the cultural fabric of our society. These arts are a signifier of how for generations above and beyond we have gotten together, developed communities that have grown into diverse knowledge bodies. We seek to thrive in these communities, learn, inspect, inquire and pursue mastery in these arts.
This project attempts to bridge the gap by personalizing the learning experience. It aims to enable people to discover and meet other people near them and learn from them. It also aims to enable the same people to offer to teach and host their own learning sessions as well. It is a social experiment to discover the behavioral patterns prevalent with in-person learning and test the favorability and adoption of a service that enables these experiences. It also attempts to examine how our learning processes are effectively channeled through an offline exchange and how the service can grow to foster better hyper-local learning communities.
The product, Lernr is a platform for location based peer-peer discovery and on-demand engagement, for personalised micro-learning experiences, in the real offline world. The simple premise being, you can find people to meet and learn from in areas near you.
Before we move on, I'd like to acknowledge that this project was done in collaboration with my business partner and co-founder Harshit Sinha who led business development and strategic design initiatives for the product.
Timeline: Jan 2017 - June 2018
My Role: Discovered, defined and led the overall product design, branding & marketing initiatives along with managing the development team to ship the minimum viable experience of the minimum viable experience.
The birth of an idea
In the January of 2017, I along with two batch mates of mine took part in Startup Weekend by Google, it was a hackathon styled competition where we had to build an idea and pitch it to a panel in the period of 2 days. So, we got together sipping tea on a cold winter night thinking about ideas and trying to build upon a conversation discussing what could be something that provides value to our lives and hasn’t been built yet.
After a 40 minute discussion ranging from legos to the mountains in the northern part of India we were a little exacerbated, but still hoping that our tea refills would lead us somewhere! We spoke some more now intently focusing on observations upon problems that we face in our daily lives, from here we branched out to discussing how we discover restaurants and nice places to hangout with our friends. We started talking about possibilities where we could mark our beacons on the interesting places one could discover and notify our friends along the while but then Yelp, Foursquare and probably many others also do the same so why would we want to go down that road until and unless we identify some really novel value that we can add on top of that experience...
Suddenly, we had a thought:
“What if people could meet and learn from each other in these places...”
Hmmm... that sounds interesting but what learning are we talking about here? Anything at all, whatever they wish to exchange: skills, knowledge and experience that’s totally up to them. We would fecilitate
how they would get the opportunity to meet and learn. So using this idea as a baseline we moved on and started discussing more possibilities. We started with our own context. We were students of NID situated in a city called Gandhinagar. In the vicinity of the area that our campus was located in, there were 4 other universities called DAIICT, NIFT, PDPU, GNLU and one IT company called TCS. We started discussing as
to how the only times that we had visited those campuses is when there had been a commercial or public event of some kind. We had never voluntarily gone out to checkout their campus space or even interact with the students there. We started thinking if our idea could take this context of academic universities as a precursor to test out our hypothesis of whether people would be willing to be a part of such a platform or not.
Designing a concept from an idea
We prioritised the design of the system to start understanding how the service and underlying product could serve to the needs of our target users. We started thinking about more scenarios and how these offline meeting and learning experiences could be arranged. We had to give people the freedom of requesting anything that they wish to learn or be a part of a lesson that someone near them is interested in teaching. After some more discussion, we reached an initial pre-research brief of designing a platform that enables hyperlocal offline peer to peer learning experiences.
Hyperlocal
because location is an essential part of the fabric of our daily existence. We are phsically rooted yet transient in our journeys, where we are at a given momemt in time is essential in determining how we act.
Peer to Peer
because we wanted to encourage a culture of active learning and inter academic discovery amongst our primary audience of college going student and young working professionals for now.
In-Person
because it’s all about the personalised aspect of having another human to learn from (at this point it was just an assumption until we validated it with some kind of a research study that helps us guage whether people are really keen to learn in-person or prefer online learning.
Validating a hypothesis through research
With this brief we set out to further conduct a research study in order to validate some of the questions posed above and get data about the behavioral patterns and attitudes associated with learning habits and preferences of people in the age group of 16-35 (covering the spectrum of our initial target audience of college freshers to young working professionals.
What research methodologies did we use?
Questionnaires
allow quantitative research at scale which guides an understanding of trends. They can help narrow down the spectrum of inquiry to areas most relevant to the subject being researched.
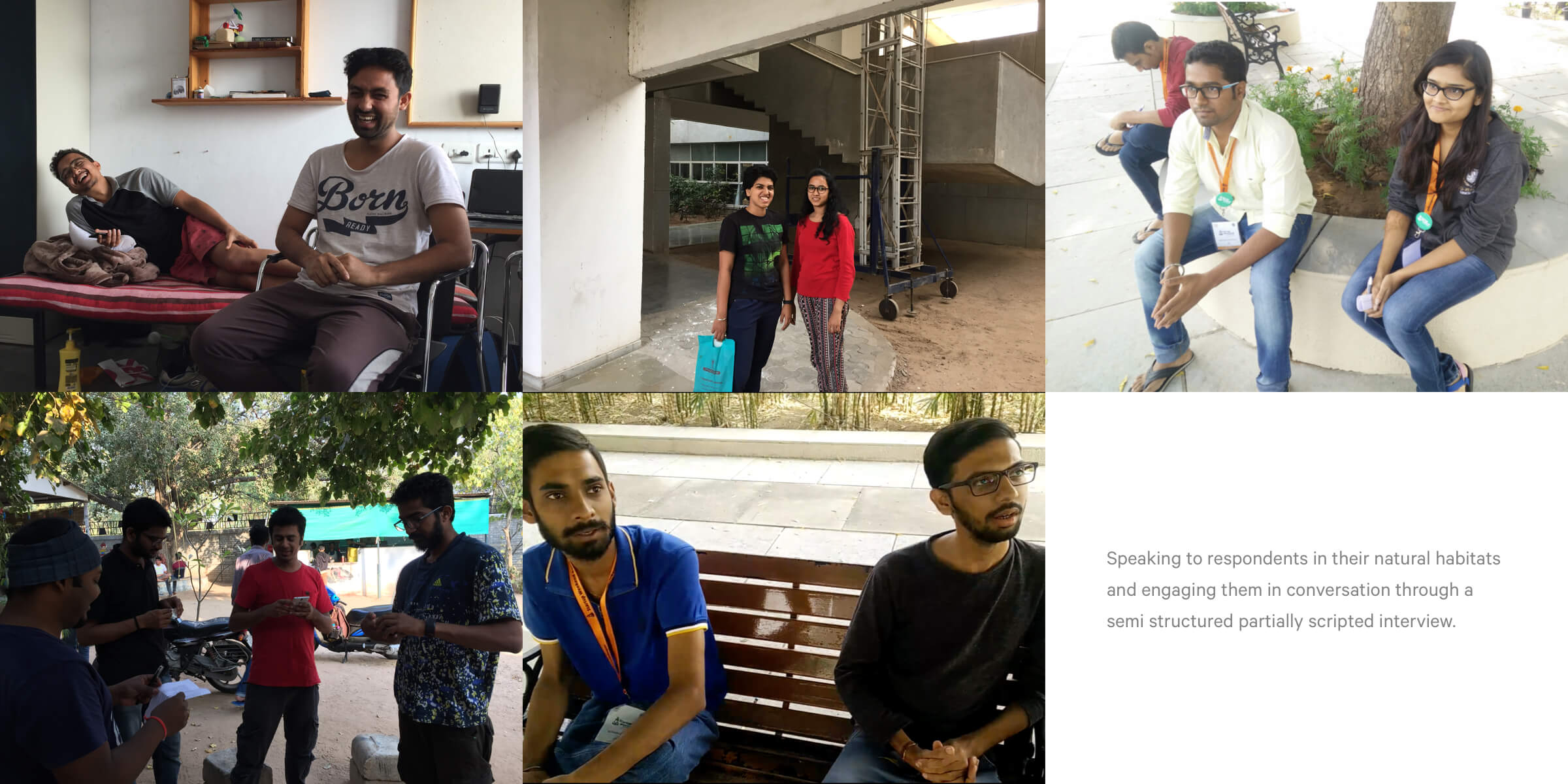
Semi-structured interviews
provide an open ended approach for discussing the subject and the data generated is qualitative in nature which also creates the room for personal & archetype identification.

