Designing the future of work

Overview
I'm challenged and inspired by teams that build for the next generation of web experiences, after speaking to the team and understanding their vision for the future of work, I joined forces with them in April 2020. Since the last year we built and released the foundational experience for what would become the work hub for modern organisations.
Link: www.qatalog.com
Timeline: April 2020 - Present
My Role: As part of the early 10 member team, I set up product and UX foundations for key capabilities, built the design system, consistently tested product journeys for impression and usability to inform the design process and ensured tight collaboration with stakeholders for delivering high quality experiences.
Impact
Built the design system (atoms, components, templates & patterns) that enabled us to ship consistent high quality experiences faster across web, mobile and native endpoints.
Defined initial product and UX foundations for key capabilities, iterated through and shipped complex user journeys for multiple personas in the product ecosystem.
Moderated and analysed designs consistently through in-person and async user testing methodologies to inform the design process through customer led feedback.
Contributed to multiple design sprints and product outcomes in a highly agile environment to ship the product experience to general availability for our first 600 customers within 9 months.
The problems we're trying to solve
At the outset, the modern workplace has gotten quite chaotic over the years, especially with the advent of so many SaaS tools for hyper-specialized needs and the sudden shift towards remote working due to COVID for the majority. Speaking to multiple founders, CEO's, team leads and individual contributors in early stage startups and SME's, we observed key areas of pain points that are encountered by all these personas within the context of their tools, teams and organisations.
Coordination: Organisations have different teams working on different projects, teams, locations and time zones. It's hard to keep up with what’s going on, orient yourself and contribute without manual communication overhead and mechanisms.
Consolidation: There is a proliferation of tools and methodologies for working. They all sit in silos across a myriad of services and storage mechanisms. With more cross-functional teams being the norm, we do not always know where to look for things or who to ask.
Capabilities: As a team and company scales, there are more processes and tools required to keep working effectively. We acquire many tools, each with different UIs, contracts, pricing, accounts and user data.
Unlocking hidden value: There is a lot of valuable data sitting across many different tools, teams and in people’s heads that can be immensely valuable to the company. Leveraging this data is a very difficult and manual process.
The foundations of a work hub
Analysing the pain points and uncovering these needs drove the product experience of a workhub that links everything together, so people can get the full context of their work, find whatever they need, and get aligned, without being in the same place.
No more constant pings, no more trivial meetings, no more scouring for the latest doc. Qatalog organizes the ingredients of collaboration—all your people, projects, and tools—in an integrated work hub.
Find out who’s who and their entire context in the org from projects, goals to reporting lines.
Search across all your tools, drives and workstreams throughout the org.
See all work related links, activity, and status updates across tools in one place.
Align teams on common goals. Promote visibility and collaboration with improved efficiency.
Make assignable company-wide processes transparent and readily available for anyone to use.
Communicate with the right people in the right channels in the context of your work. No more getting lost in messy email threads or messages.
The Toblerone design system
I set up the atoms, components, patterns which together compose an ever evolving design system that enables the team to have a shared understanding of the principles that we apply to build our product with to the execution level details that help us ship and test high fidelity experiences even faster.
Start with the problem: Everything we design for should be rooted in a validated customer pain point.
Simple first: Prioritise solutions that require low cognitive load for the user to accomplish their goals.
Think for the customer: If there is an opportunity to make a decision for them in their journey, take it for them.
Modular over standalone: Prioritise capabilities that can be reused for creating new experiences.
Phased execution: We identify the full life cycle and complexity of a problem but execute in stepped stages.
The fundamental visual units of the design system: layout templates, brand colors, typography, iconography, elevation, branded assests and illustrations
Fundamental visual UI elements that represent a person's avatar / profile image wherever it appears within the product in all possible use cases.
Similar to people, how a team, project or external app is represented within the product
The input / dropdown / menu controls with detailed interaction specs for covering all kinds of use cases within the user journeys in the product experience.

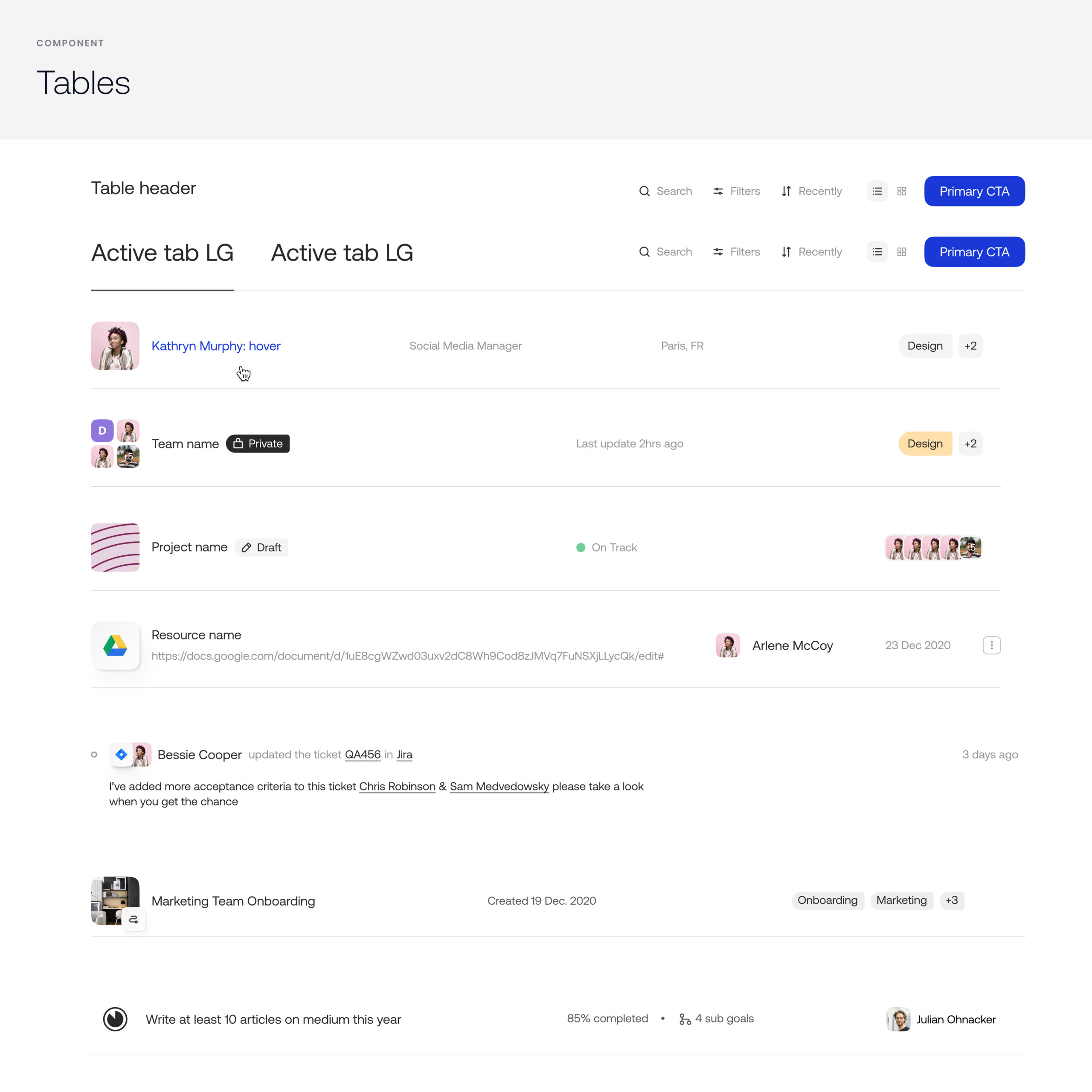
Navigation and table patterns for wherever the design needs to represent a person, team, project, workflow, goal, activity within the organisations work hub.

Defining the 8px spatial system and 12 column grid that accommodates types of Dashboards, Detail, Tertiary experiences within the work hub and scales across multiple endpoints like desktop (web & native), tablets, mobile & browser extensions.
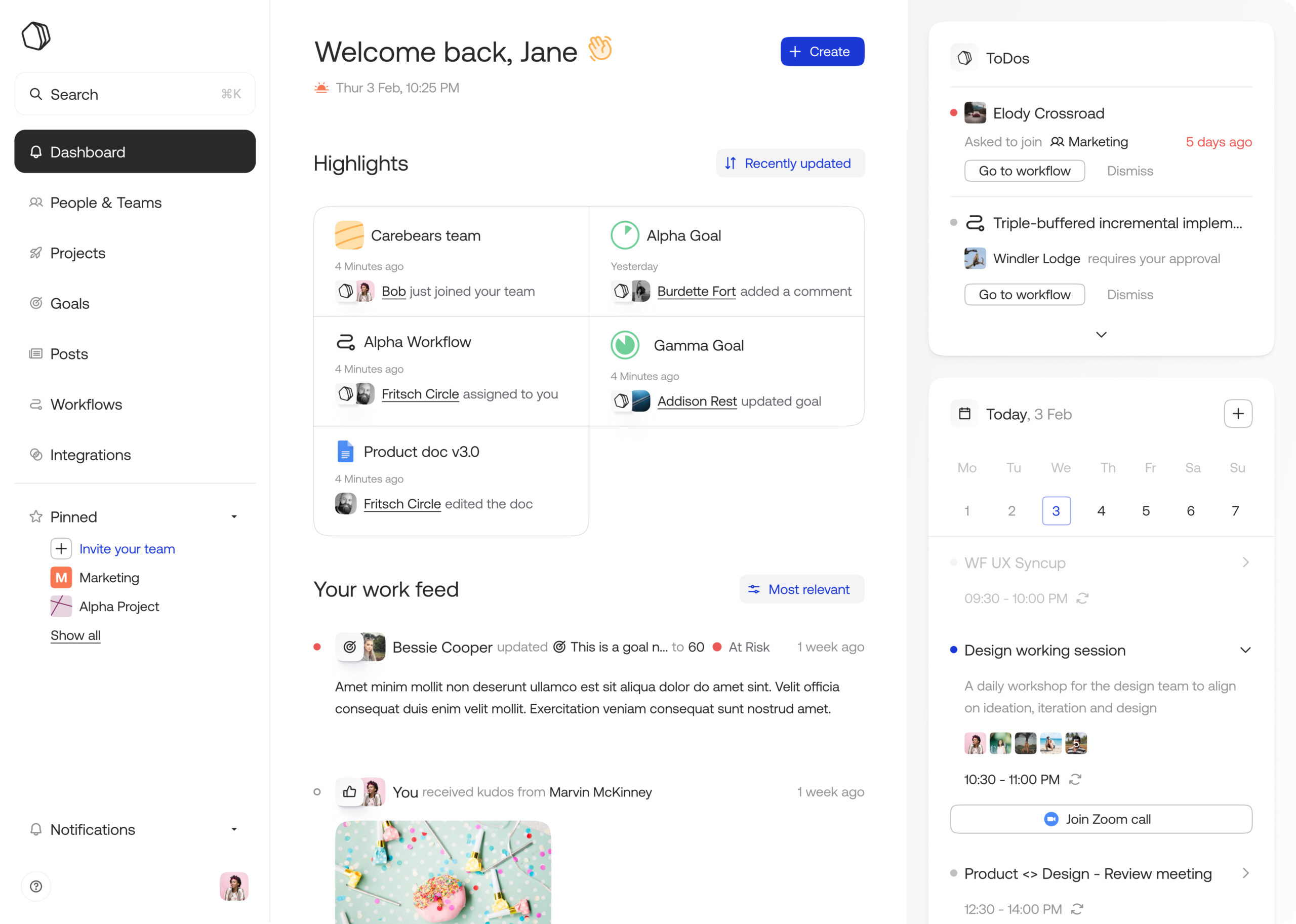
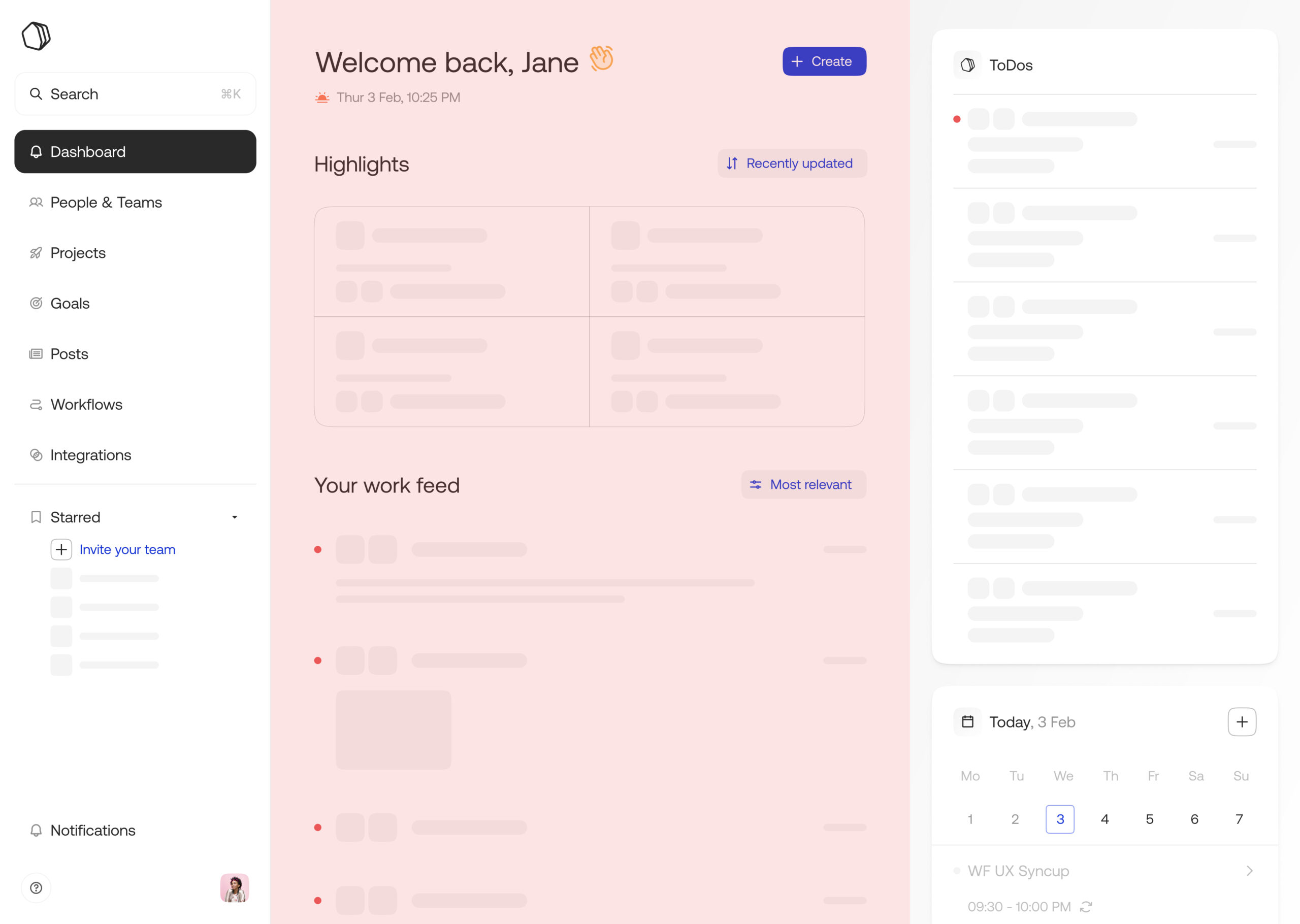
Using the 12 column grid to build dashboards for capabilities within the work hub. e.g A custom dashboard for goals, workflows, posts, etc.