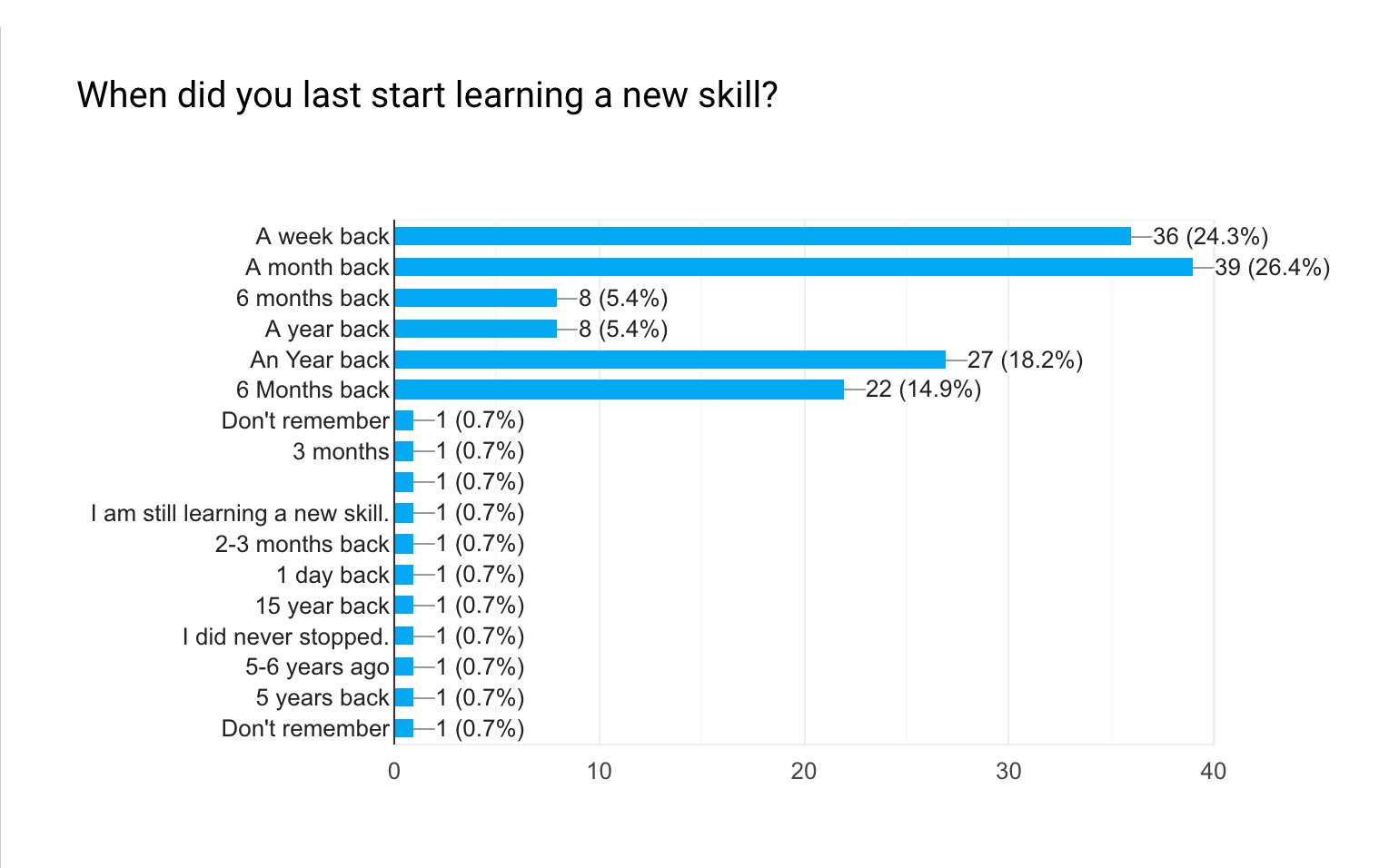
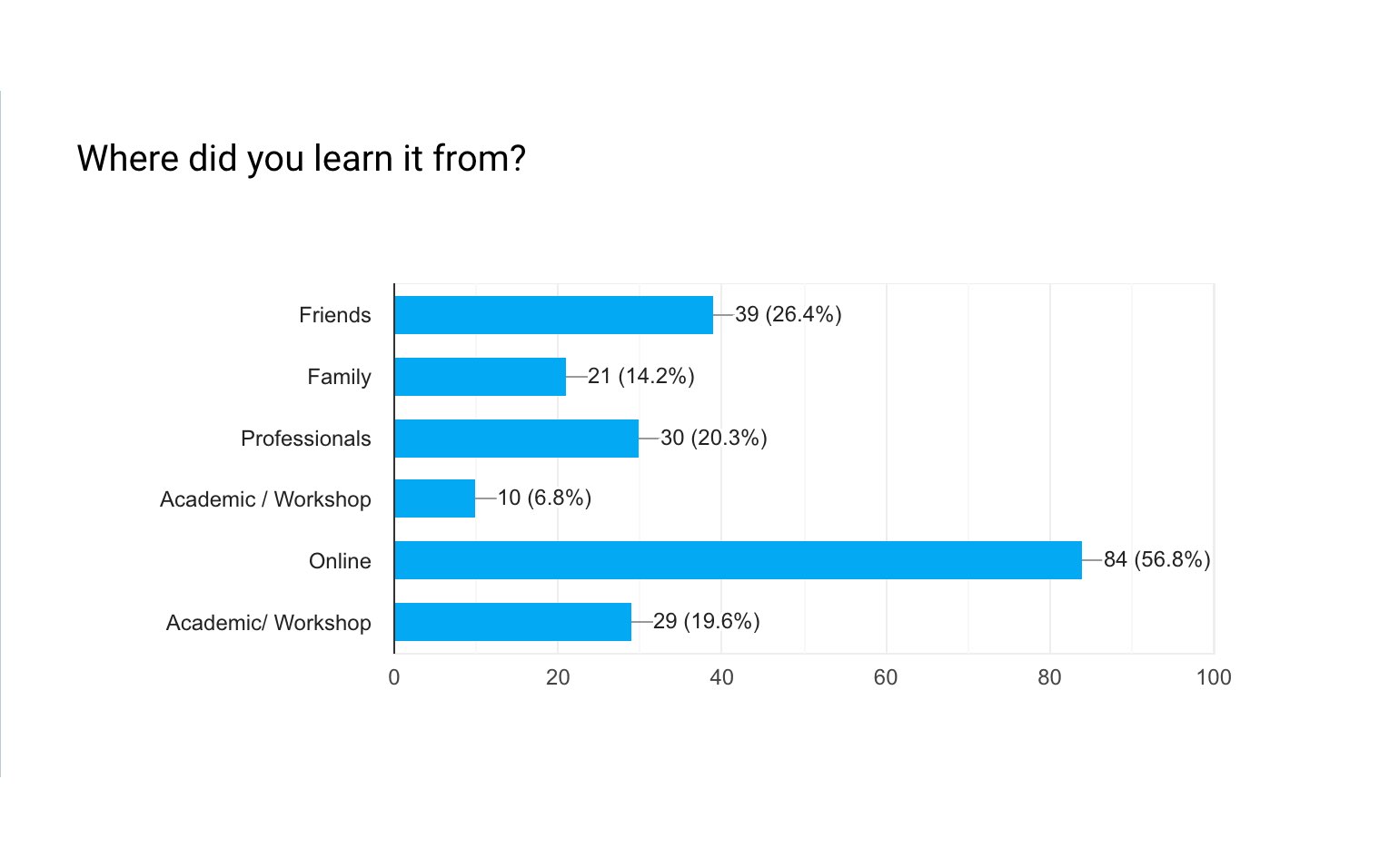
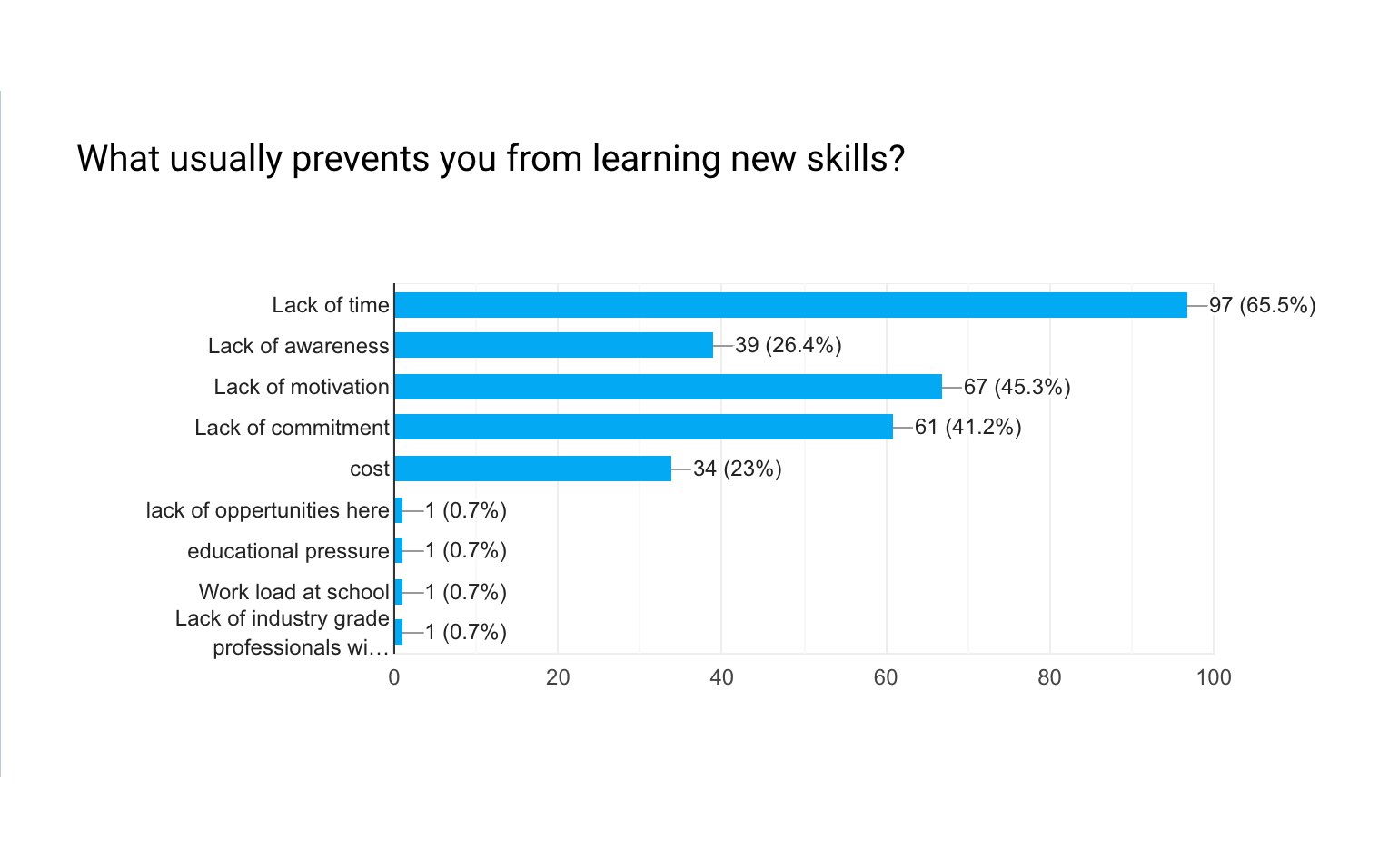
Analysing the data from the survey
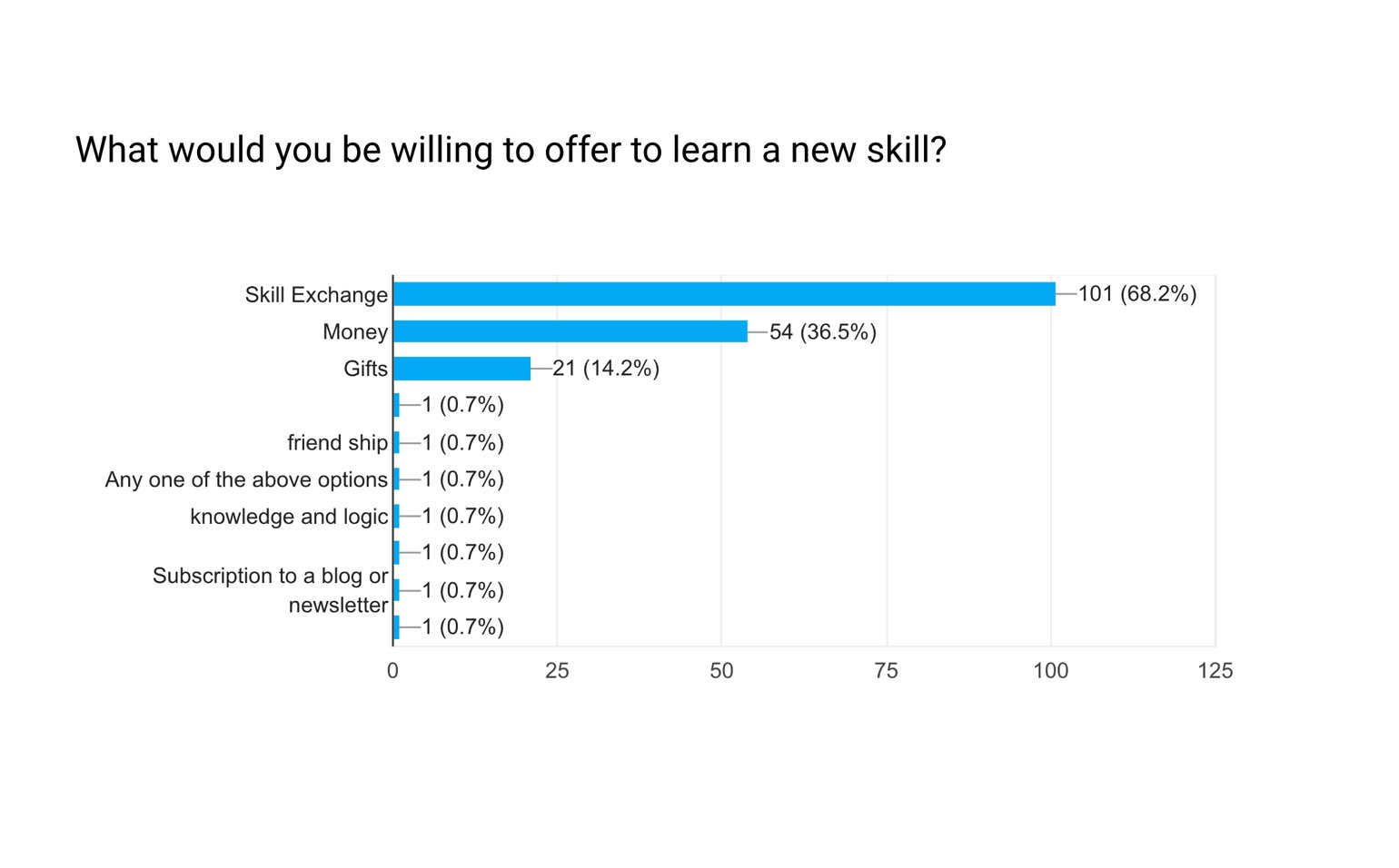
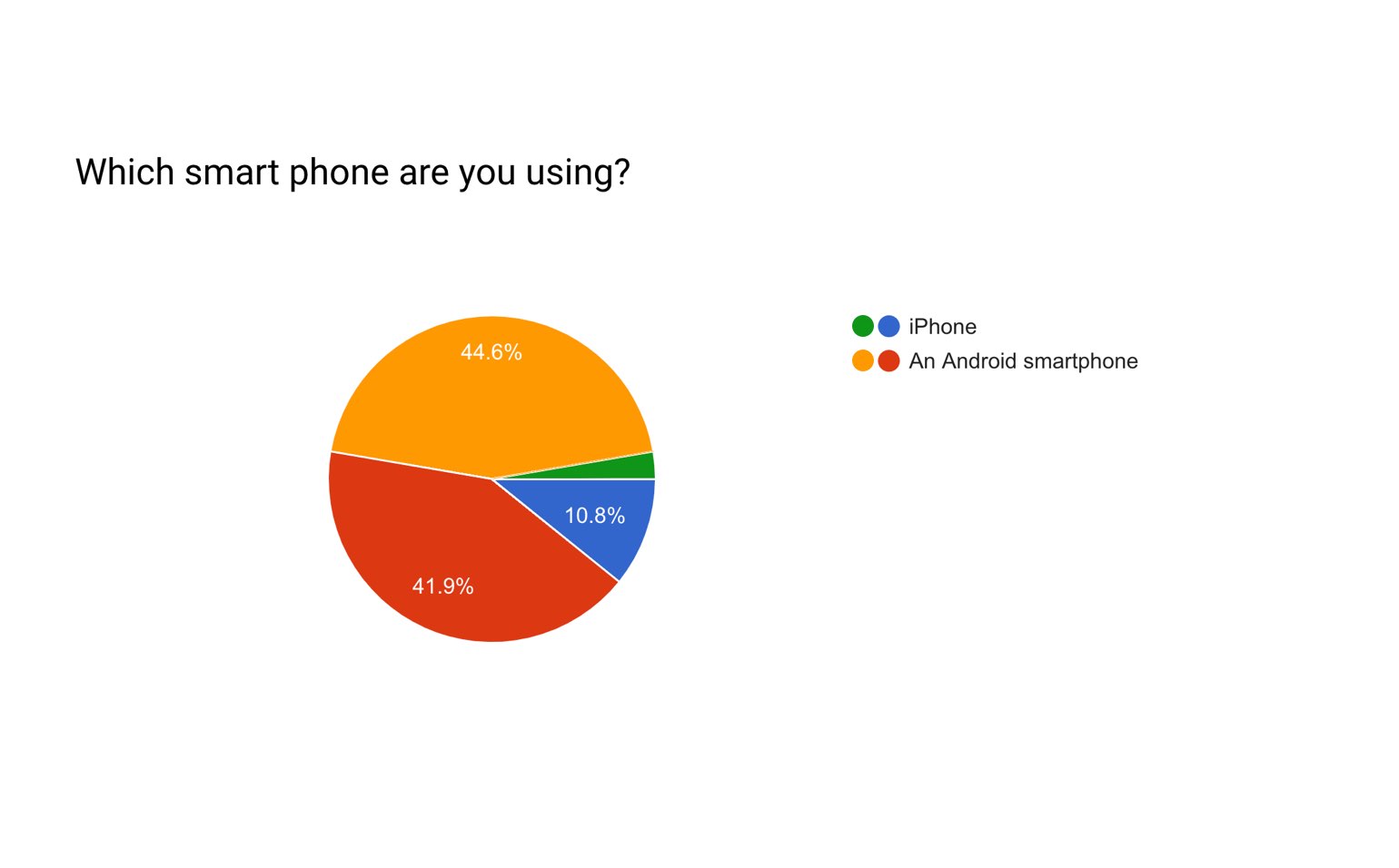
After the data collection process from both the semi structured interviews and the survey was complete, now it was time to analyse and synthesise the data into key insights. Here’s what we found:









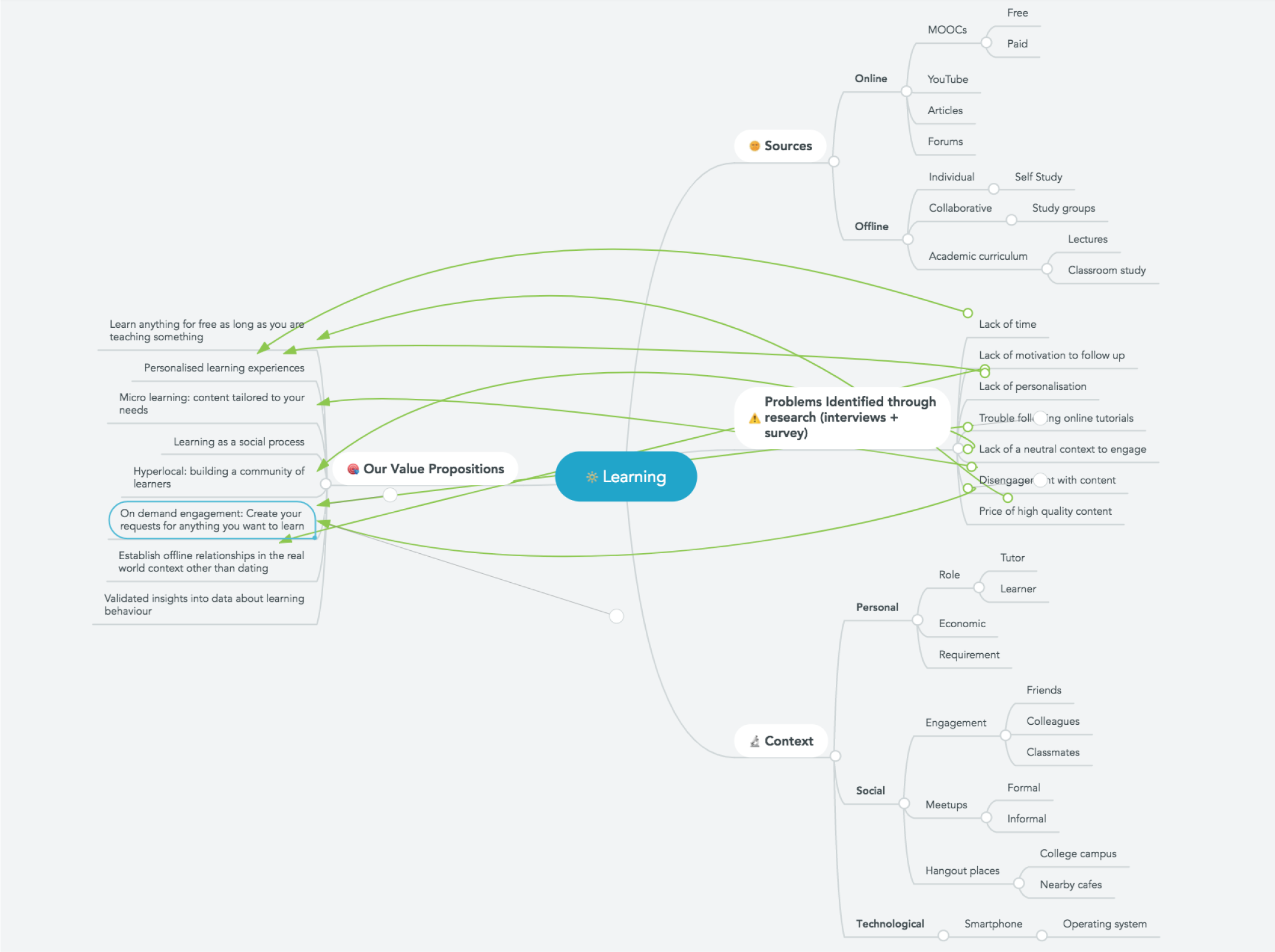
Forming conceptual associations & relationships with the research data
With all the data put together there were some peculiar patterns that emerged and happened to be related to each other... An example being how the lack of personalisation in a YouTube tutorial is frustrating as the content is not fit to suit the individual’s needs. Below is a map of all the associations and how they relate thereby helping us identify opportunities.
Synthesising the research study
Now, it was time to synthesise the data collected through research. This was done by:
- Spotting commonalities and patterns in the results of the analyzed data. Accounting for outliers and assigning weightage based on qualitative response Arriving at insights through making connections in the patterns.
- Deducing the areas of interest in which interventions would alleviate and address the unmet needs and desires of the user.
Here are some of the meaningful associations that emerged from the data collection and analysis through conducting in-person talk along interviews and questionnaire
Enthusiasm for learning
Respondents are interested in learning things that they think will add value to them personally or professionally. They are willing to start learning new things that they believe have been in a way been sidelined due to their academic prospects.
Inter-personal learning
Respondents stated that they feel that their
learning accelerates through a personal exchange of knowledge as most of their learning happens through exchanges with peers and outside classroom discussions.
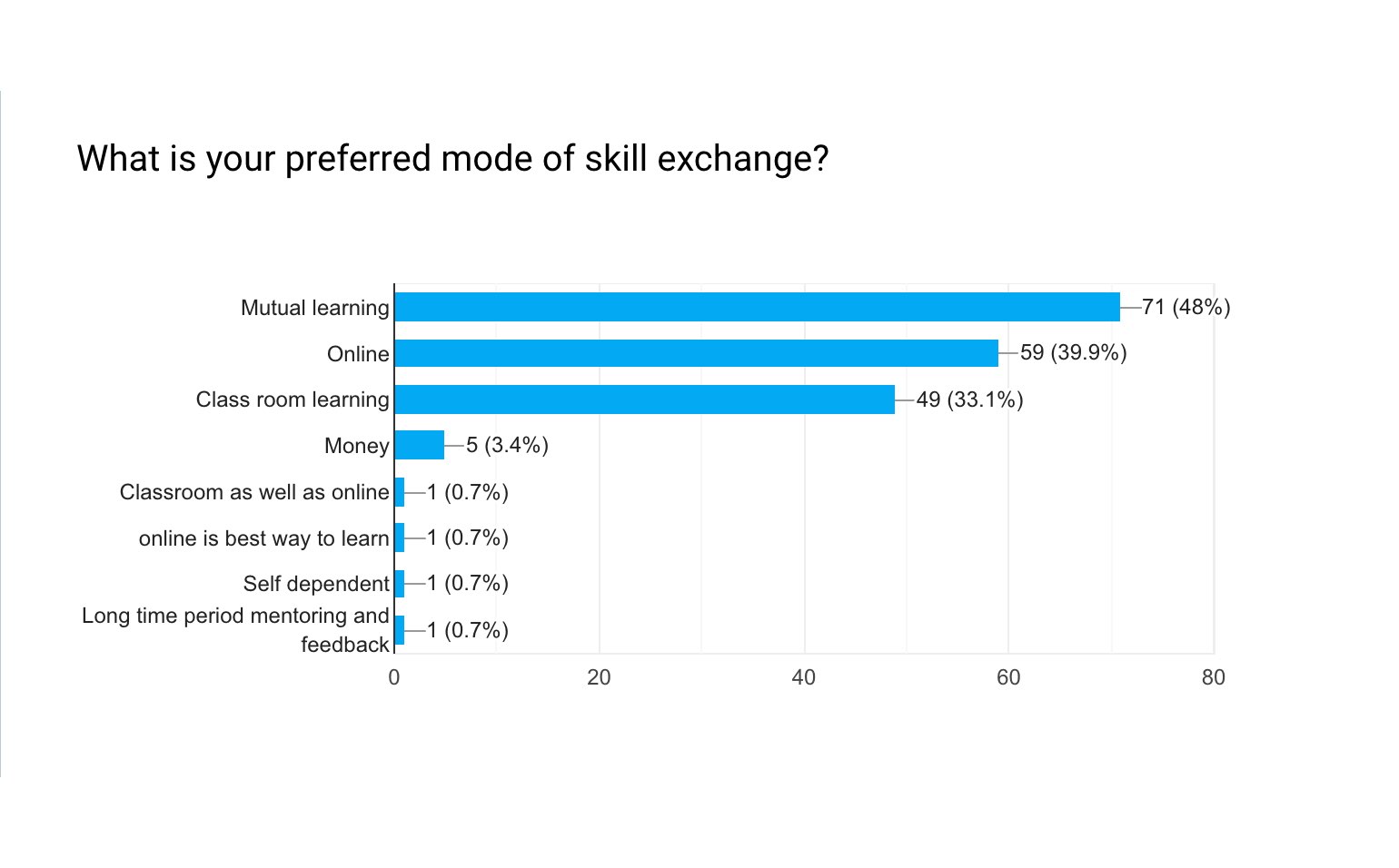
Skill bartering
Respondents largely feel that they will be more comfortable in a barter of skills rather than an exchange of monetary value for what they learn or teach.
Unawareness of the potential to teach
Respondents were often unaware of the fact that they are a potential knowledge resource for someone else. Unless they are explicitly informed of someone else who needs to learn something that they are proficient in, they do not recognize their knowledge as having value to other people.
Disengagement with content
Respondents often get disengaged with the curriculum. This can be triggered by several things, a genuine lack of interest the foremost. A lack of interest is often fostered by poor teaching ability, ill-planned lessons and a wide gap between the knowledge level at which the individual and the class are operating.
Trouble following online tutorials
Respondents who try and learn through online tutorials face challenges wrt the content delivered where they have to resort to secondary research online from a variety of sites in order to understand concepts that are taken as baselines in the tutorial. This process is very time consuming and the veracity of the information they find can also be questionable. More often than not, they will simply not be able to move beyond that particular block and leave it unresolved till they chance upon a solution.
Lack of motivation to follow through
Respondents are enrolled in online courses but are unable to rigorously follow through due to time constraints and a lack of motivation to engage with the fixed course structure.
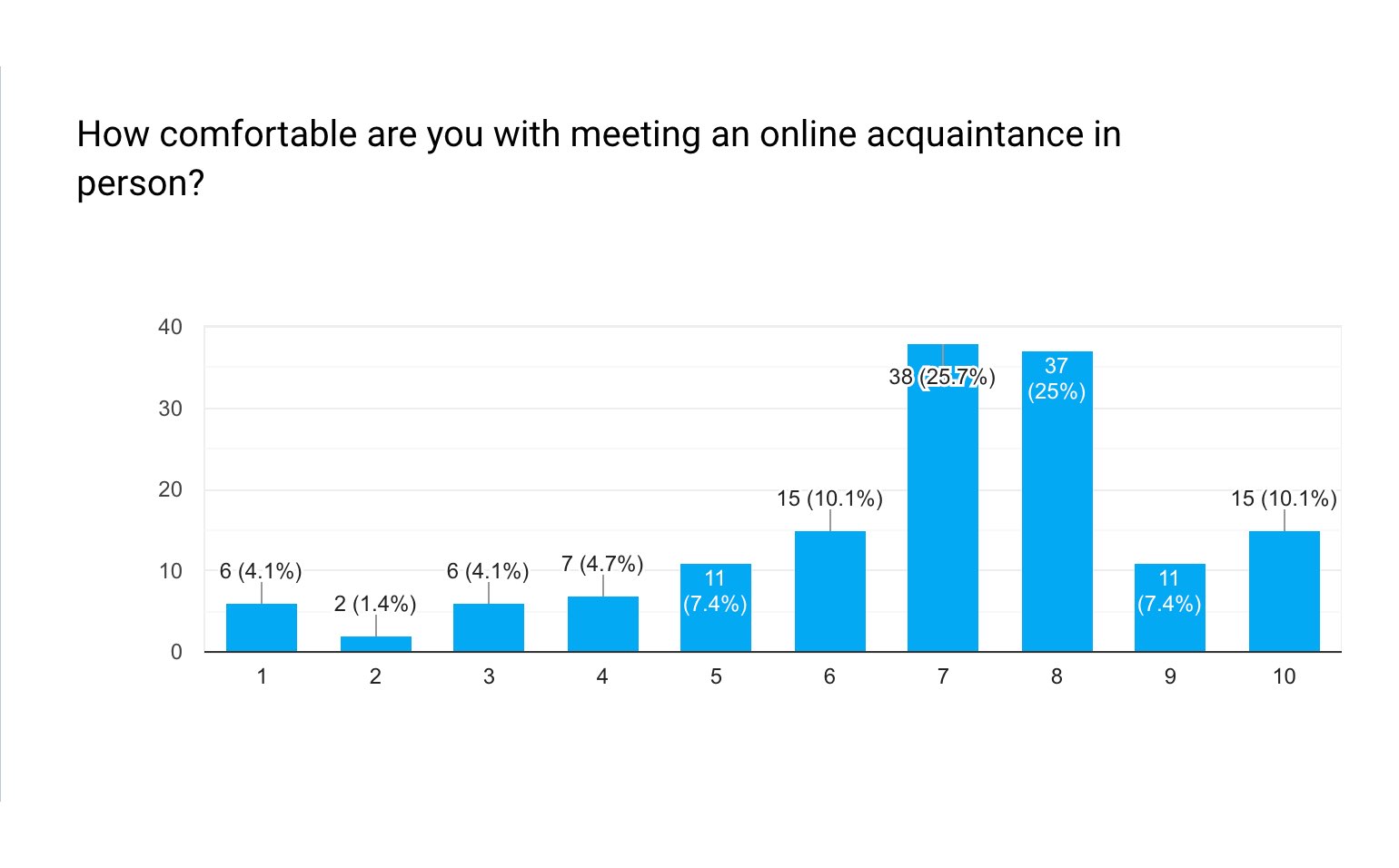
Lack of context to meet new people
Respondents feel that currently they have no means to meet students from other campuses as there is no context other than visiting a campus for a prior invitation of annual campus festivals or events. The only other option is the context of dating which acts a deterrent for many people.
Re-framing intent & our key value propositions
With the original intent informed by research, analysis and insights it was time to reframe the brief and dive deep into deriving the design requirements for the underlying product. The reframed intent has gone through an evolutionary process to capture all the elements discovered through explorations into the users, and their subconscious journeys of learning.
We now better saw how the concept had the potential to generate value and address the gaps identified in the research phase. Our key value propositions were refined into:
Learn anything for free
As a student you can request to learn anything. As a tutor, you teach, sharpen your skills, and earn “learnability” (learning credits) which will let you learn anything you want in the future for free.
Peer-to-Peer offline learning
Peer groups are immense resource pools of knowledge and information that has everyday utility to us. Our ability to contribute value to our peer’s lives and vice versa, helps us respect them more as individuals, which with eventual progression creates more harmonious learning communities.
Discovery of diverse skill pools
Users busy with their lives are not going to suddenly fall into the pattern of becoming regular learners, Finding something that might interest them in
an informal setting, where they feel like they can cursorily dabble increases chances of engagement.
On-Demand learning
Content created and delivered on-demand allows unprecedented levels of adaptability. Unlike ready- made content, it responds to the specific needs of the learner, and also allows flexibility to the tutor. Extensive lesson plans are not required. This gives the platform a bespoke and tailor-made feel.
Enabling micro-learning
Microlearning helps us consume content in a more relaxed and concise fashion. Multiple small snack- like deliveries of essential concepts over the course of an hour long conversation can help us learn better than prolonged month long courses taught through three hour lectures everyday. Microlearning as a trend is growing because it is showing how even people who don’t want to commit long periods of time to one subject can benefit from it.
Meeting new people in a neutral context
It is detrimental to the concept to allow a learning experience to devolve into a romantic dating dynamic, even more so without the consent of
both parties involved. The platform must be a safe space for all those participants who want to meet new people but avoid the connotation of a romantic association.
Hyper-local learning communities
If users find what they are interested in is available in their vicinity, and there are definite advantages of experiencing it in person, they would engage in the physical activity of learning. Proximity to the resource pool also encourages a learner to engage with it. Additionally there are a lot of local places, hangouts and businesses that might prove to be enriching venues for their interests and knowledge exchange.
A mobile platform
Smartphones are integral parts of the daily lives of the user groups. They already use them for several service based applications like Uber, Zomato. The number of steps required from the arousal of need to delivery of service for the user. Since the service delivers connections rather than content, a mobile first platform is the best medium to deliver the service.
An intelligent system
The system keeps learning and recommending what’s best for you: It observes and deeply learns your learning patterns and interests over time to provide a personalised experience.
After deciding the key value offerings we reframed our orignial intent as
Designing the a product interface, interaction framework and experience of Lernr - an intelligent mobile platform that encourages peer discovery for requesting and offering in-person, on-demand micro learning experiences.
Modelling our product users and scenarios
During & after synthesising the research data & reframing
the intent, certain personas were uncovered. These personas also serve as the archetypes which represent an abstract understanding of the different behaviour patterns of our users. Modelling these personas give way to build a narrative for the context in which they will interact with the product.