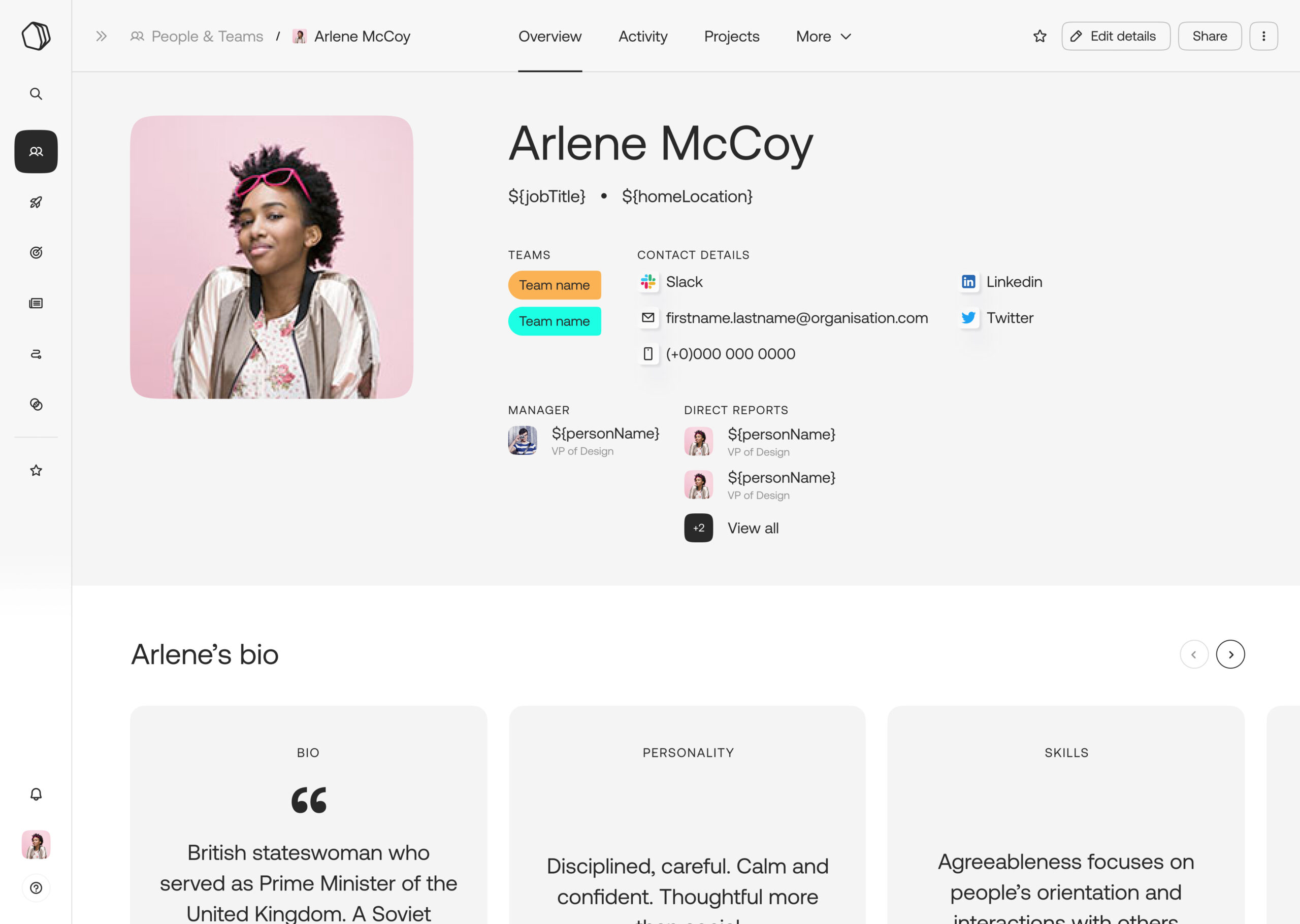
The same 12 col grid scales for creating detail-pages for a person, team, project, goal, workflow etc.
Designing product experiences
Using the design system as a shared language to communicate with stakeholders enabled us to build and iterate on product experiences faster. Based on these foundations, I created scalable experiences enable users to accomplish their goals. Since the work hub involves dense sub product experiences within itself, the most pertinent product and UX challenge was to ensure we maintain a cohesive navigation structure and guide users with the right signposting for every kind of entity (person, team, project, goal, workflow & post) within the work hub.

How a person's profile is represented within the work hub. Get the entire context on who a person is, what are their goals, projects, and their latest activity.
How a team is represented in the work hub. Enabling teams to personalise their presence in the organisation, creating visibility on its composition and their latest activity.

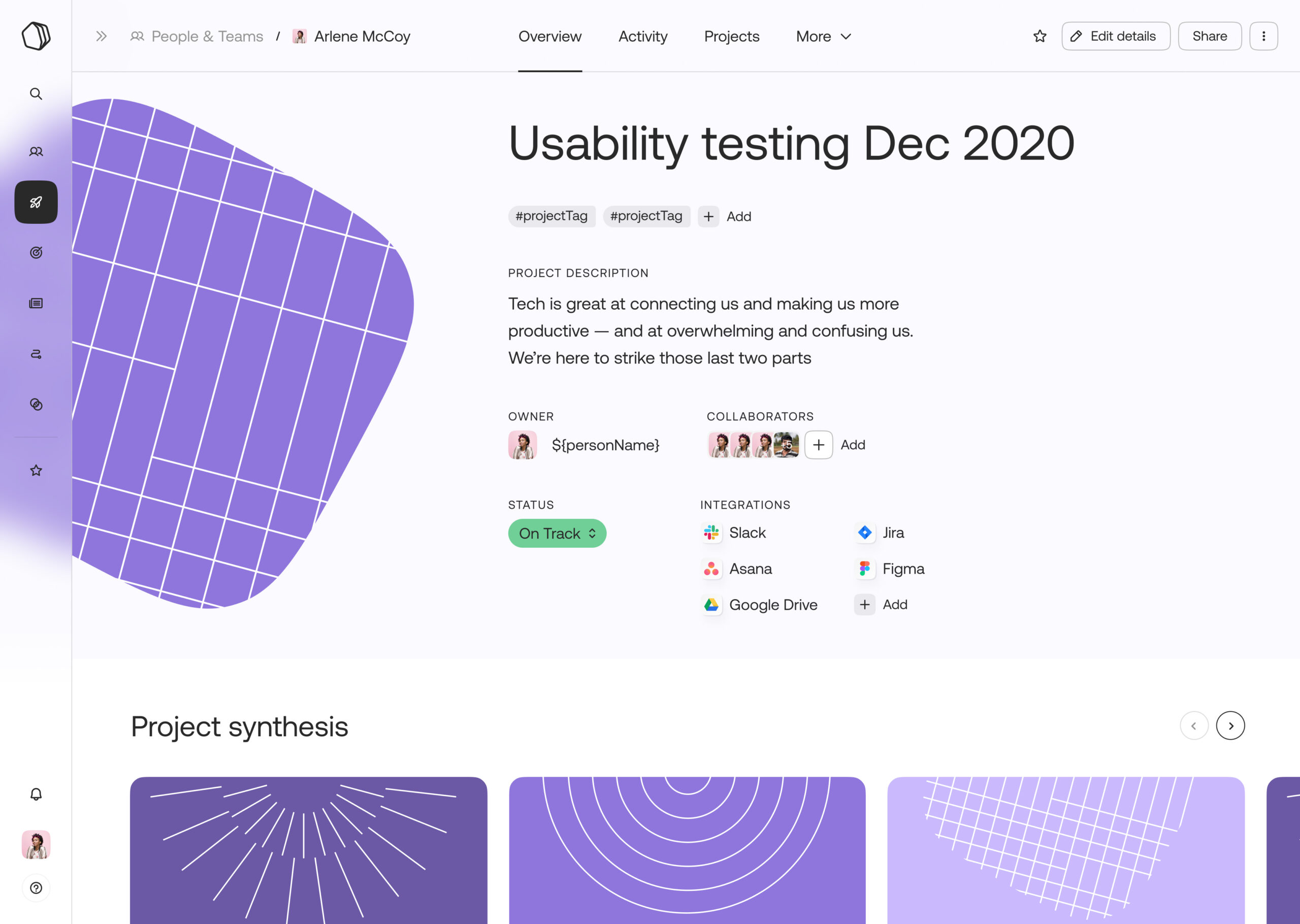
How a project is represented in the work hub. It captures the progress of a workstream that updates itself by connecting to the tools you use while also providing visibility on relationships with other projects or goals in the organisation.