Prajjwal Chandra
An undergraduate student of animation design at NID, Prajjwal likes to spend his time exploring new music and historic and contemporary movements across the spectrum of visual art. He lives and studies in the campus and is often found spending most of his leisure time with his seniors on campus, collaborating with them on short side projects in art, design and music.
Scenario for interaction with the product:
Prajjwal wants to join a lesson to learn something related to music.

Anuja Verma
A systems engineer at TCS, a recent graduate and has been working for over a year now. She has been trying to find an extracurricular activity to engage in but cites the city as a reason to not have successfully found one till now. Sometimes, she has to work on weekends as well and has a packed schedule subject to twisting shifts at the office. She’s interested in learning and being a part of a drama club.
Scenario for interaction with the product:
Anuja wants to request something to learn about drama & theater.

Vivek Sinha
A final year student of GNLU and has a keen interest in how computing can govern the future of law in the information age. He is constantly on the lookout for hackathons where he can find people to collaborate with. He is also interested in a host of other hobbies like drawing, playing the keyboard and the violin.
Scenario for interaction with the product:
Vivek wants to offer a lesson about our daily rights as the citizen of India.

Ritu Dwivedi
A final year masters student at DAIICT, Ritu is keenly interested in material handling, writing and articulation. She likes to organise events and be a part of calligraphy workshops. She has an active group of close friends with whom she constantly goes to discover new places to eat, shop and roam around.
Scenario for interaction with the product:
Ritu wants to claim a lesson about learning to tie different kinds of knots.
Identifying the design requirements
After detailing out our user personas and the probable scenarios in which they will be interacting with the product, we started detailing out the design requirements for the product. Here is where the business goals, the key value propositions and the technology at hand come together to manifest in a single design.
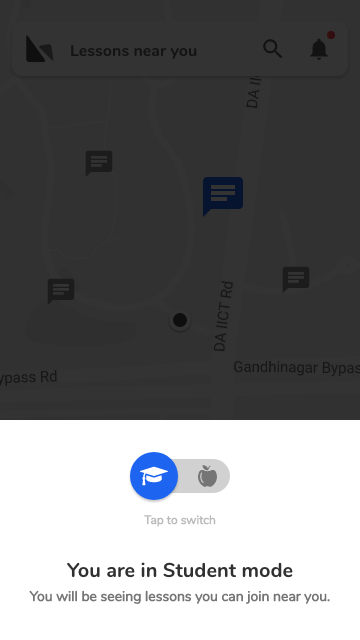
Dual modes
Accommodate two kinds of modes for the user: Student mode - in which they can join and request lessons & Tutor mode - in which they can claim and offer lessons.
Enable discovery of lessons nearby
Leverage the value of real people offering lessons nearby and increase discoverability of lesson topics.
Let users request & offer lessons
Provide the ability to request a lesson (as a Student) & offer a lesson (as a Tutor) in both modes respectively.
Manage the user’s lessons
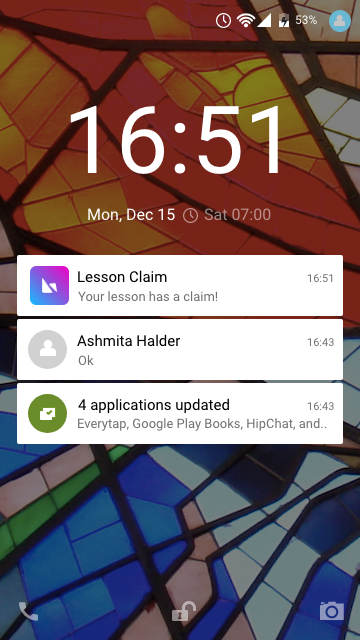
Organise and set reminders, while providing alerts and relevant notifications regarding the lessons, both in Student & Tutor modes.
Provide conversation channels
Provide an ephemeral channel of communication between the tutor and the students for holding conversations relevant to the lesson.
Engage & motivate people to learn
The design should recommend relevant lessons / categories / tags by learning and profiling student and tutor interests over time.
Incentivise both learning & teaching
Award students and tutors with incentives and milestones to enhance their experience e.g. skill badges, referrals, encashable credits and personalised recommendations.
Keep getting smarter
Should observe and deeply learn your learning patterns and interests over time. e.g.
Intelligent recommendation algorithms that recommend lessons/categories/tags that might interest you.
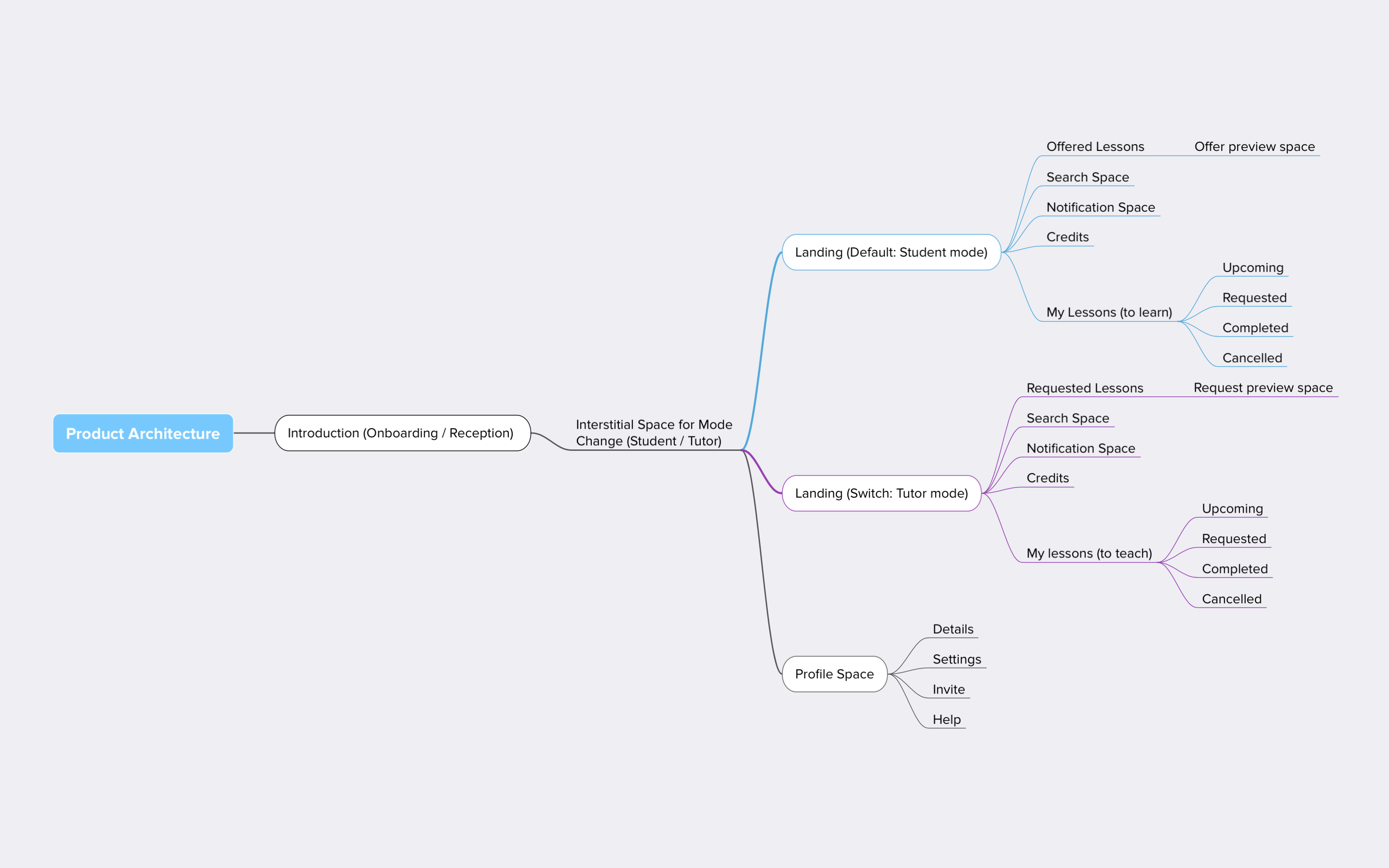
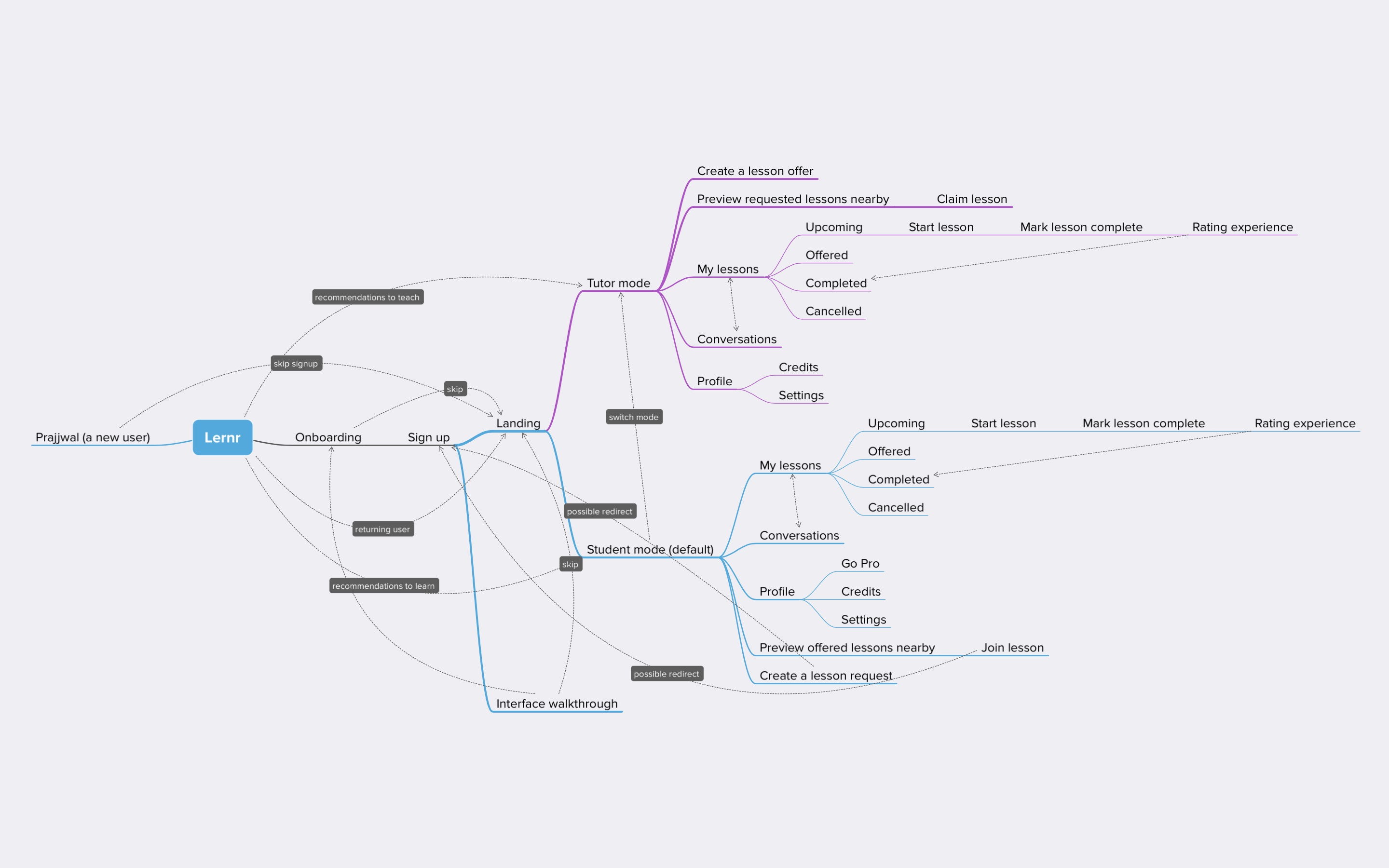
Defining the preliminary product architecture
We start with defining the navigational flow and hierarchy of the information being presented at every point. The product takes on the metaphor of an architectural space having sections like an entrance, a hall and individual rooms but the walls of the digital medium are perpetually permeable and hence this architecture must be fluid, usable, engaging & a consistent experience for the user.

Mapping the interactions & design framework
Designing preliminary flows of how the user will navigate through the product. This flow is refined & iterated upon during the wireframing process of laying out a skeletal representation of interface components and how they will lay themselves out to help the user accomplish their goals.

Wireframing initial ideas
The wireframing process allows us to quickly discuss and sketch out ideas for flows and mental models for how the users will interact with the interface. This way we can quickly test out ideas and freeze the design on a much earlier stage, hence saving time & money in the development process. I decided to break down the design in terms of the key components mapped in the product architecture and then sketch the flows bit by bit. The sections are classified as:
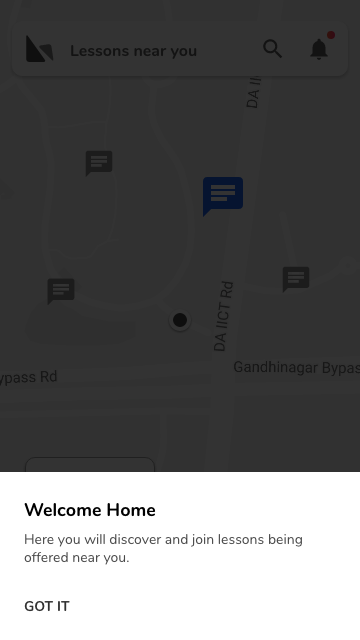
Onboarding: Welcoming the user and introducing them to the interface.
Student Mode: For activities pertaining to the user logged in as a student:
» Discovering & viewing lessons offered nearby
» Joining a lesson
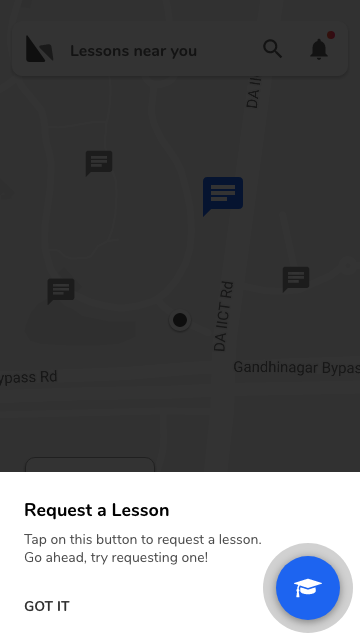
» Requesting a lesson
» Managing all the lessons
» Rating the experience after the lesson Conversations
Tutor Mode: Activities pertaining to the same user logged in as a tutor:
» Discovering & viewing lessons requested nearby » Claiming a lesson request
» Offering a lesson
» Managing all the lessons
» Rating the experience after the lesson Conversations
Conversations: Relevant lesson centric messages exchanged between the tutors & students prior to the lesson
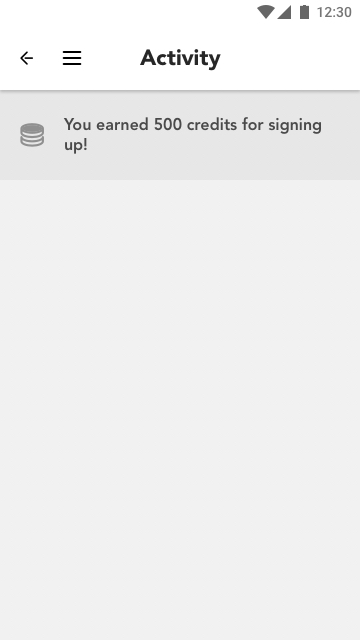
Notifications / Activity: A dedicated center for all lesson related activity. This is a common area for both student & tutor related notifications, messages, alerts & reminders.
Settings, Referrals, Help & Designing for edge cases: Designing the flows for tertiary level actions in the interface
With this high level view, I proceeded to study the interfaces of a few mainstream products and how they onboard their users. This was also done to better understand the current trends of how they model their users and design for behavior today.
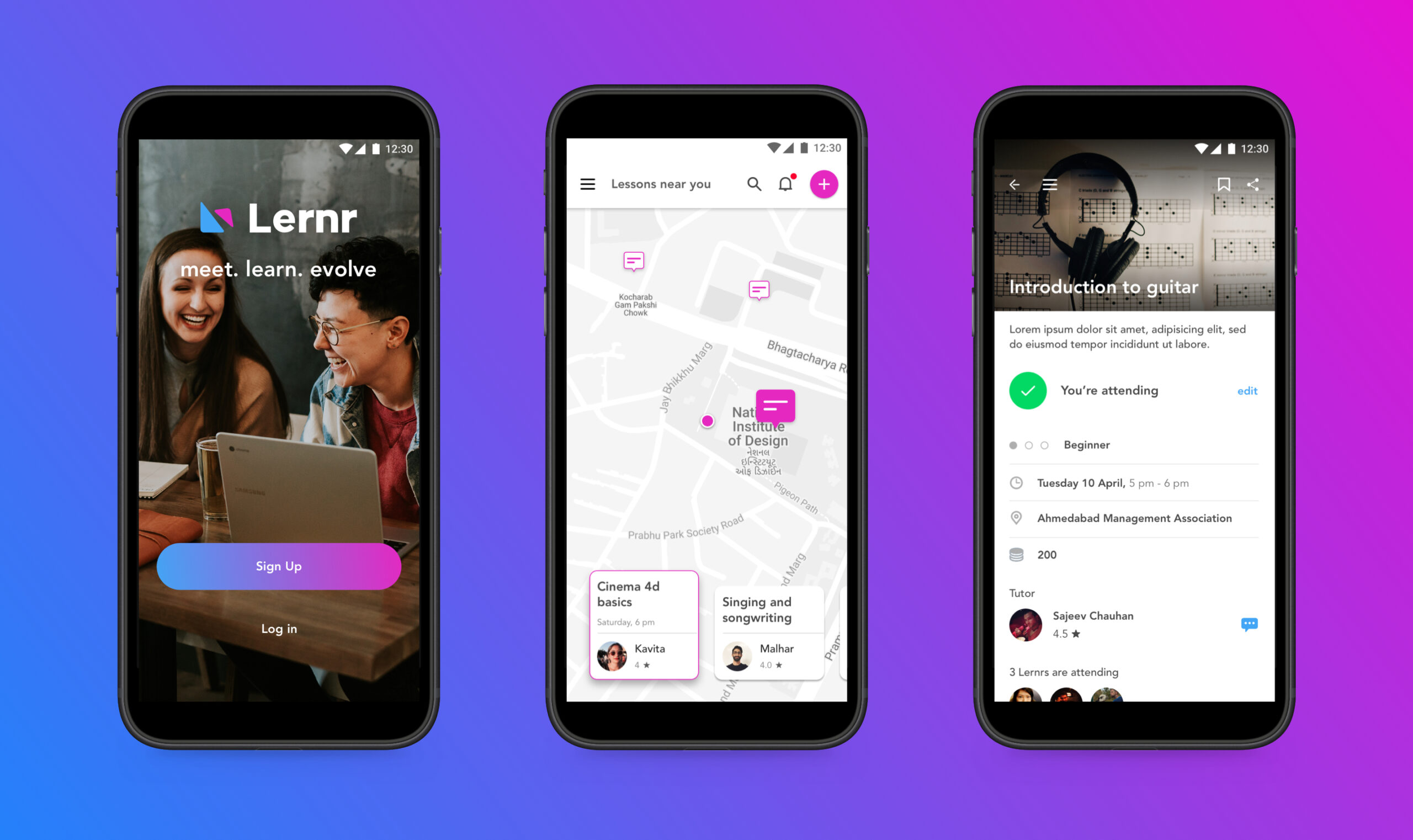
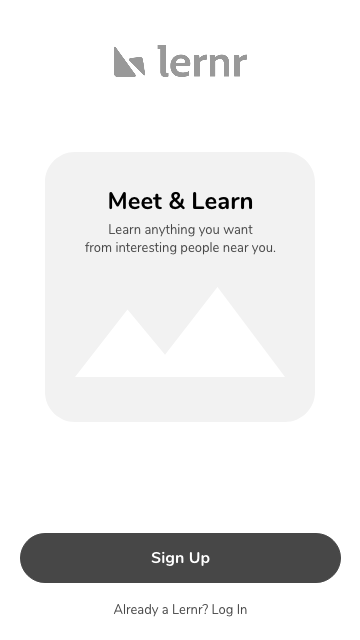
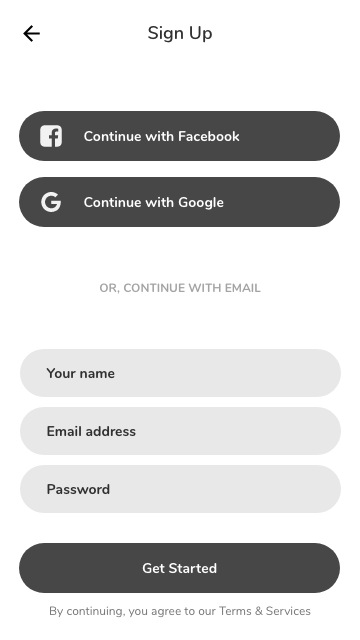
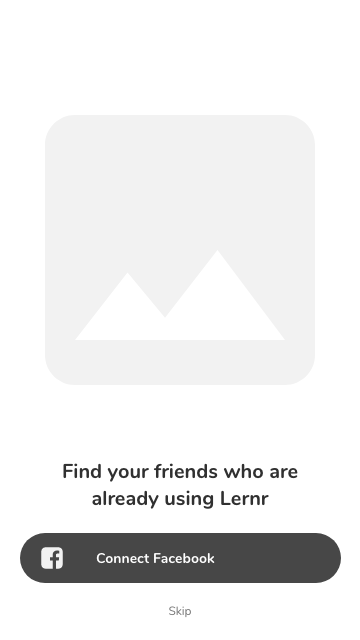
The Onboarding (left to right)
An iterated approach with shortening the sign up process and minimising the number of screens to landing.



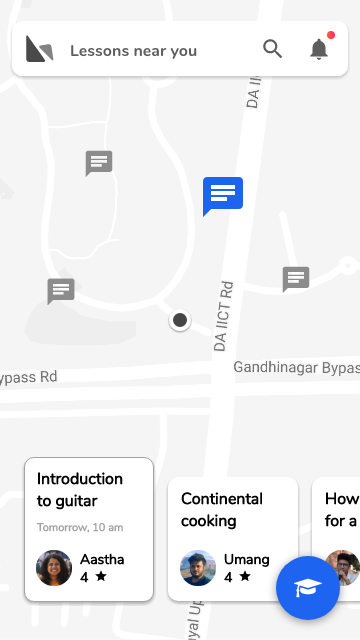
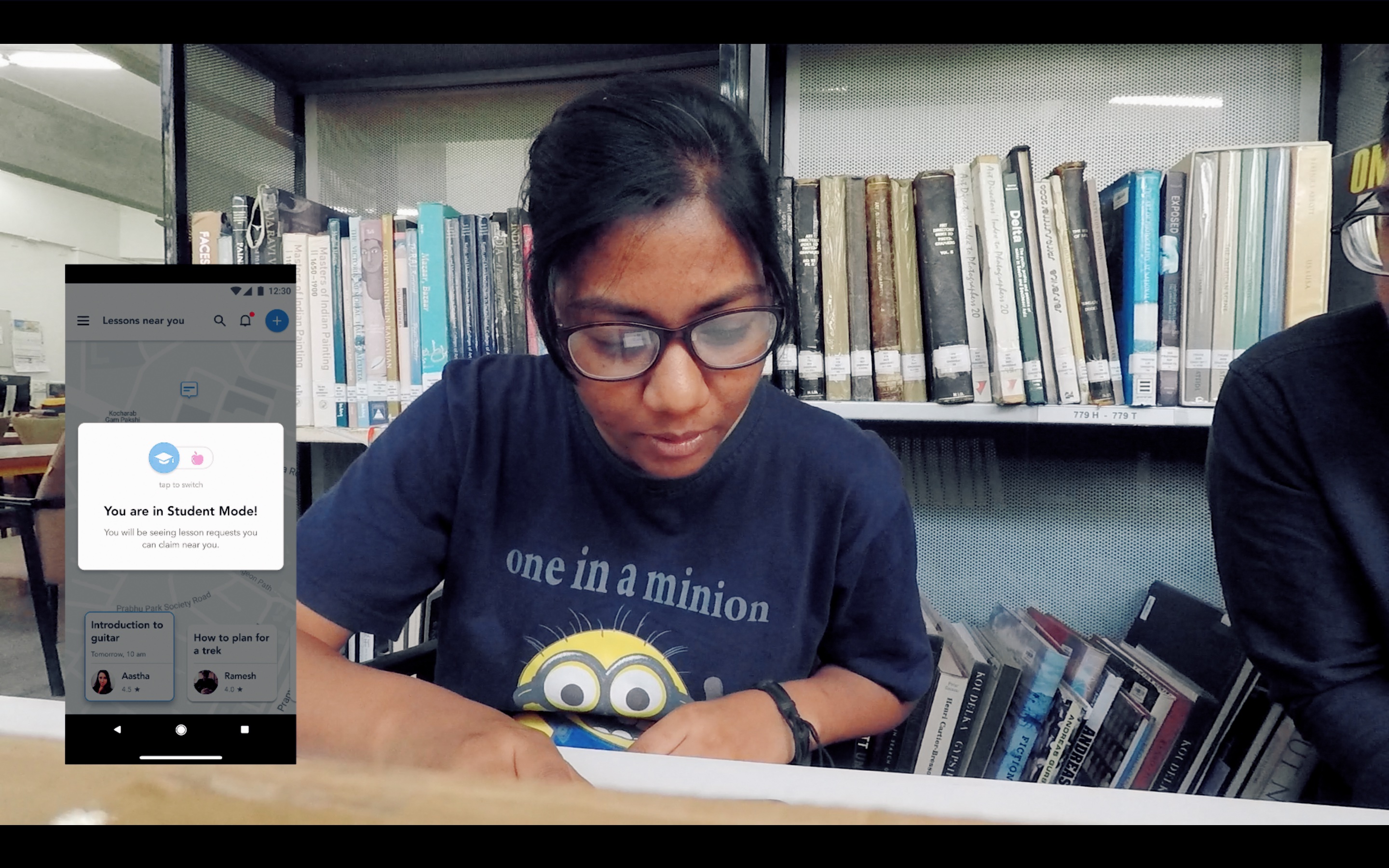
The Landing (default: Student Mode)

This final iteration that I chose to go with. It combines a map based interface & the list based discovery by contextualising the lesson offered with the tutor by associating them in the same lesson tile below.
This final iteration that I chose to go with. It combines a map based interface & the list based discovery by contextualising the lesson offered with the tutor by associating them in the same lesson tile below.
The Interface Walkthrough (left to right)
Giving the ability to change the mode as soon as the user lands, followed by the gradual introduction of sections in the interface. This was selected as the final iteration for a go-ahead before the visual design phase.