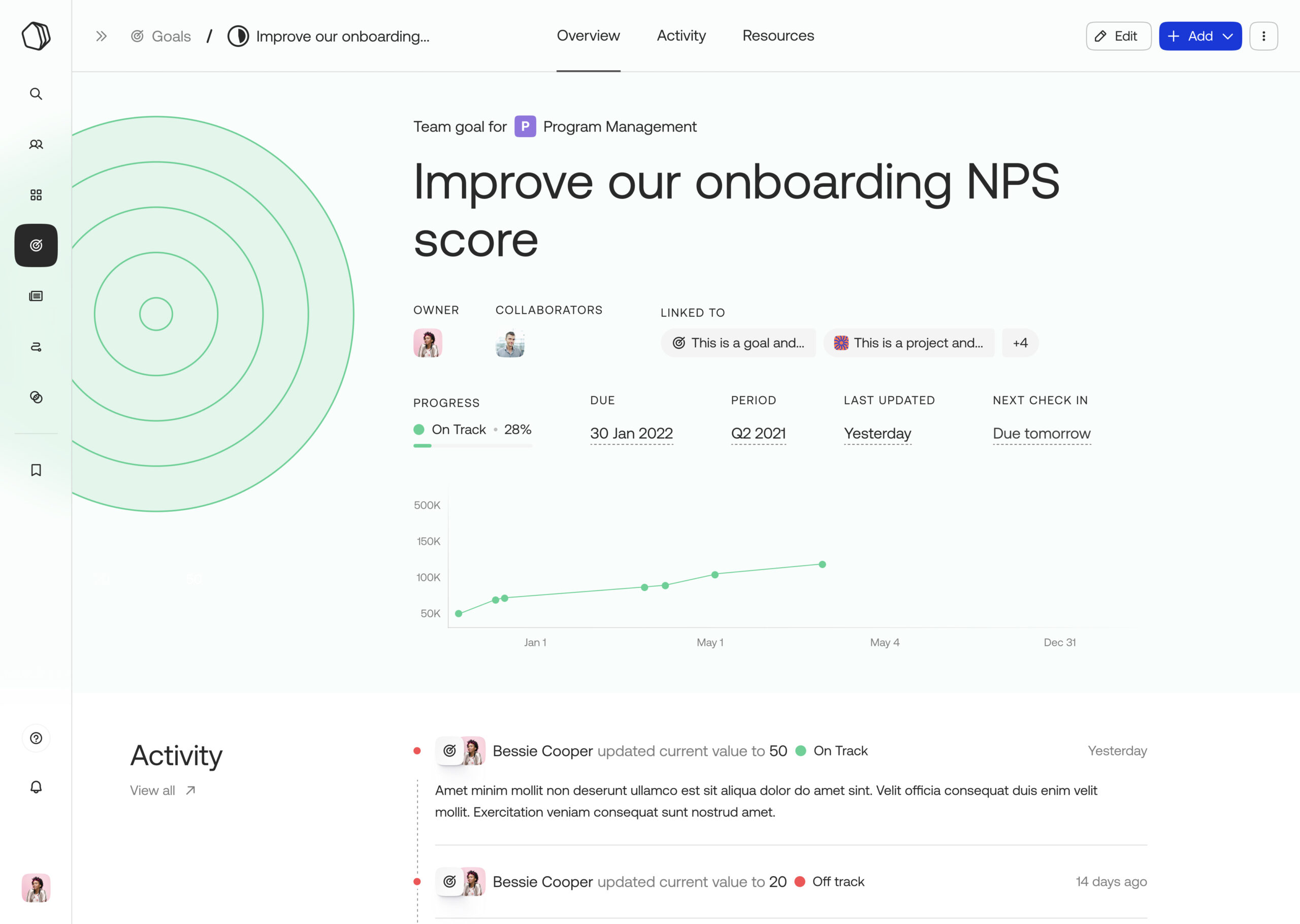
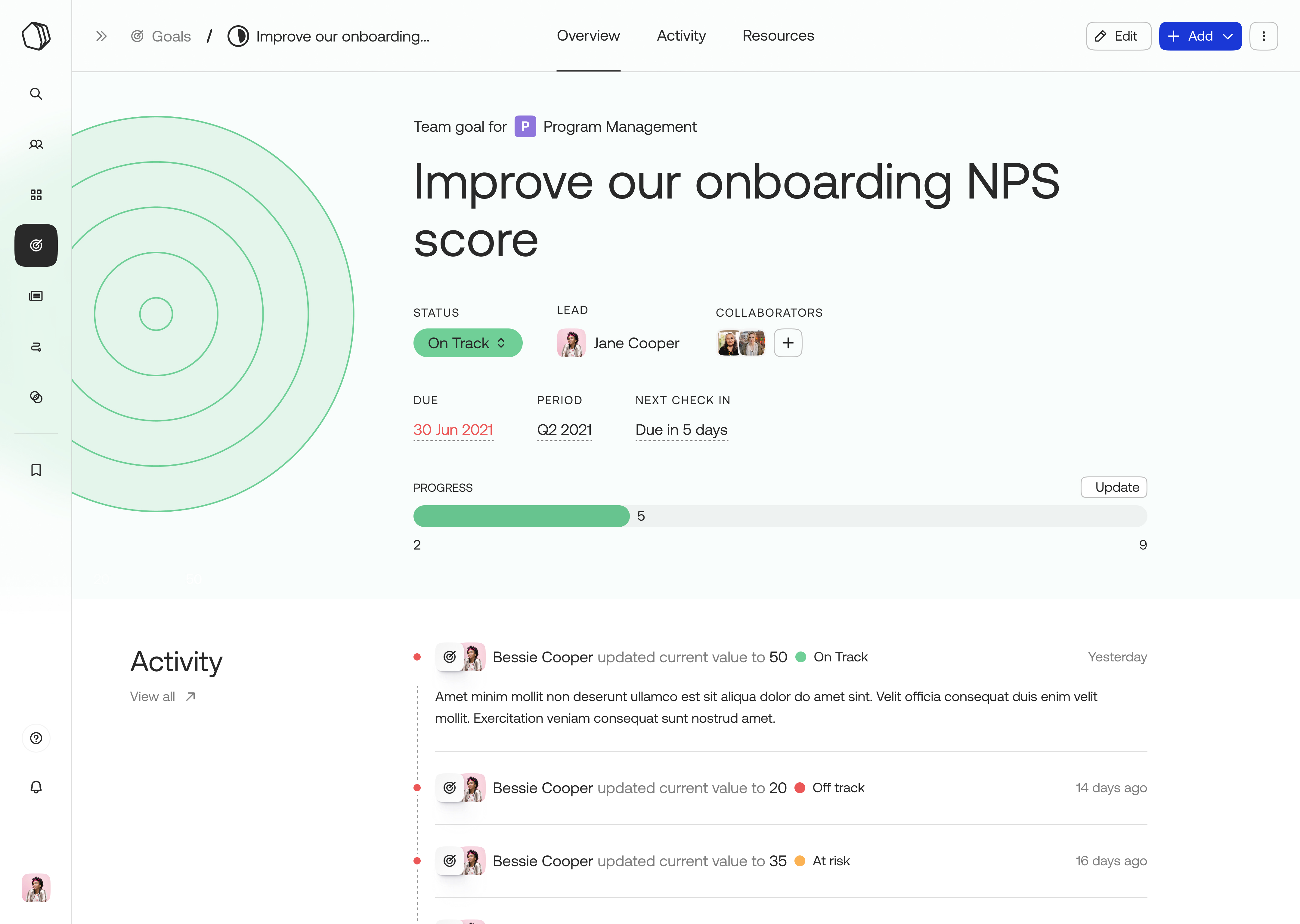
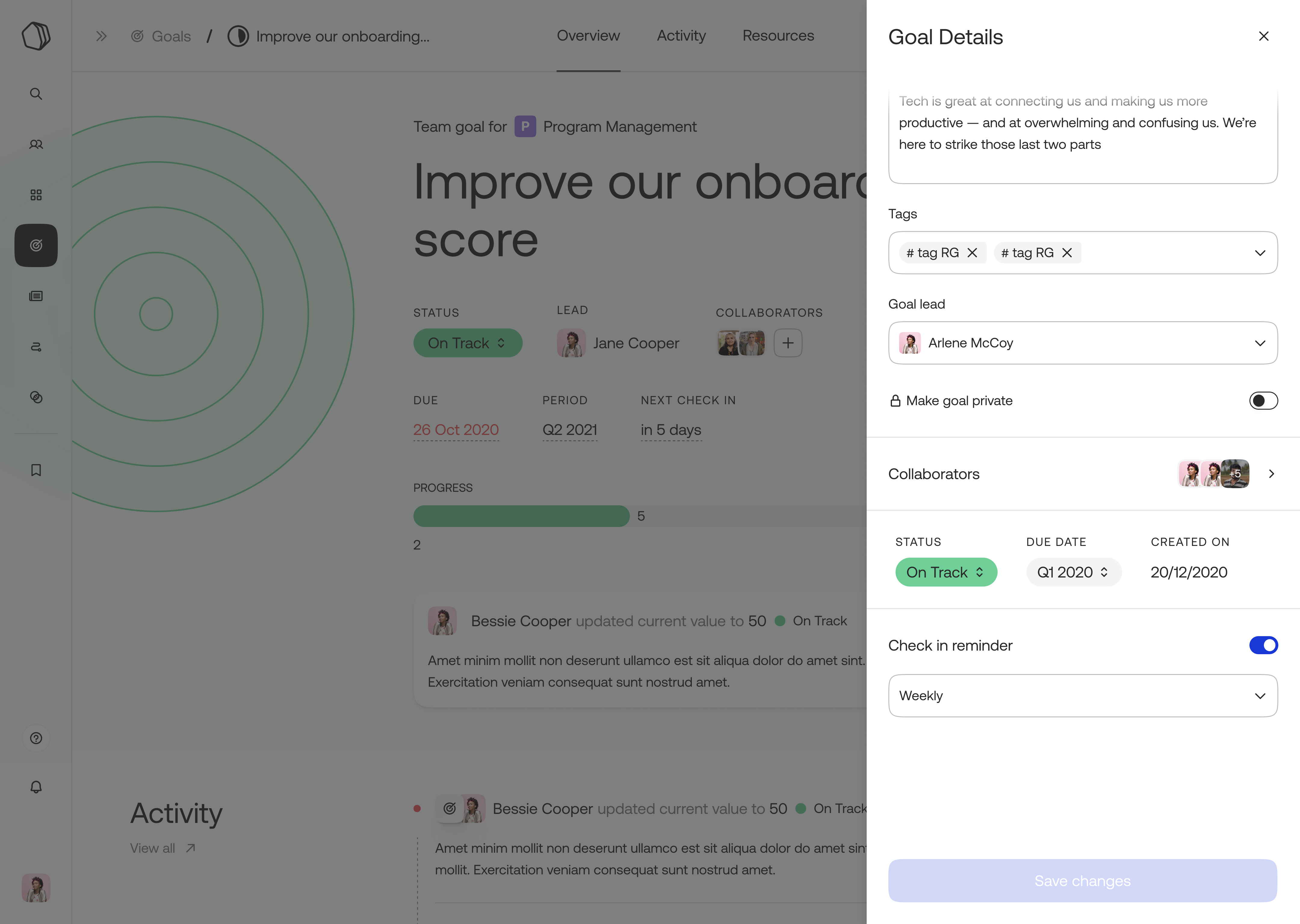
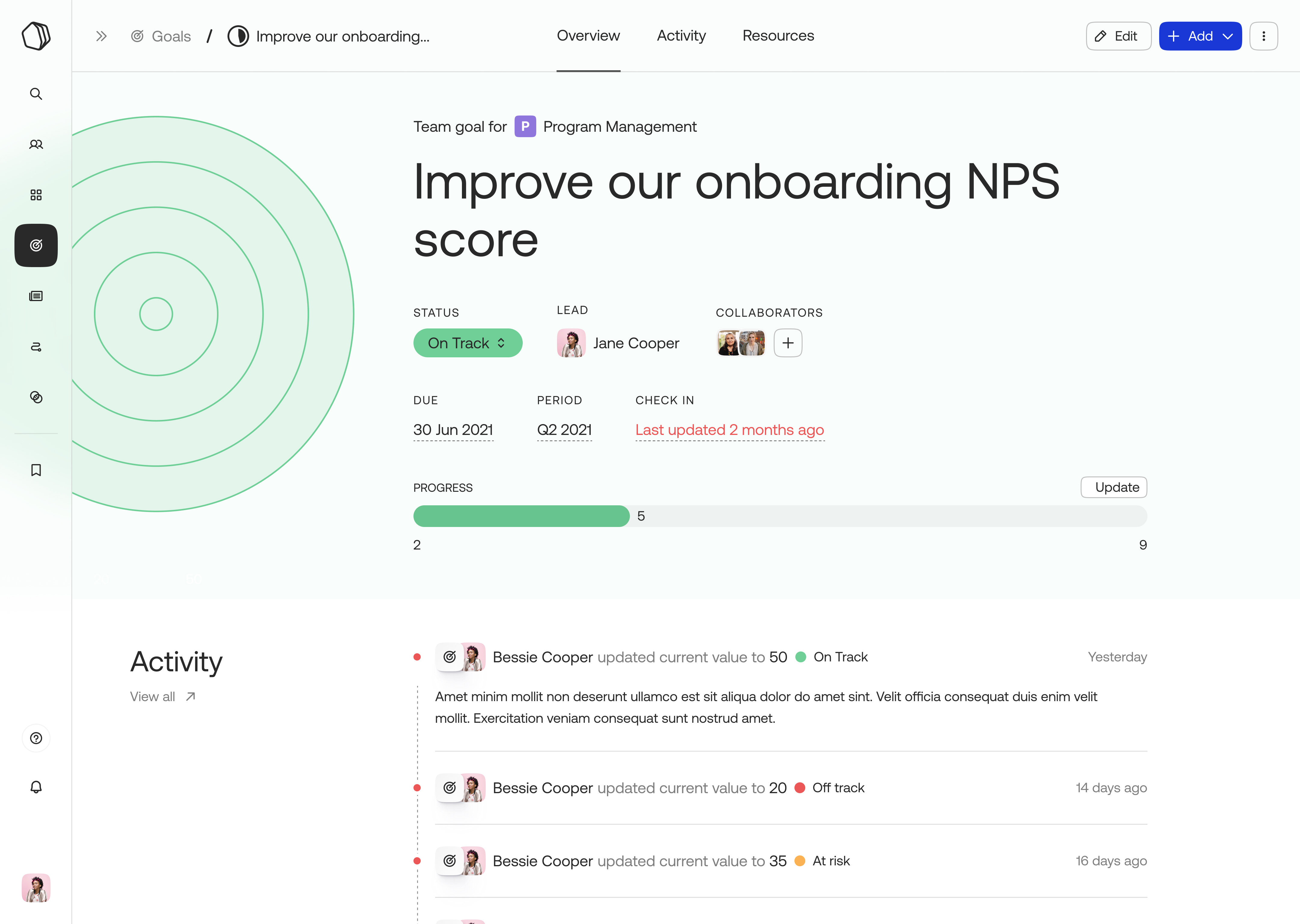
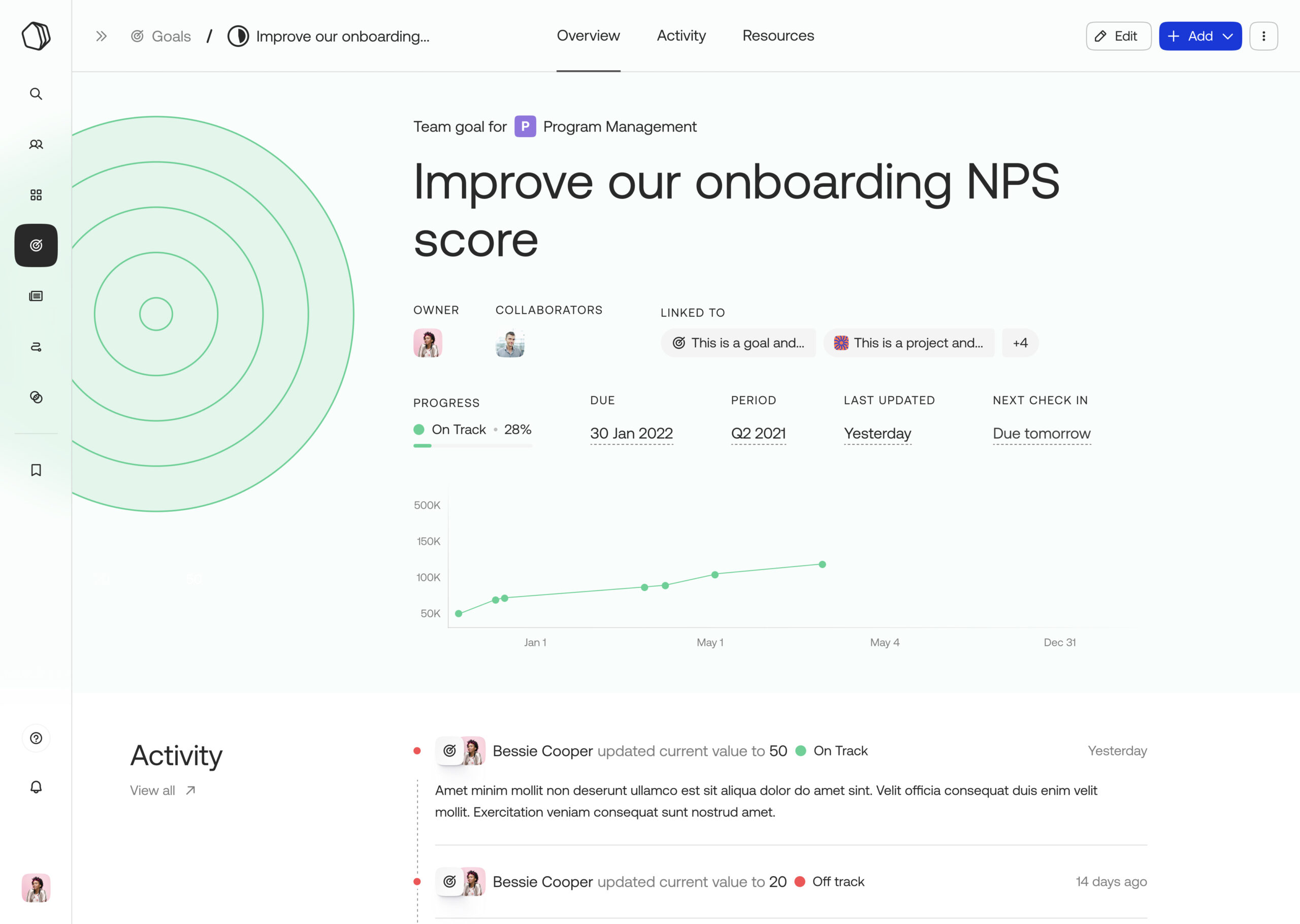
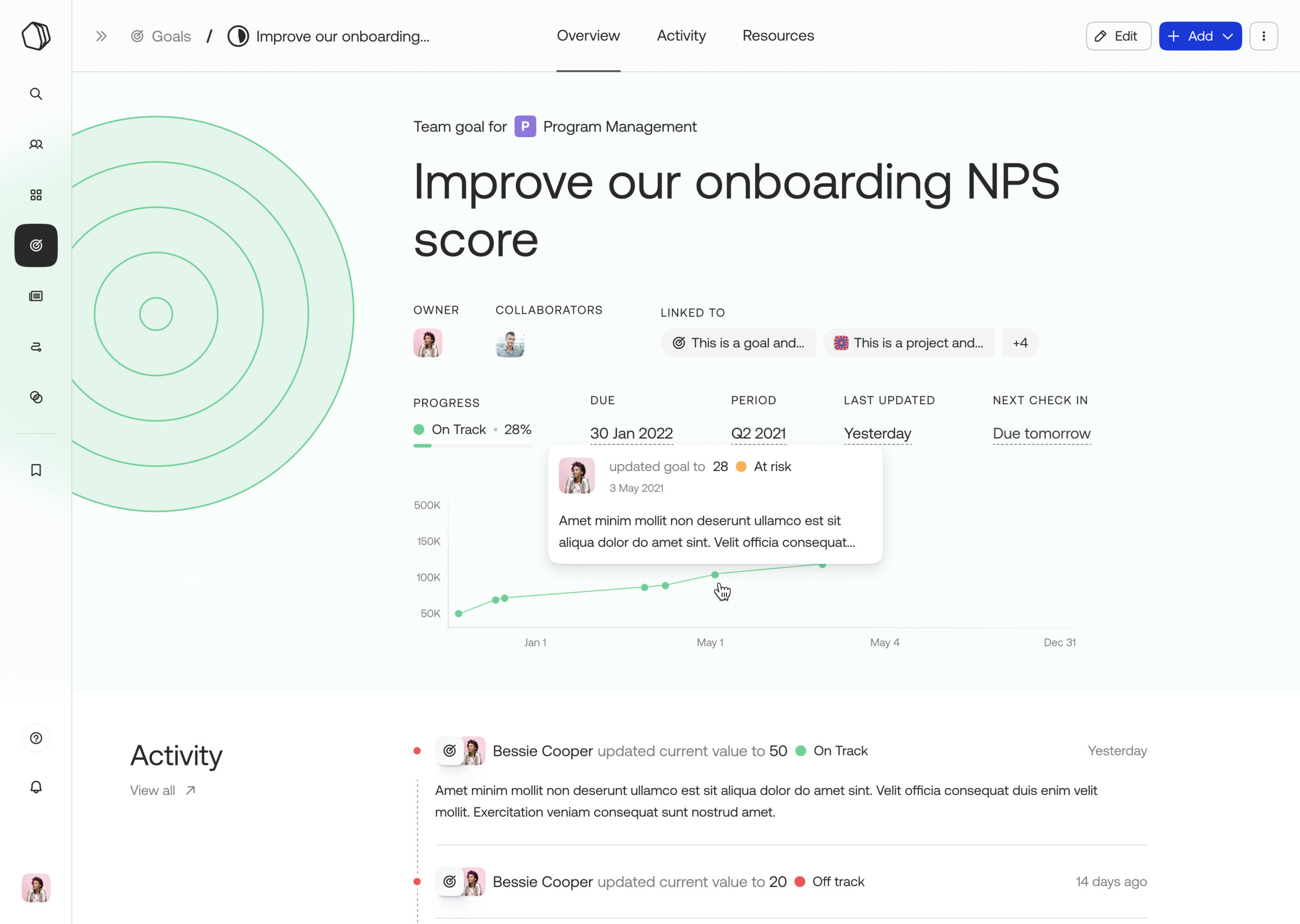
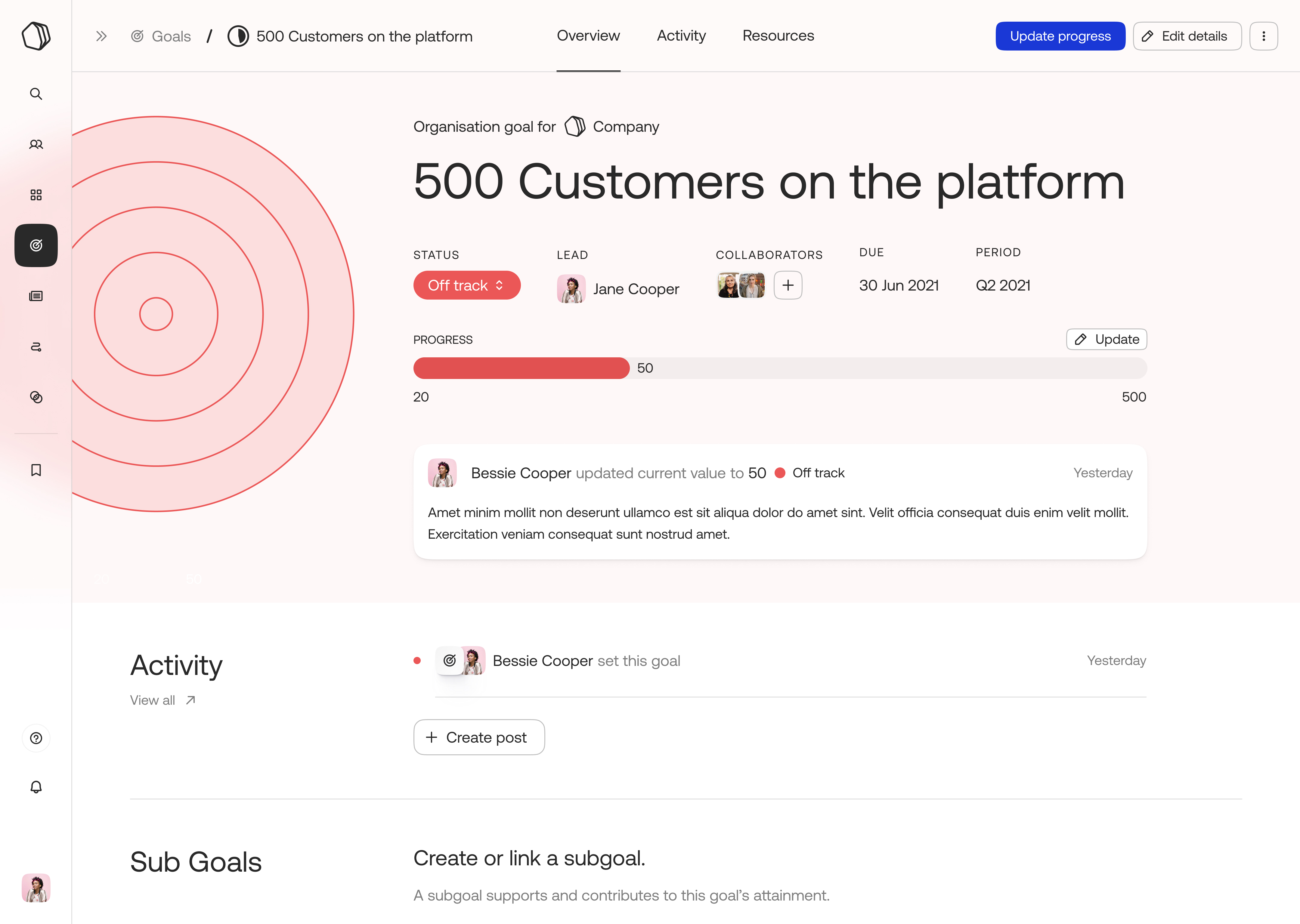
How a goal is represented in the work hub. It provides clarity on how efforts across the organisation are aligned and keeps everyone accountable while also creating visibility into how everyone's work contributes to the organisations objectives.