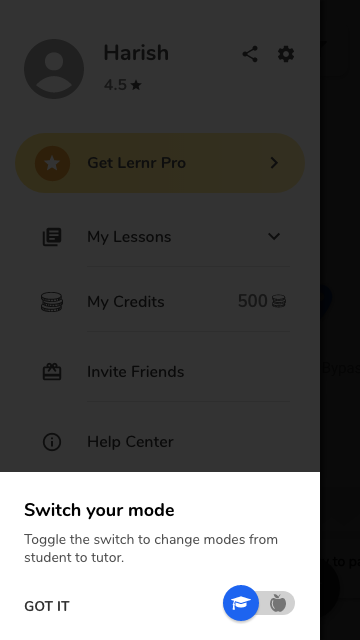
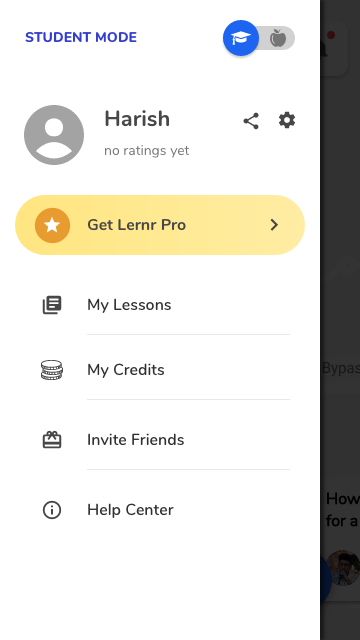
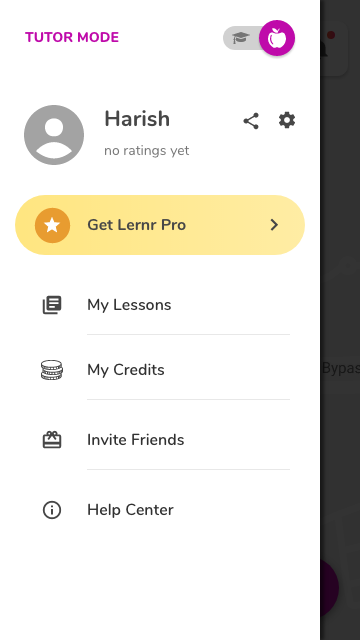
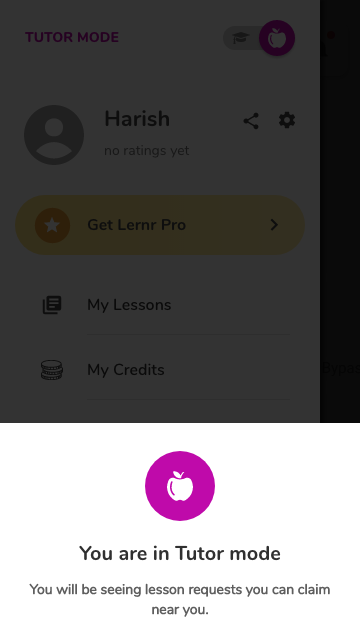
The secondary/side navigation: Student Mode

The side navigation is a useful way to store secondary level sections that are not immediately needed to be viewed or acted upon by the user. Apart from viewing lessons nearby as the primary goal, I organised these sections into the following hierarchy:
- Ability to change mode (Student<->Tutor)
- The user’s profile
- Call to action for the premium plan purchase » User’slessons
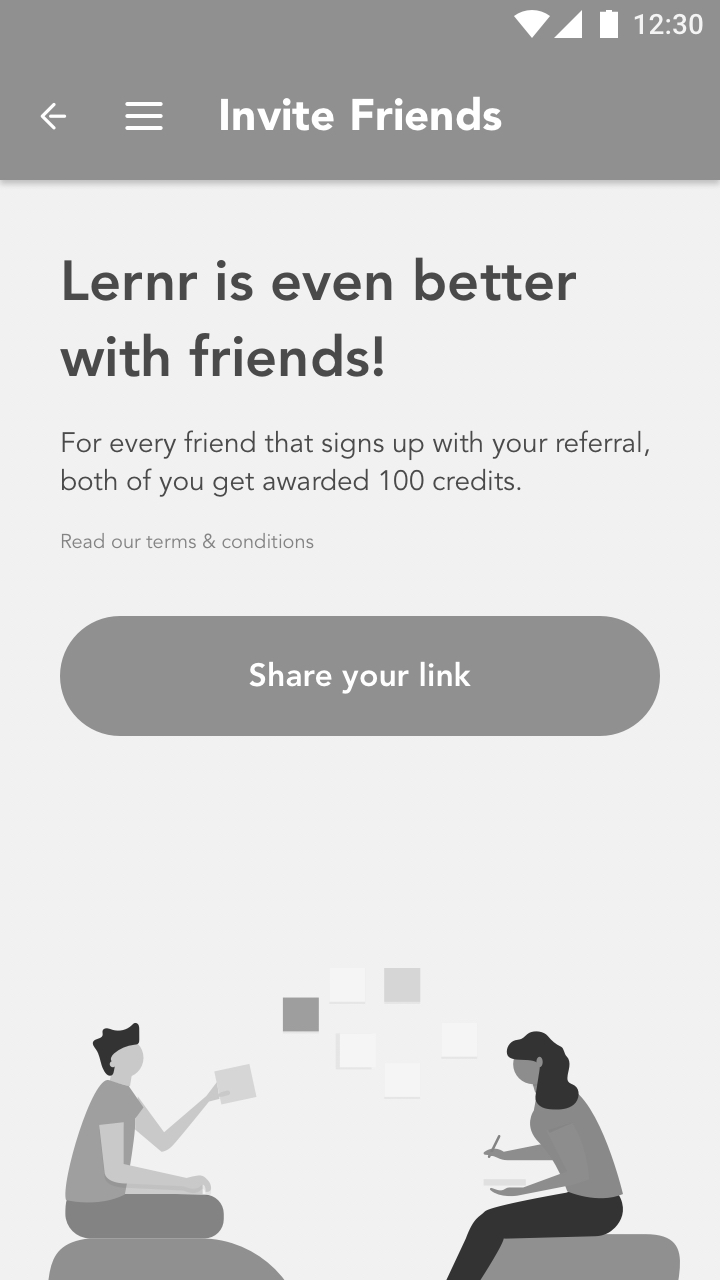
- Referral invitation
- Settings for the interface
- Help center
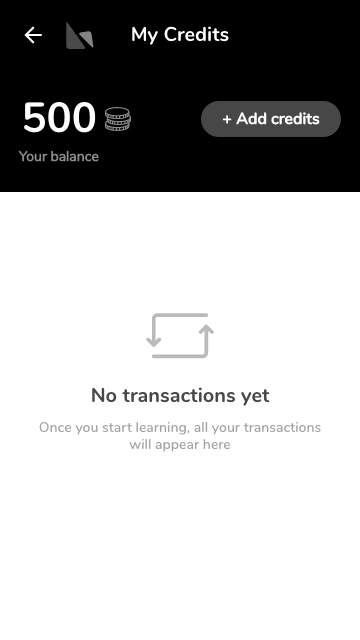
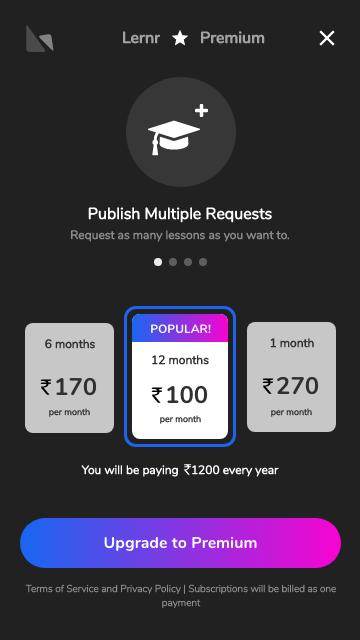
Notifications, Referrals, Credits & Premium: Common for both student & tutor mode
These were the final wireframe explorations only to be iterated upon in the visual design phase. The idea is to introduce a pricing model that does not perceive itself as as expense but more like an investment in oneself. The notifications will be commonly knit for both modes and differentiated in the visual design phase using colour and form, while the referrals are meant to look inviting hence using real human imagery as a tool to influence in sharing the product.




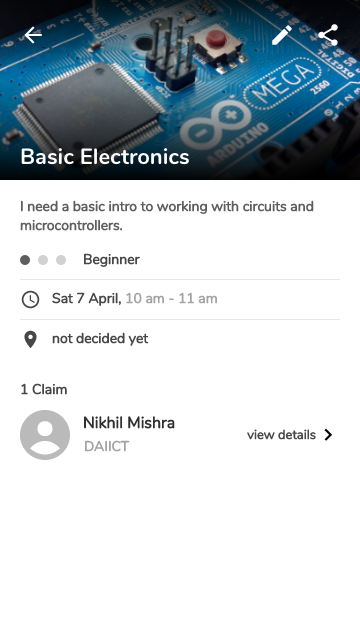
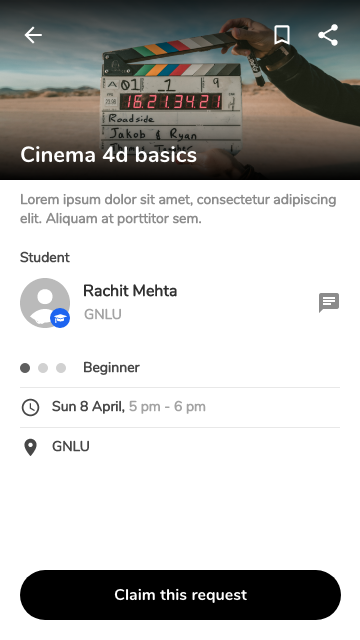
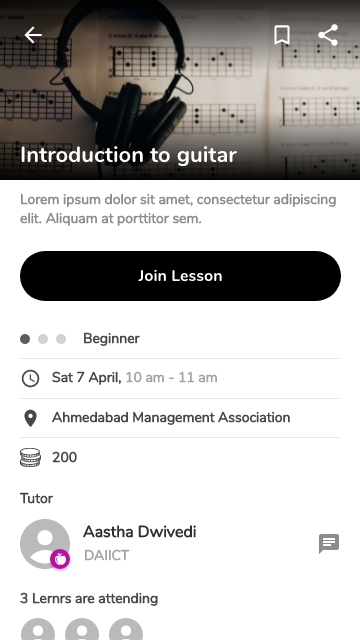
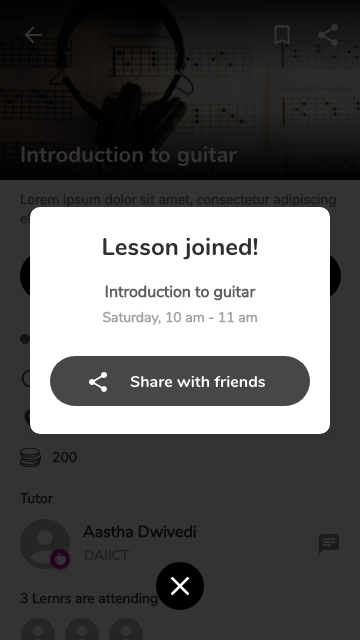
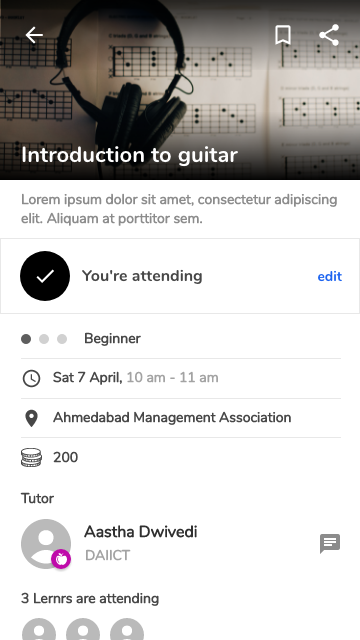
Previewing & joining a lesson nearby: Student Mode
The final exploration with a dedicated lesson category header to foster visual engagement and space out the lesson detail in a much more consumable manner. It revaluates the hierarchy of interface elements and only renders the most cruicial lesson details the user needs to know



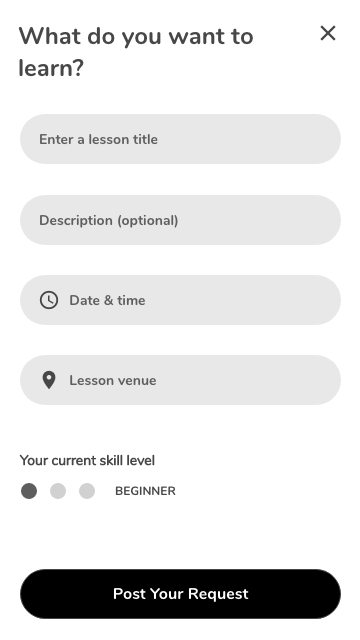
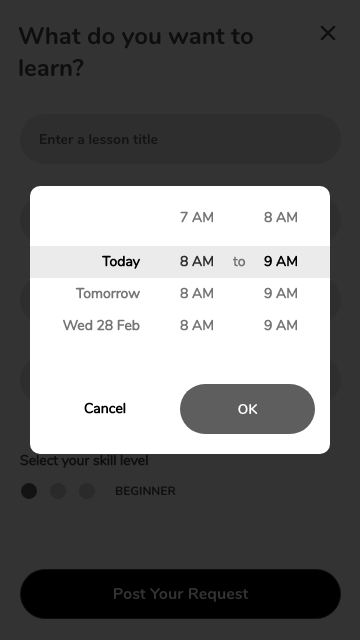
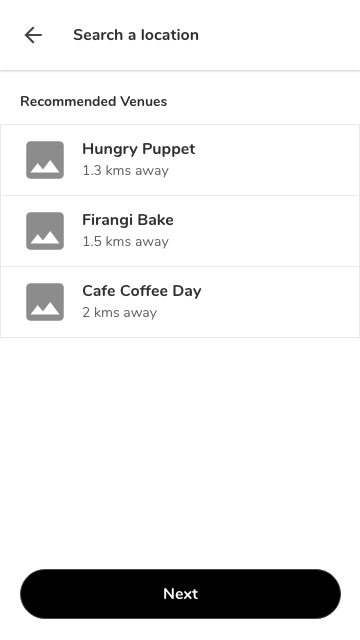
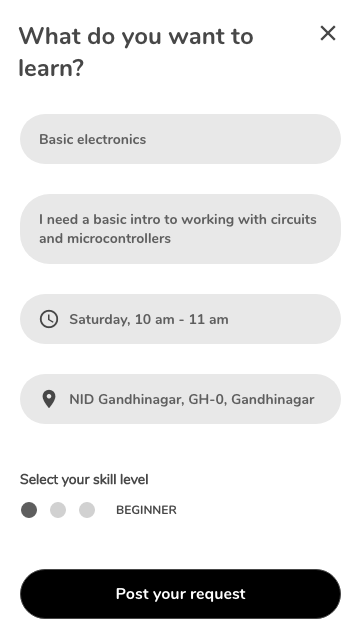
Requesting a new lesson: Student Mode
The final flow for the lesson requesting process, complete with location & resolved information architecture.
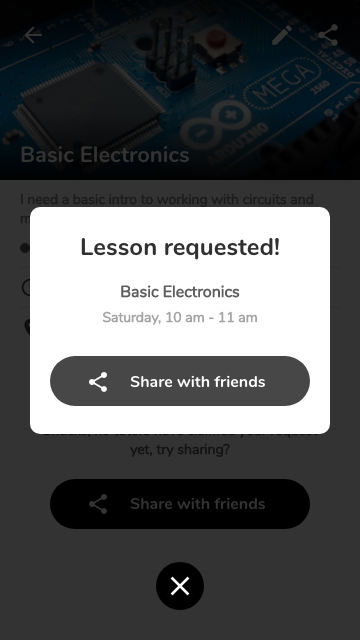
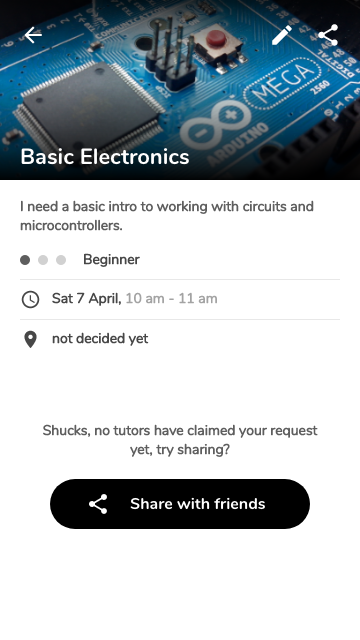
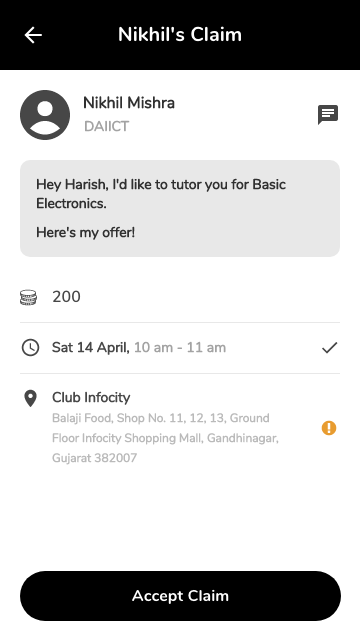
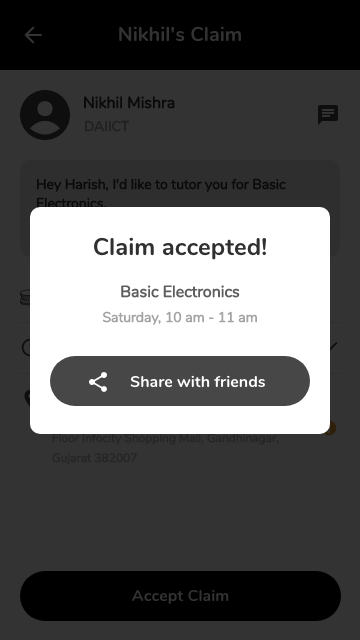
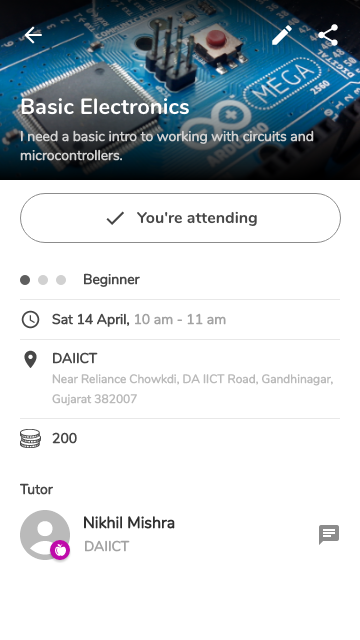
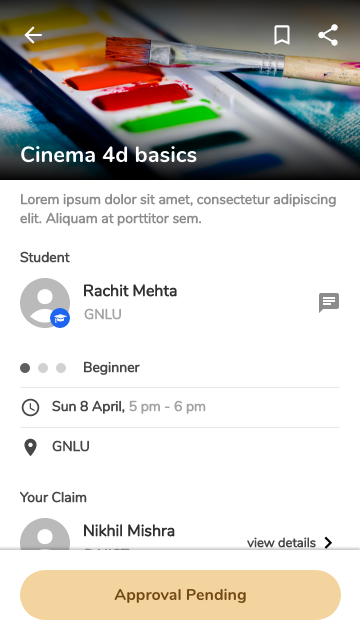
Accepting a claim on your lesson: Student Mode
The final flow that gives greater control over modifying the suggested with location and a clearer messaging call to action.
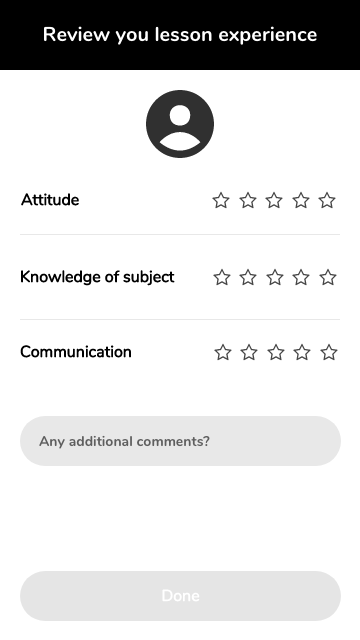
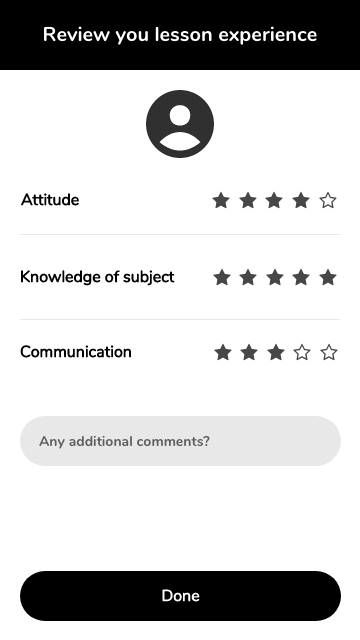
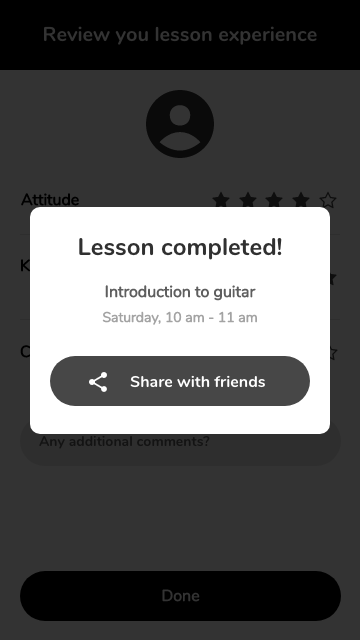
Rating a lesson experience: Student Mode
The final low fidelity exploration that asks for the student’s permission to mark the lesson complete and then rate the tutor.



Switching modes
The users can quickly switch to tutor mode through the tap of a button in the side navigation and is welcomed by a one time notification of being in the tutor mode and what it means for the user.



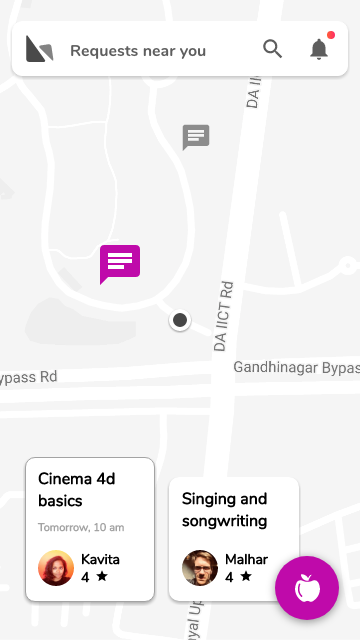
• Header with search & notifications
• Map indicating the locations of all the lesson requests that people have published near me
• Marker indicating the request currently selected
• Active lesson card that indicates the request title and the preferred time by the student & floating action button for quick offer creation
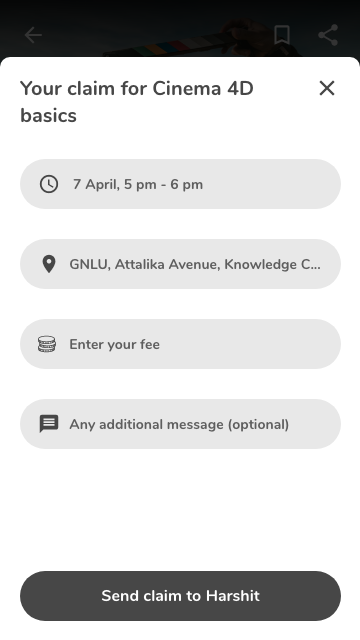
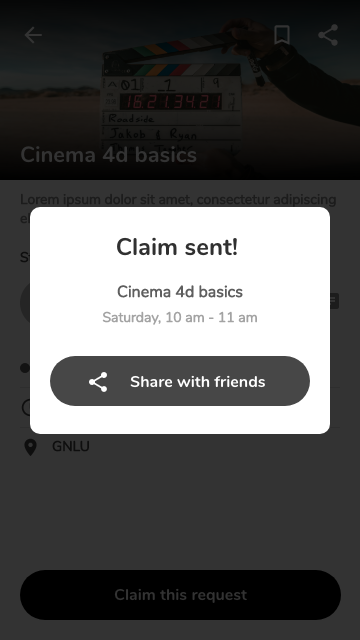
Browsing through & claiming requests: Tutor Mode
The claiming process once the user goes into the details of a lesson request. The user (logged in as a tutor) can suggest an alternate lesson venue, date & time, the credits that they will charge for the lesson and they can send the claim for the student’s approval.
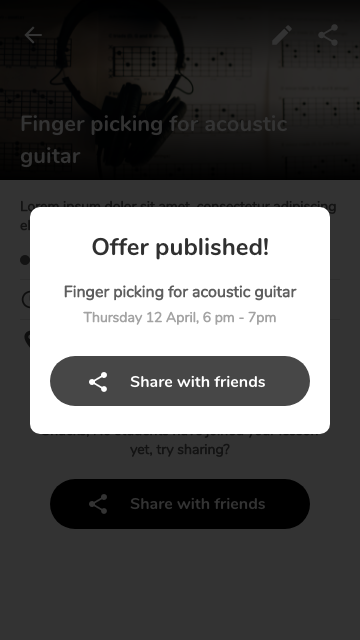
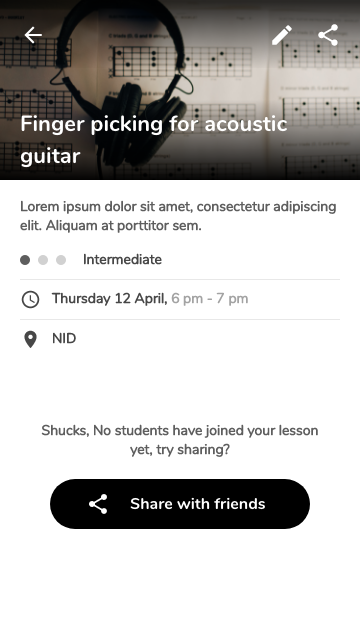
Offering a new lesson: Tutor Mode
After finalising the request lesson flow in student mode, the offer lesson flow would follow the same mental model with an added input for the fee that the user would like to charge for the particular lesson they are offering.