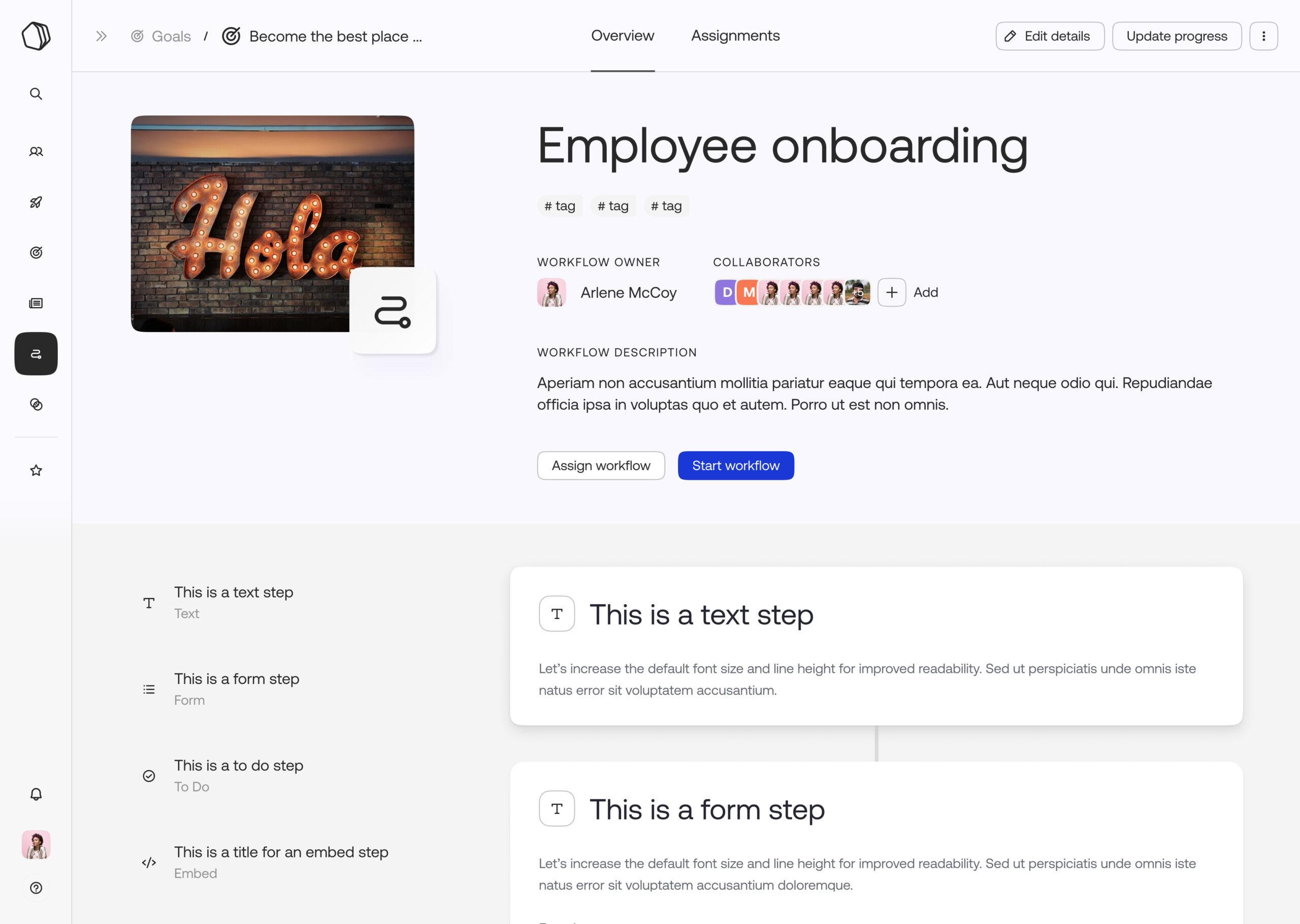
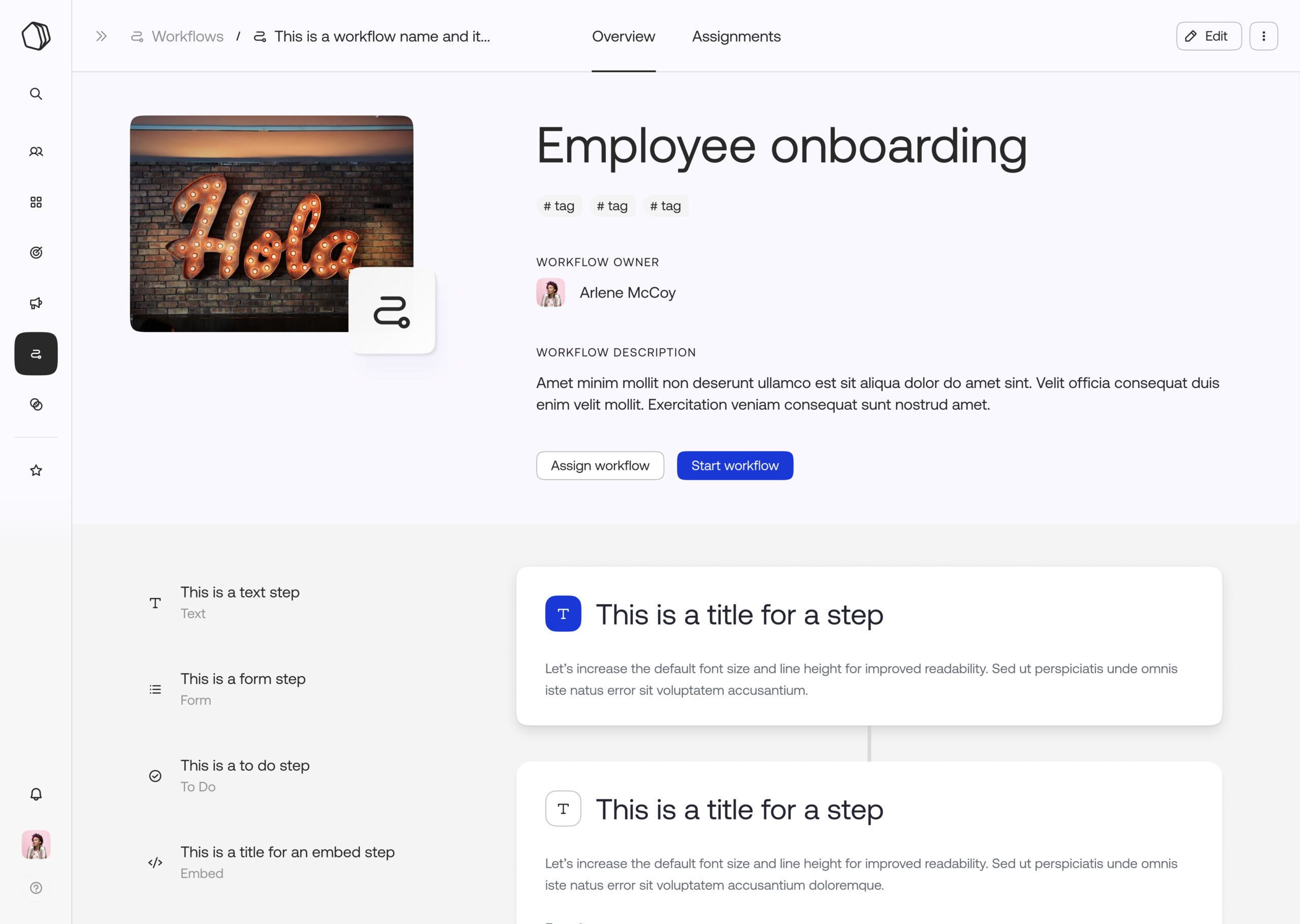
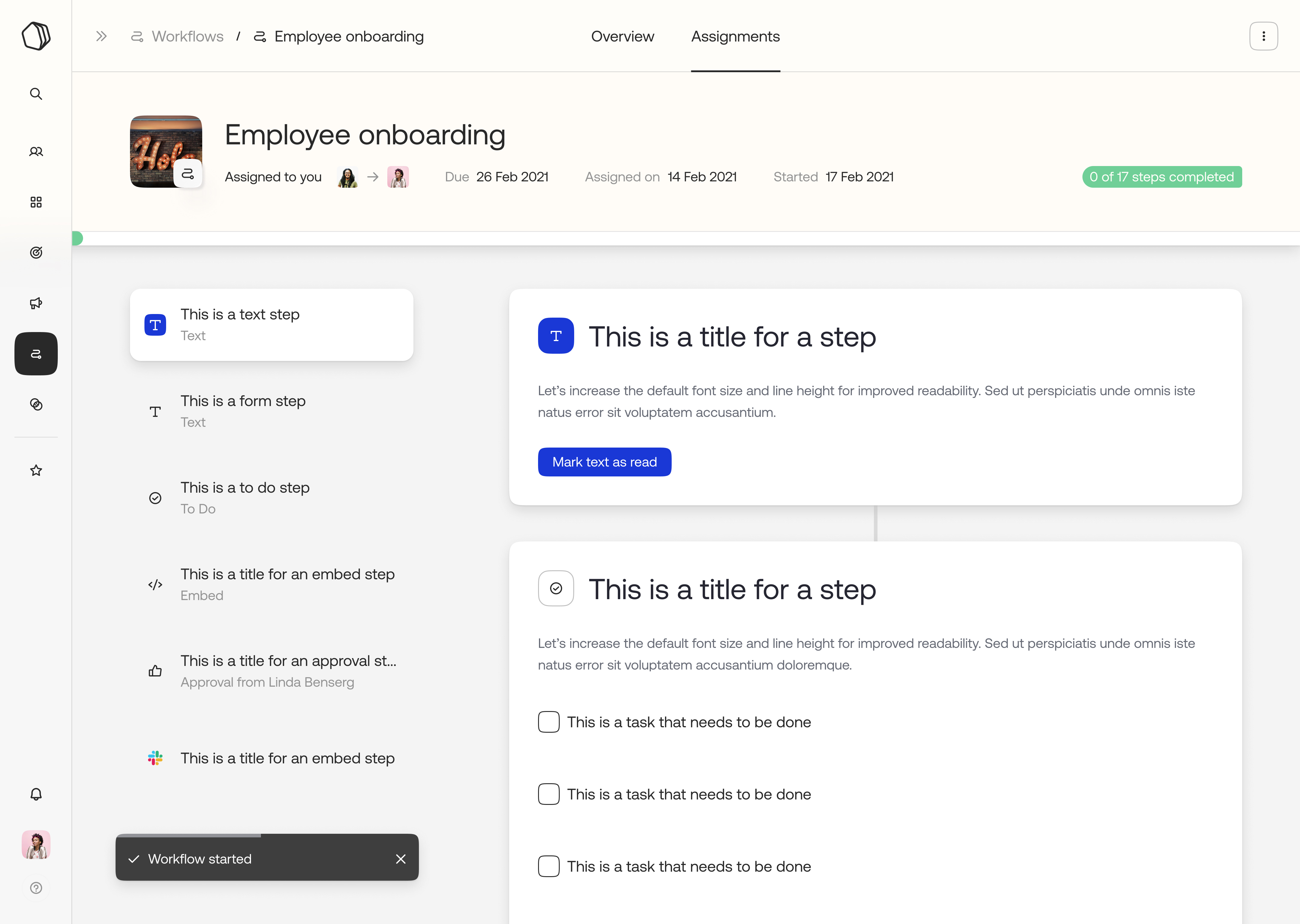
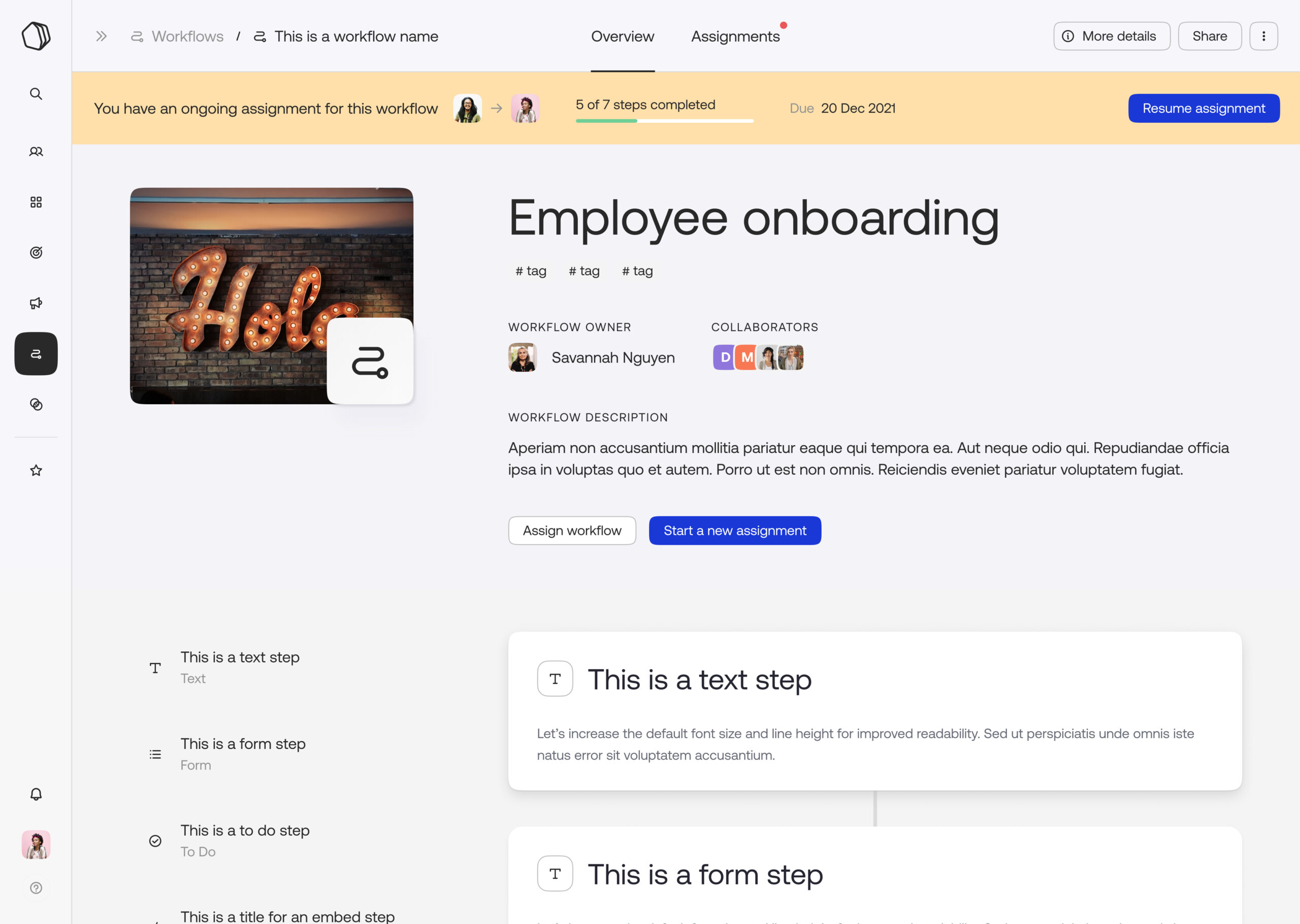
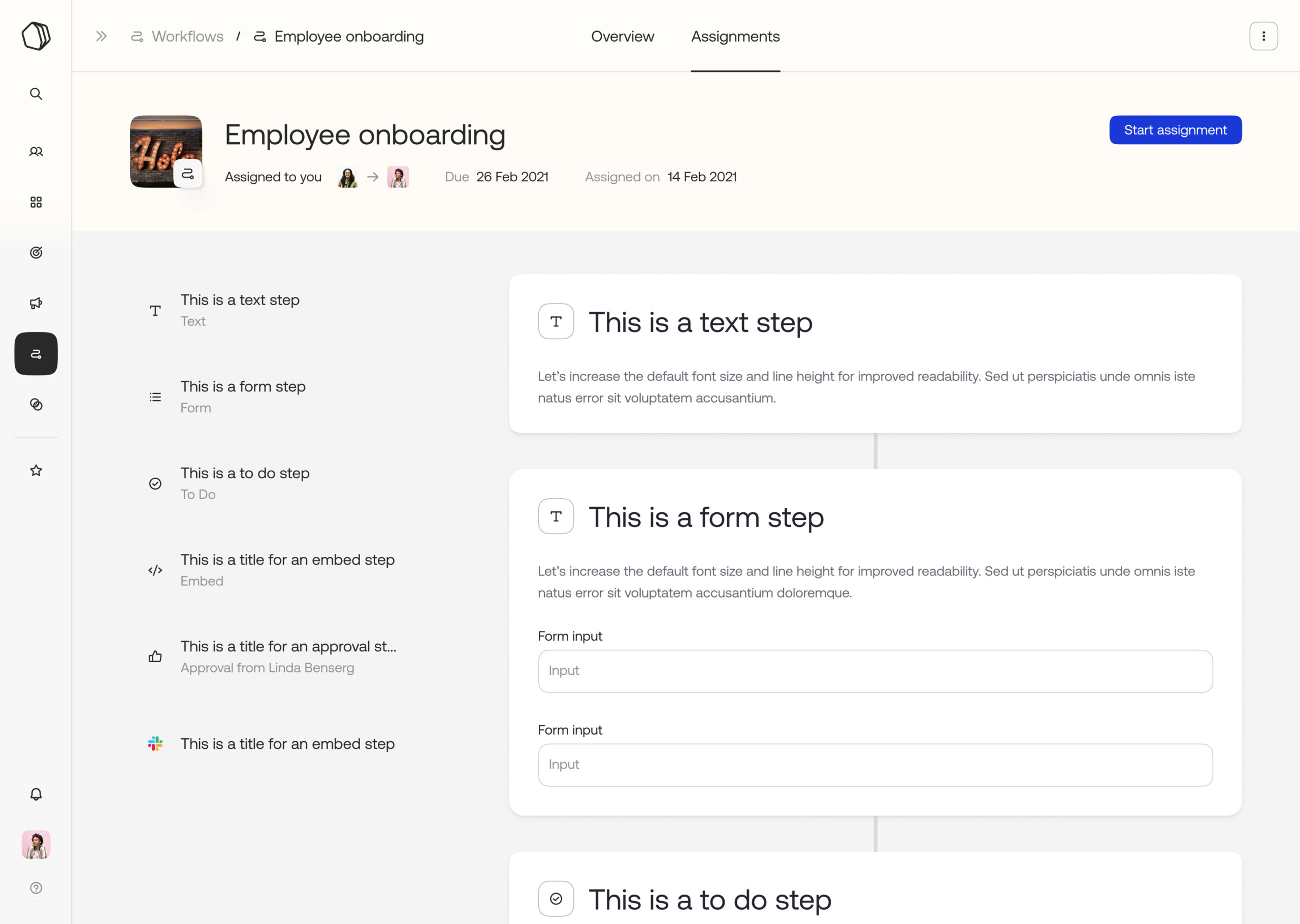
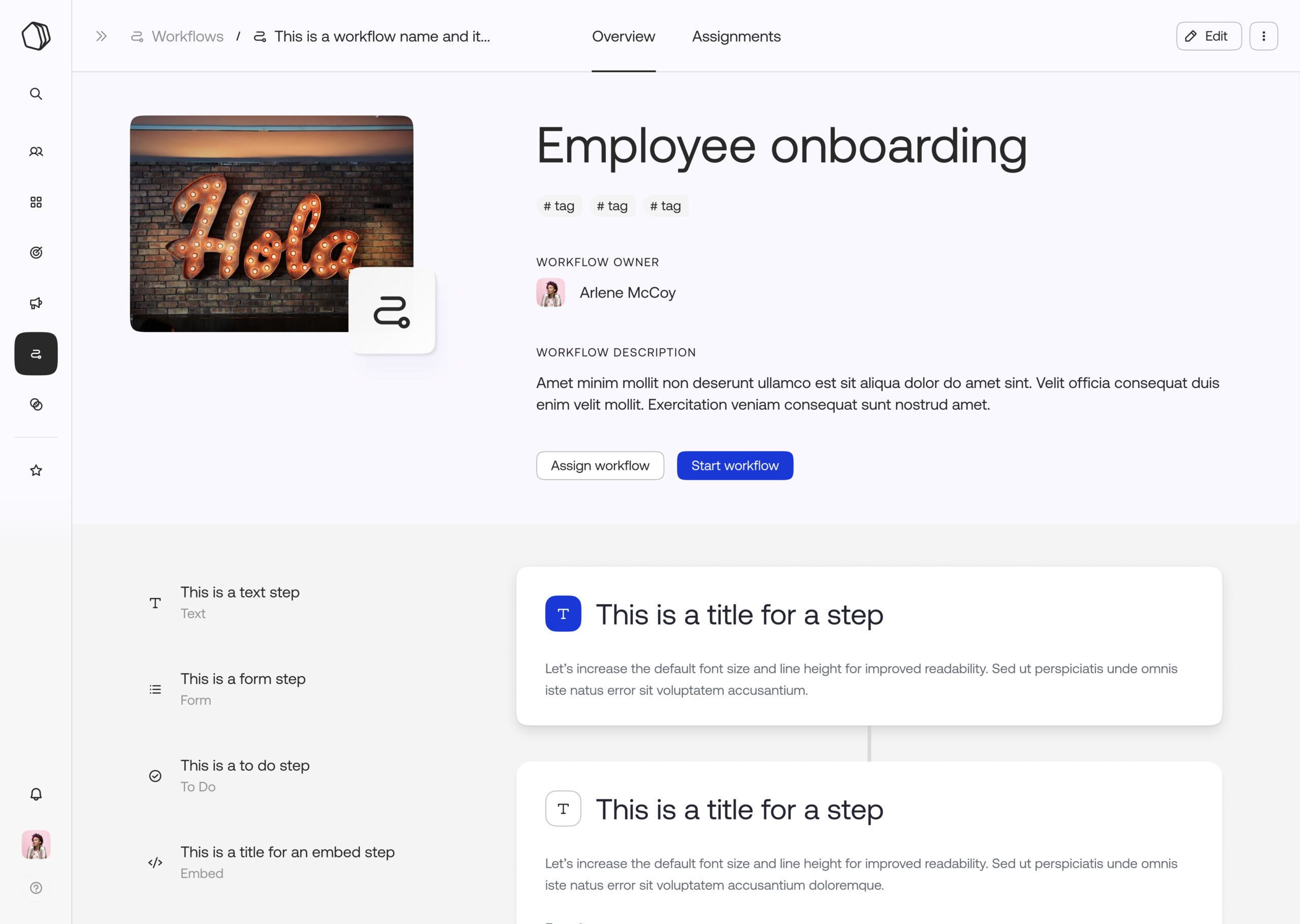
How a workflow is represented in the work hub. Repeatable processes that can be created, assigned and tracked by anyone in the organisation. e.g. "How to onboard an employee" there's a workflow for that, "How to file a bug" there's a workflow for that, "How to request something from the design team" there's a workflow for that!