Designing a high fidelity prototype
A high fidelity prototype is ideal to test out the design with preliminary users. In this phase I designed a high fidelity prototype that binds all the previously discussed wireframe flows and syncs them together to simulate the ideal product experience. It takes into account details the visual design, the interaction details, the information architecture and the interface animation. It is an ideal version of the interface, only to be tested and iterated upon.
The form of this interface transcends the traditional association of form with shape, & colour. The digital medium has an intelligent, interactive and responsive form, which has to be designed for inclusivity, beauty and usability. Since interactivity is a key element of the medium, behaviour needs to be designed for evoking an emotional richer experience for our users.
It breathes a personality into the interface. It gives it a richer visual form to the interface that dictates:
- The colour palette
- The typographical system
- The iconography
- The interface components
- The layout of the interface components
The colour palette
The two primary colours, hexes of blue & purple were chosen with due reason, since on Lernr we want give the users an ability to both learn and teach through the same platform. The blue and the purple are colour representations for the meaning that the two words stand for
Blue for the student
Mainstream traits associated with the color are loyalty, brightness, vivid & energetic.
Purple for the teacher
Mainstream traits associated with the color are nobility, wisdom, creativity & mystery.
The typographical system
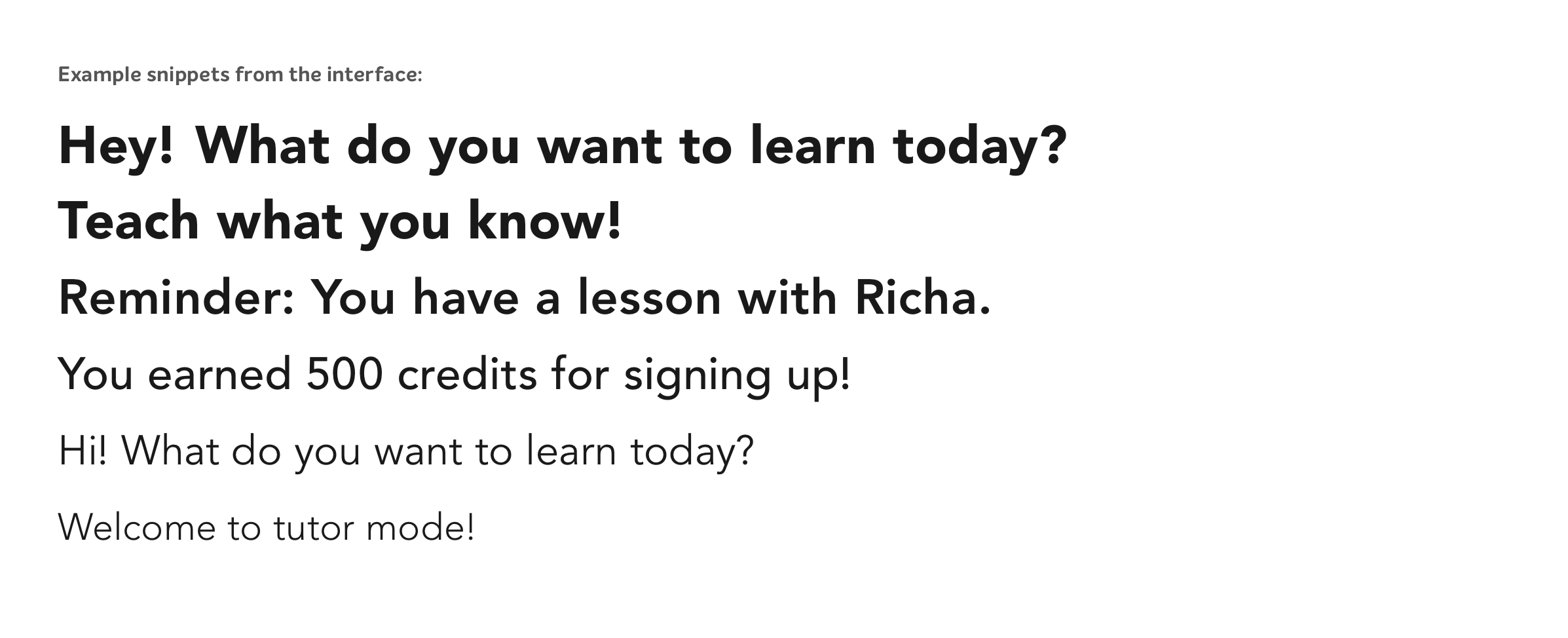
Type speakes for itself which is why along with the nature of the type the copy needs to be designed as well, I chose a conversational style of copy writing that induces a personalised experience for the user and fosters trust. After all, “Good design is good business”
I chose Avenir as the primary typeface for the interface as its geometric form exuded a friendly and approachable feeling when displayed. This is exactly the persona of the interface that I want to design. A mutual friend who introduces you to other friends whom you can learn from near you.
Adding interactivity & behaviour
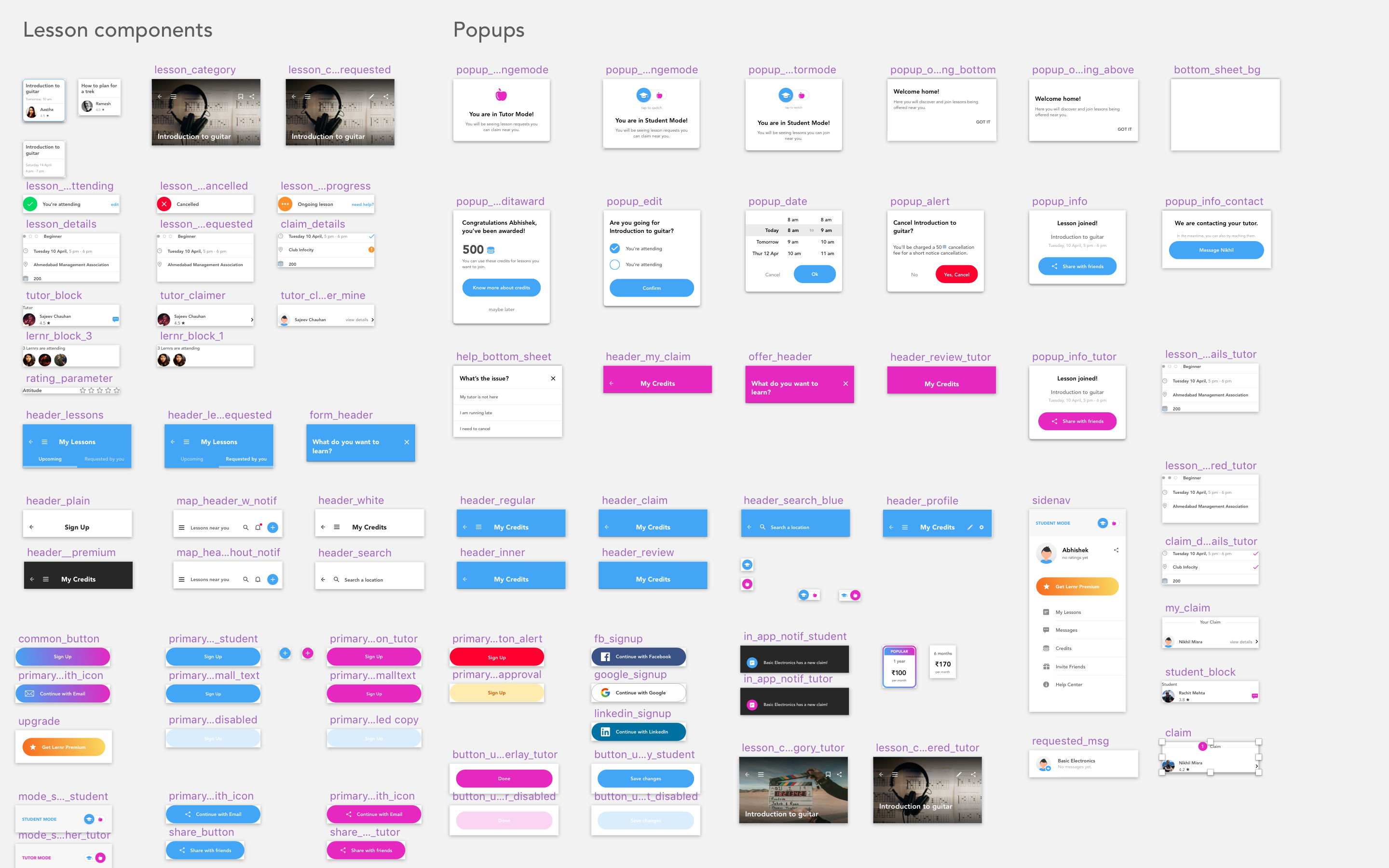
I fleshed out the complete prototype with adding interactivity and animation in the interface elements through a prototyping tool Flinto. It’s a great tool to test out the design by simulating a real product. Here are some snippets from sections of the final prototype.
The onboarding
The interface walkthrough
The landing
The secondary menu
Previewing & joining lessons
Request a new lesson
Accepting a claim on your requested lesson
Rate your lesson experience as a student
Design for error cases
Switching to tutor mode
Claim a lesson request as a tutor
Offer a lesson as a tutor
Rate lesson experience as a tutor
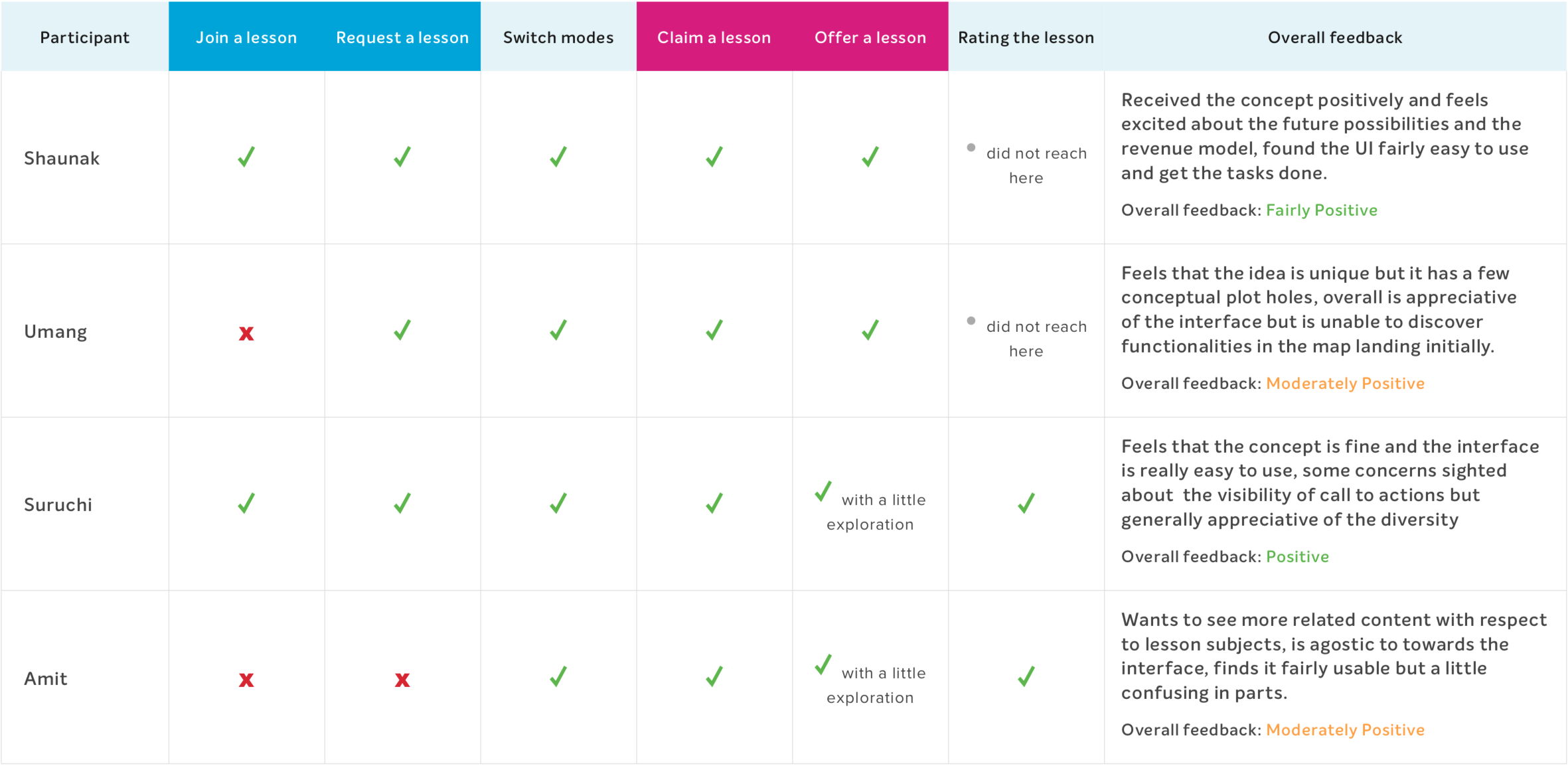
Testing the design with real people
Usability tests are a great way to figure out what’s working and what can be further improved in the design. I adopted a think out loud strategy to conversationally engage and get the users to give feedback on the design. These tests were unscripted and the subjects were selected from the premises of universities like PDPU, DAIICT, NIFT & NID. Several insightful observations were made and assumtions shattered along the way. This study also gave light to a new direction that the interface must take to better communicate value in the minds of our intended users.


Usability test participants in action.


Learnings & reflections
After conducting the study, I dug deep onto some observations, insights and conceptual flaws pointed during the tests.
Re-think the start lesson interaction
Why do we need to explicitly make either party start the lesson, if its rooted in physical presence we should focus on minimising the requirements to interface with the phone.
Cash or Credits?
What users of the platform might really be motivated by will be deduced a while after we have a certain flux of daily activity and hence will determine whether it is money or a redeemable credit system that keeps them engaged.
Provide clear-er communication of nearby activity
The map direction is promising but it needs to be iterated to fit the desired intent of the design, how can we create a smooth & informative flow for the users interpreting lesson requests in tutor mode and lesson offers in student mode?
Ask for a review later
In order to not be intrusive, we can can let the lesson happen and after it completes within an appropriate frame of judging the moods of the user (evening, relaxation time etc) we could send a request for letting us know how the lesson went.
Resolution of edge cases
How can we make lesson activity more seamless and what happens in cases of undesired experiences? How do we expand our understanding of value for the users beyond the rating system.
Advertising
Users generally are wary of in-app advertisement as the current trends hamper the experience to great frustration. We could use an in-app advertisement strategy that is relevant to the user’s interests while not being intrusive to the experience.
Tighter verification
Some respondents sighted that they do not prefer to use Facebook for logging and linking to accounts. This definitely shares some light on privacy concerns and how will Lernr manage them in the future when real world engagements might lead to exposing of personal information. How do we make sure that our users provacy is safeguarded on the platform.
Explore more projects

SquadStack PartnersProduct Design

QatalogProduct Design

Outlook on the Mobile WebProduct Design

Google PayProduct Design

BillDesk One ViewProduct Design

KhelNow - Play is the way!Product Design

CALM.ioProduct Design

MuzeMeProduct Design

The Power of WeInformation Design

Data Privacy: The Great Bi-Partisan DebateInformation Design