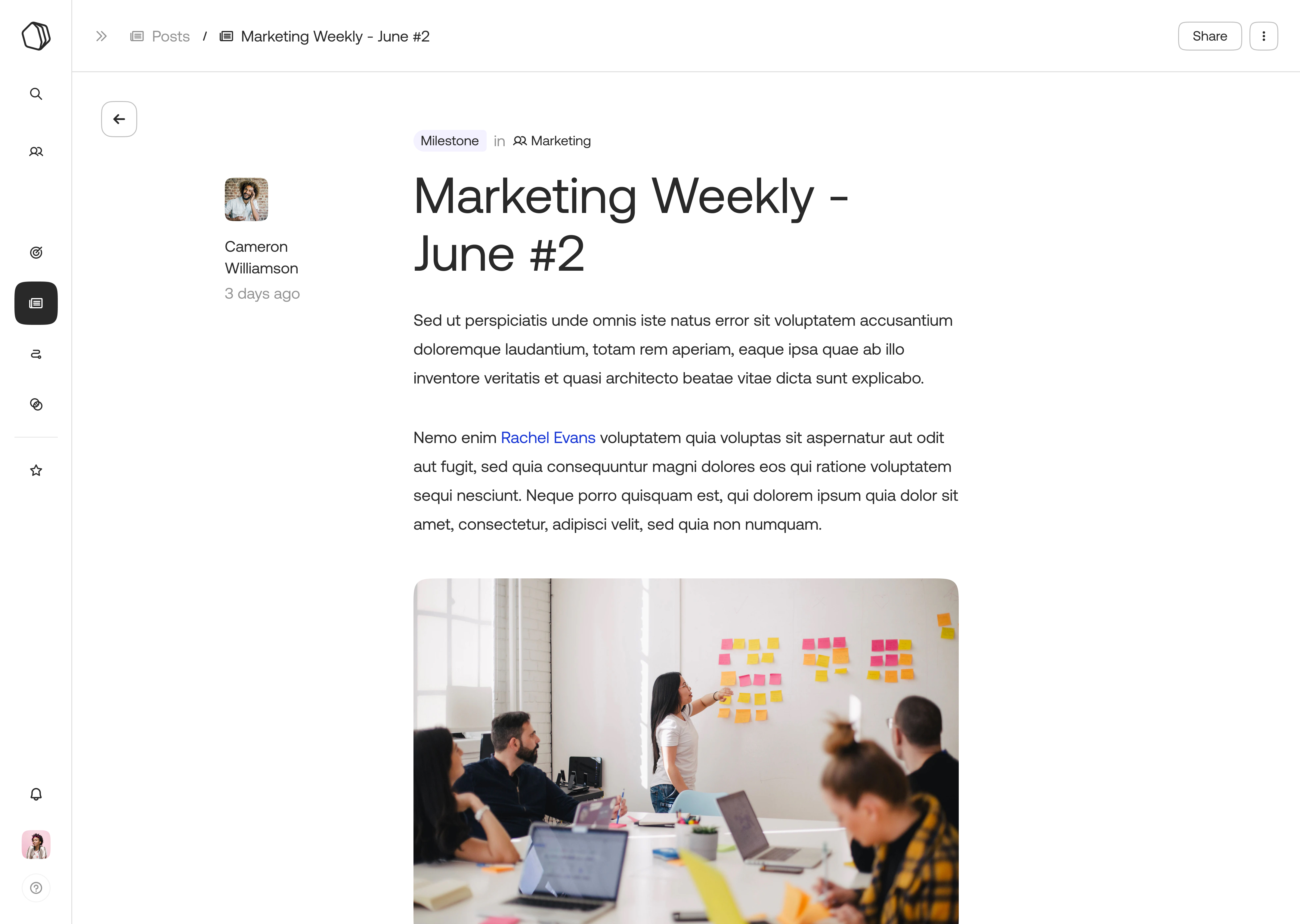
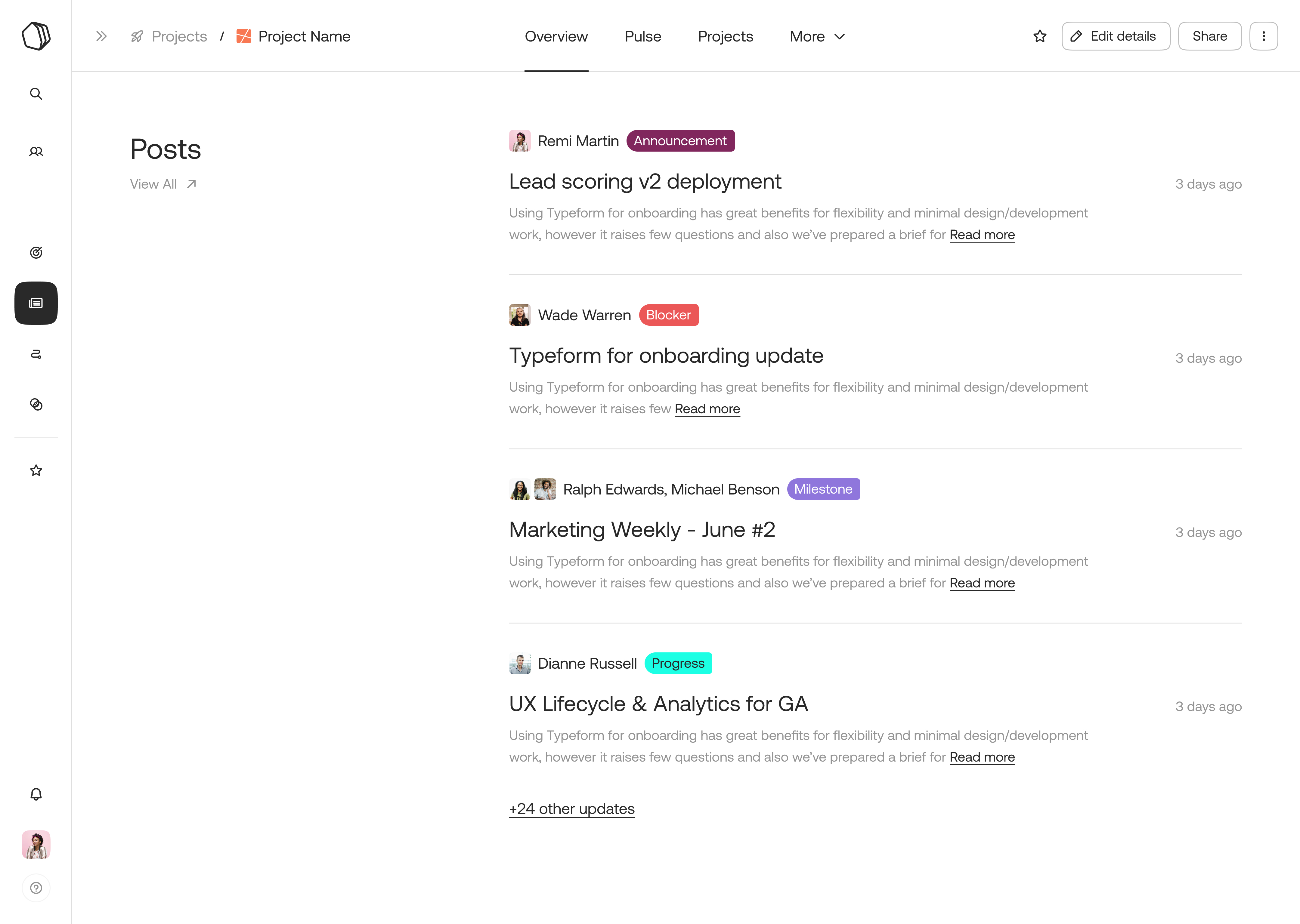
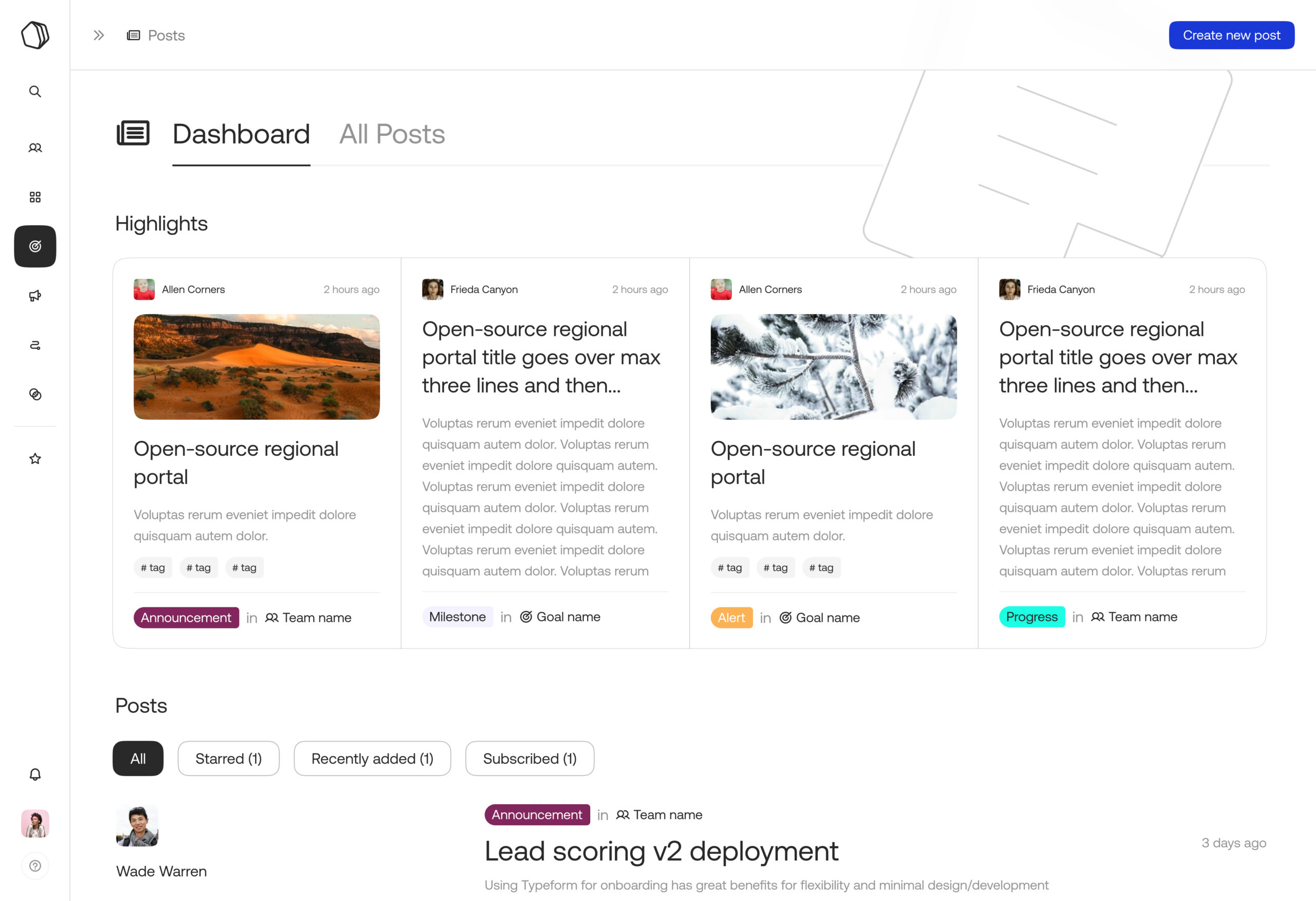
How a post is represented in the work hub. It captures the latest updates on all the workstreams within the organization. No more digging through email threads or pinging co-workers for getting up to speed, Create a post within a team / project / goal / organization. You can also notify stakeholders through existing communication external channels like emailing lists or Slack channels.
Click here to experience a Figma prototype for how the detail page of an entity (goal) feels like.
Designing the Workflows experience
I designed the entire workflows experience from scratch alongside also shaping product requirements in for the first iteration. The focus was to give users a really simple way to create, assign and manage workflows throughout the organisation., while also letting them integrate with their existing tools.
Common use cases being how to onboard employees, filing bugs, security trainings, file an expense report. In a nutshell if there's a process within the organisation, you can document it within a workflow , make it available to everyone and never worry about updating it as its already synced with all your existing tools.





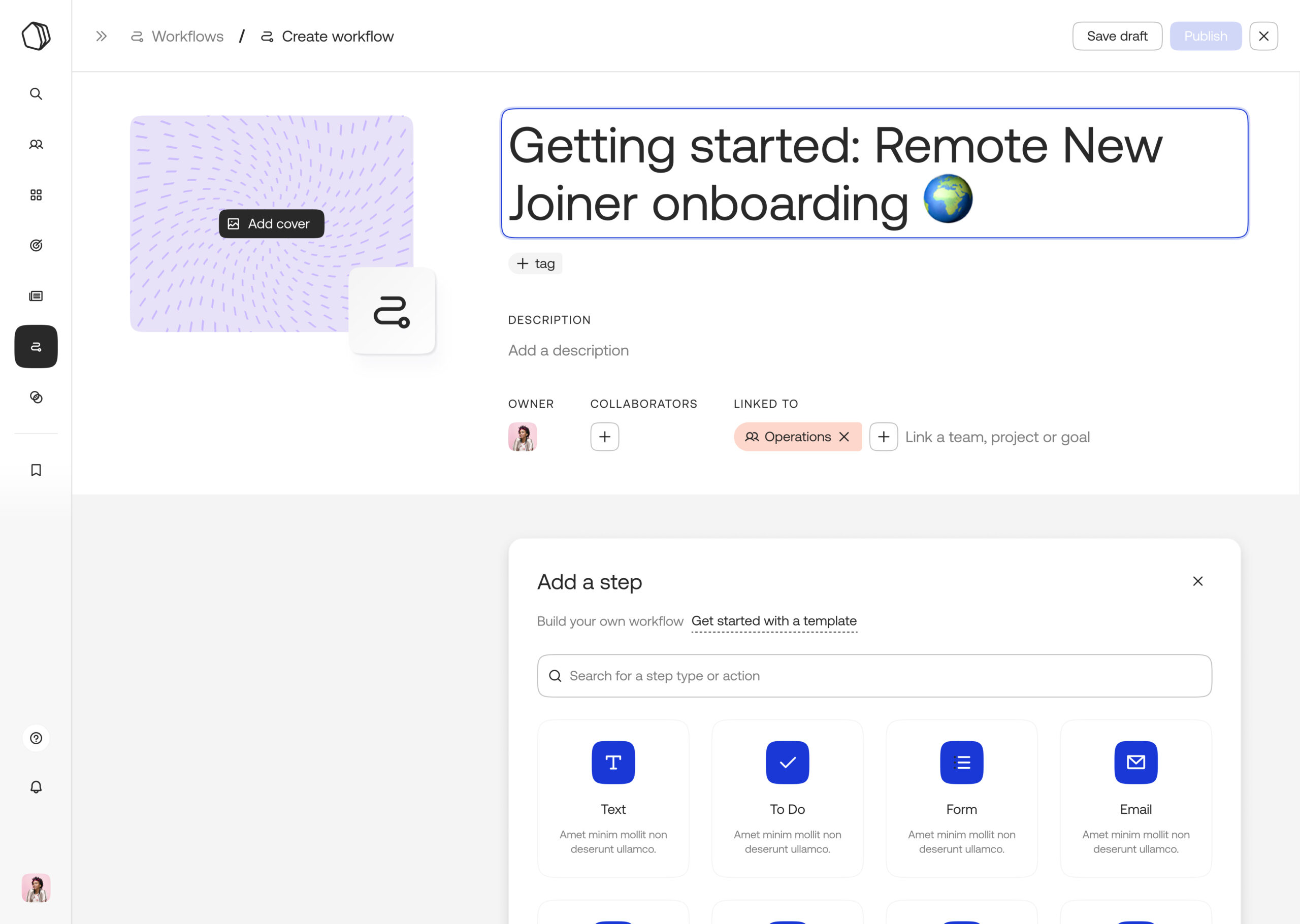
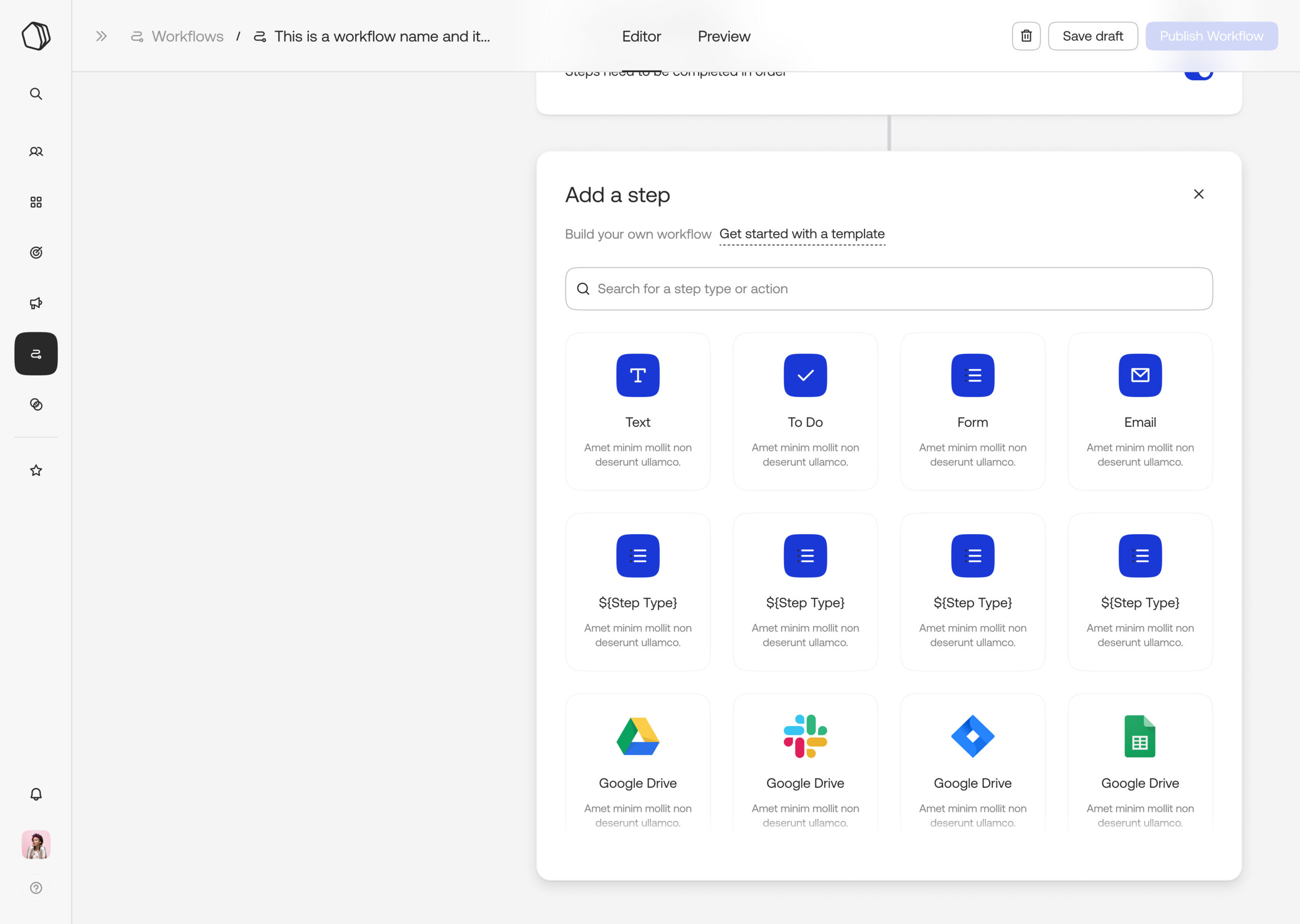
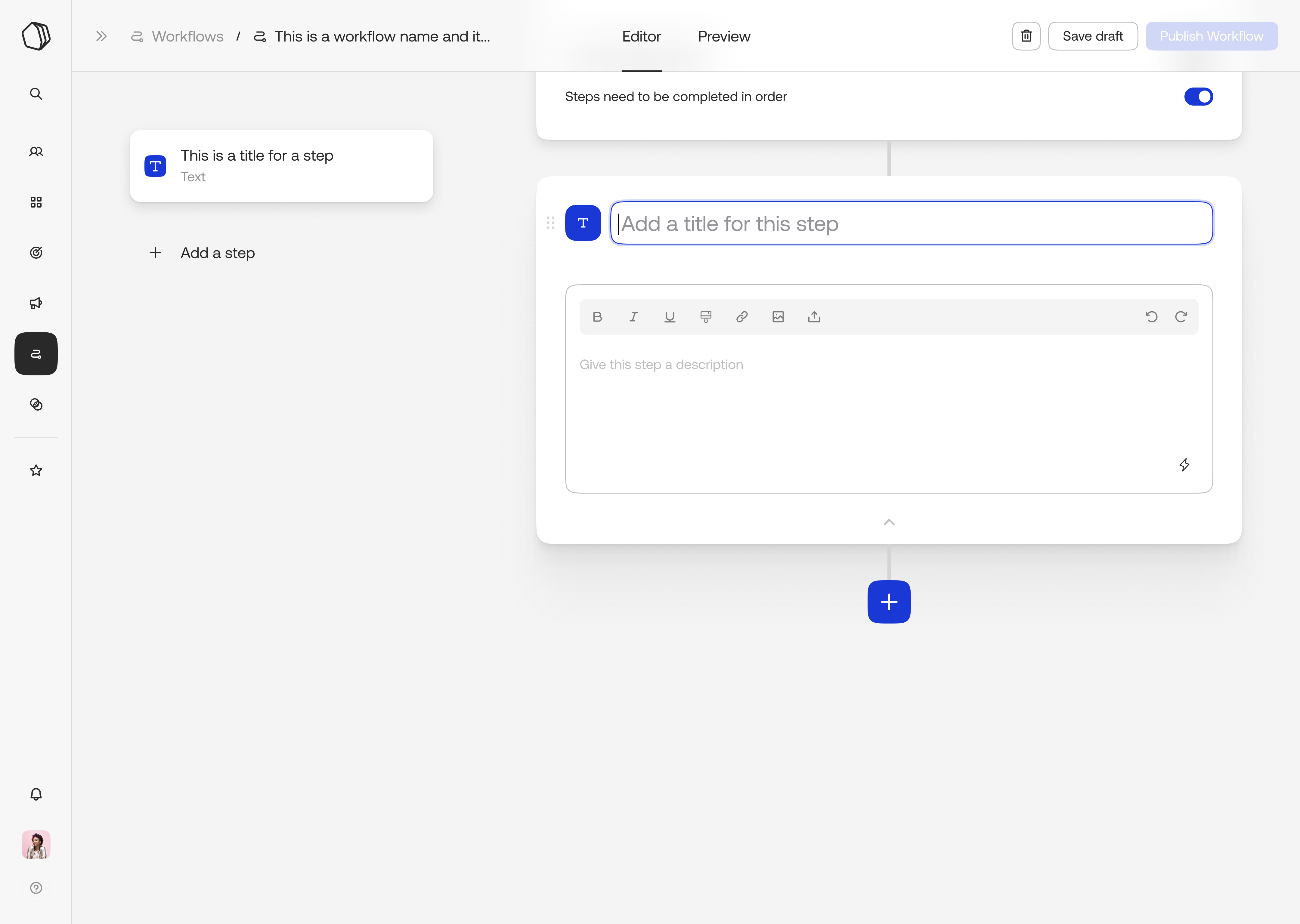
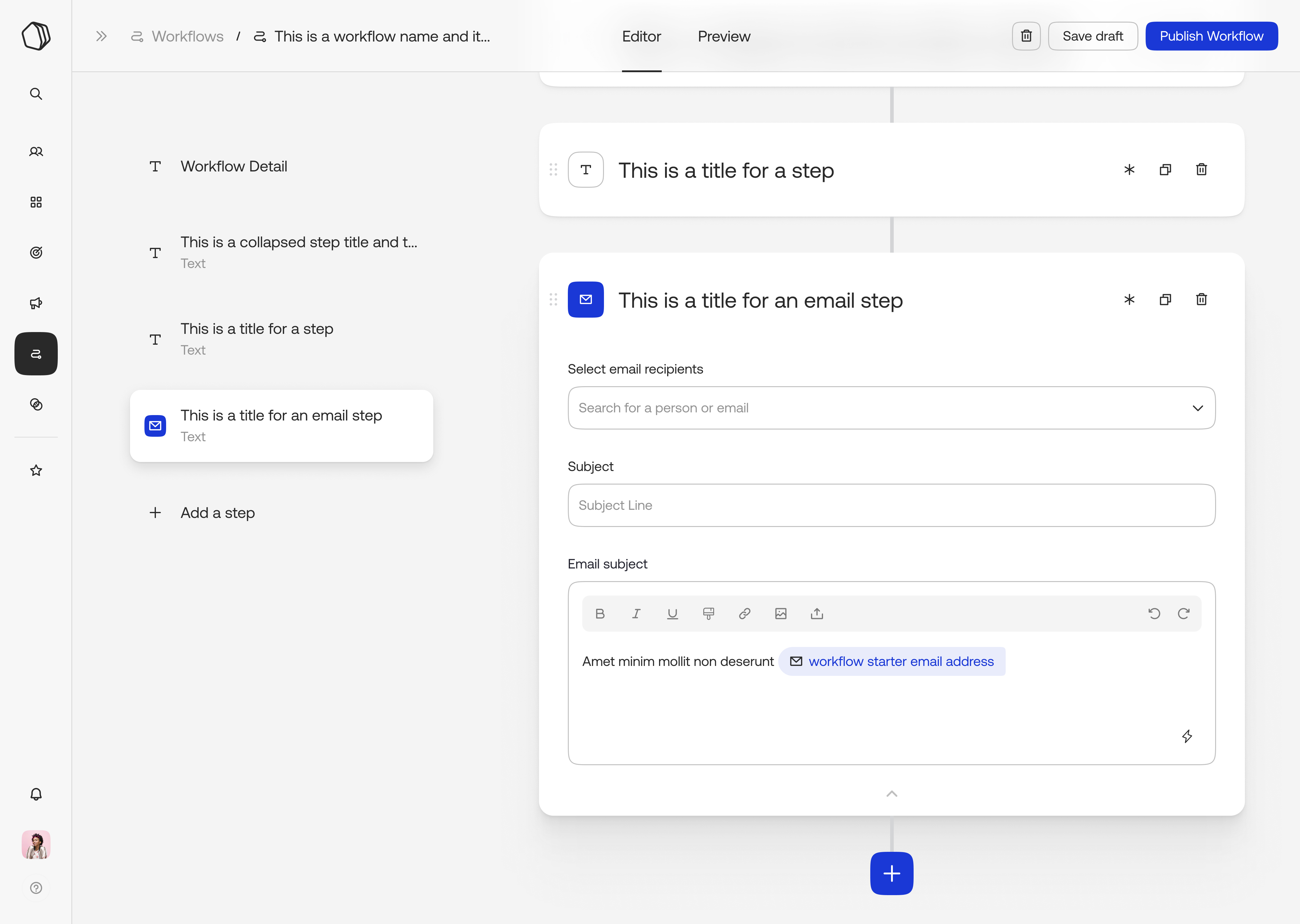
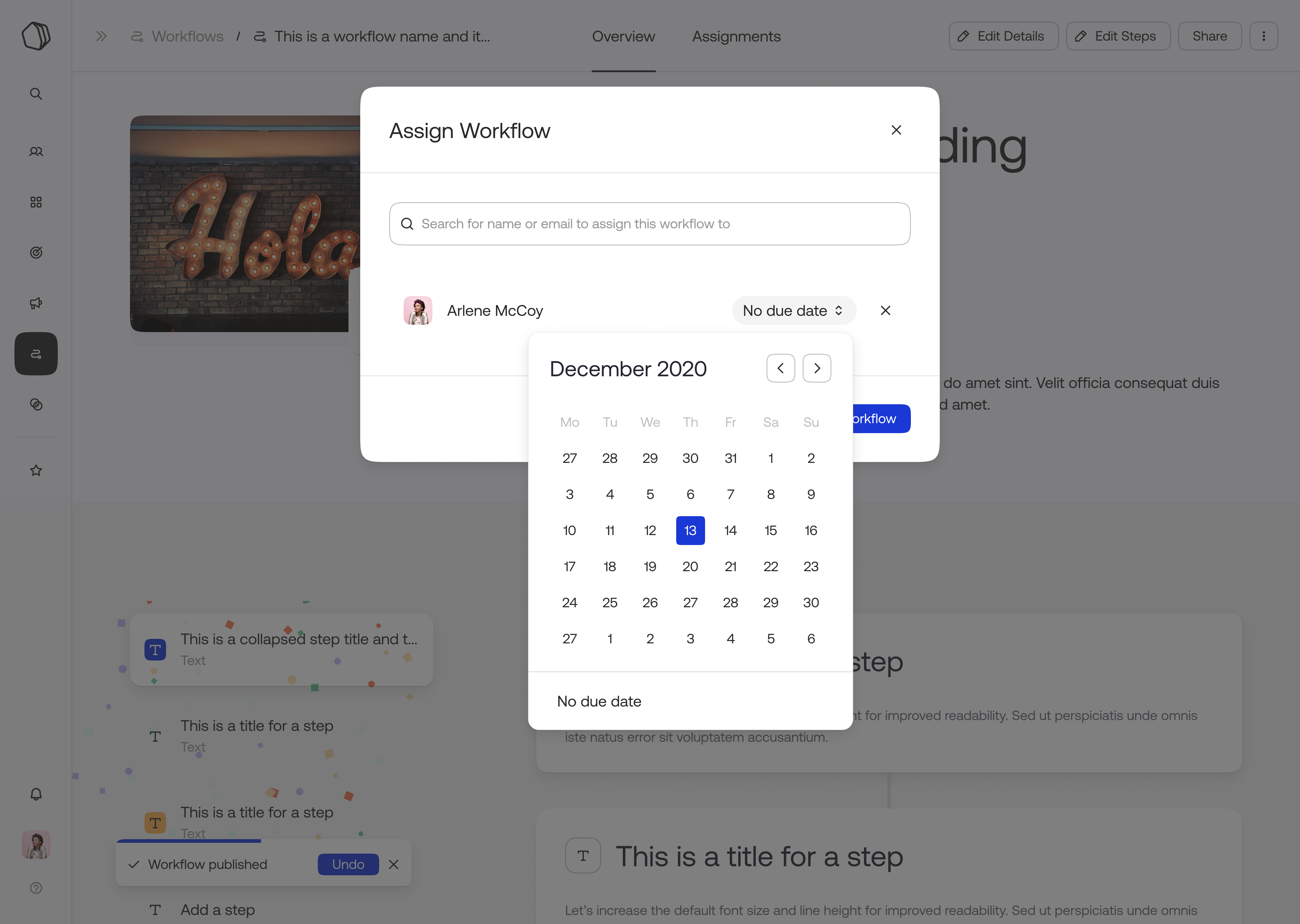
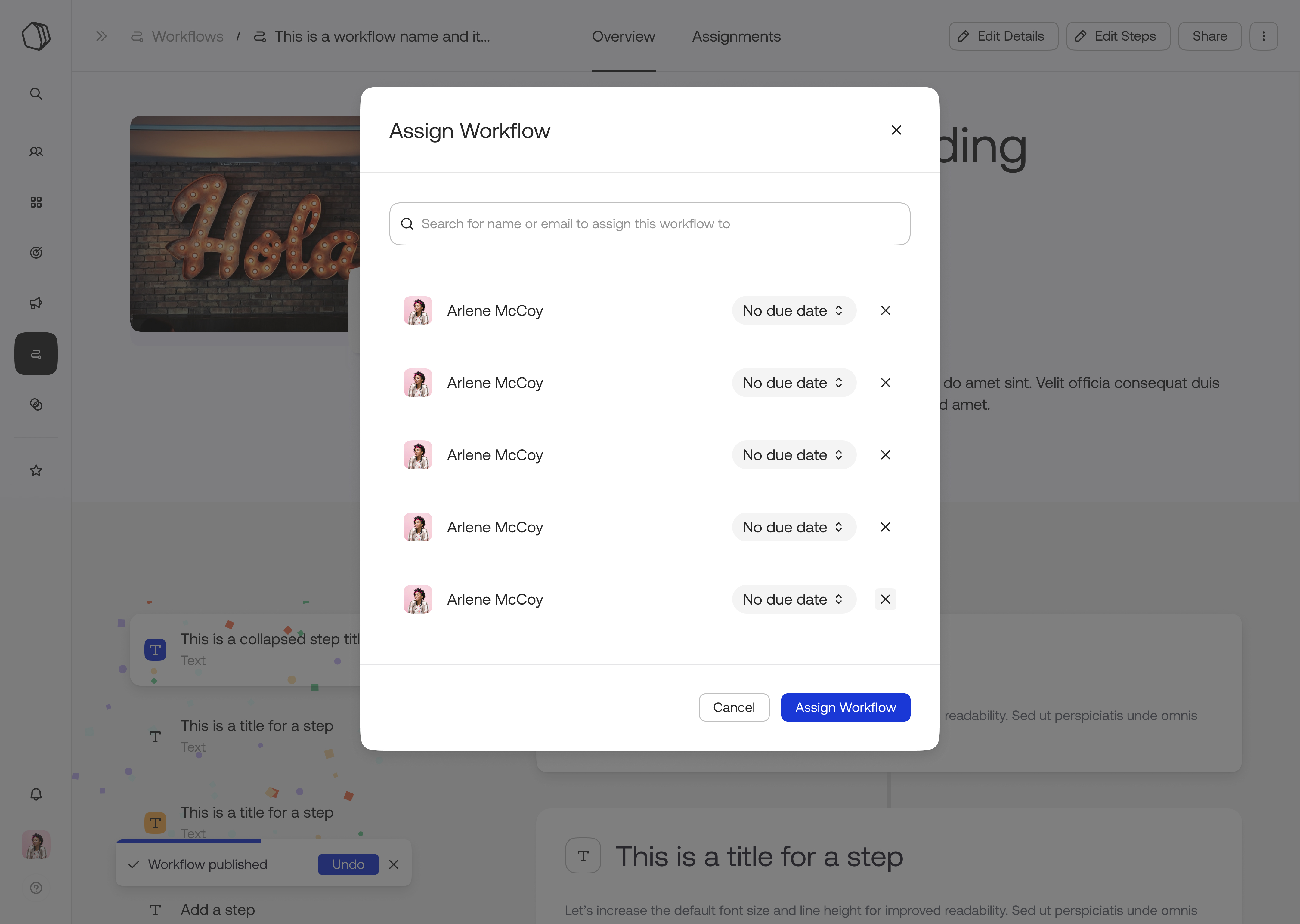
Designing the experience for creating a workflow, enabling complex journeys for multiple personas but still keeping a lightweight experience that is simple, intuitive but progressively reveals power to accommodate advanced users.






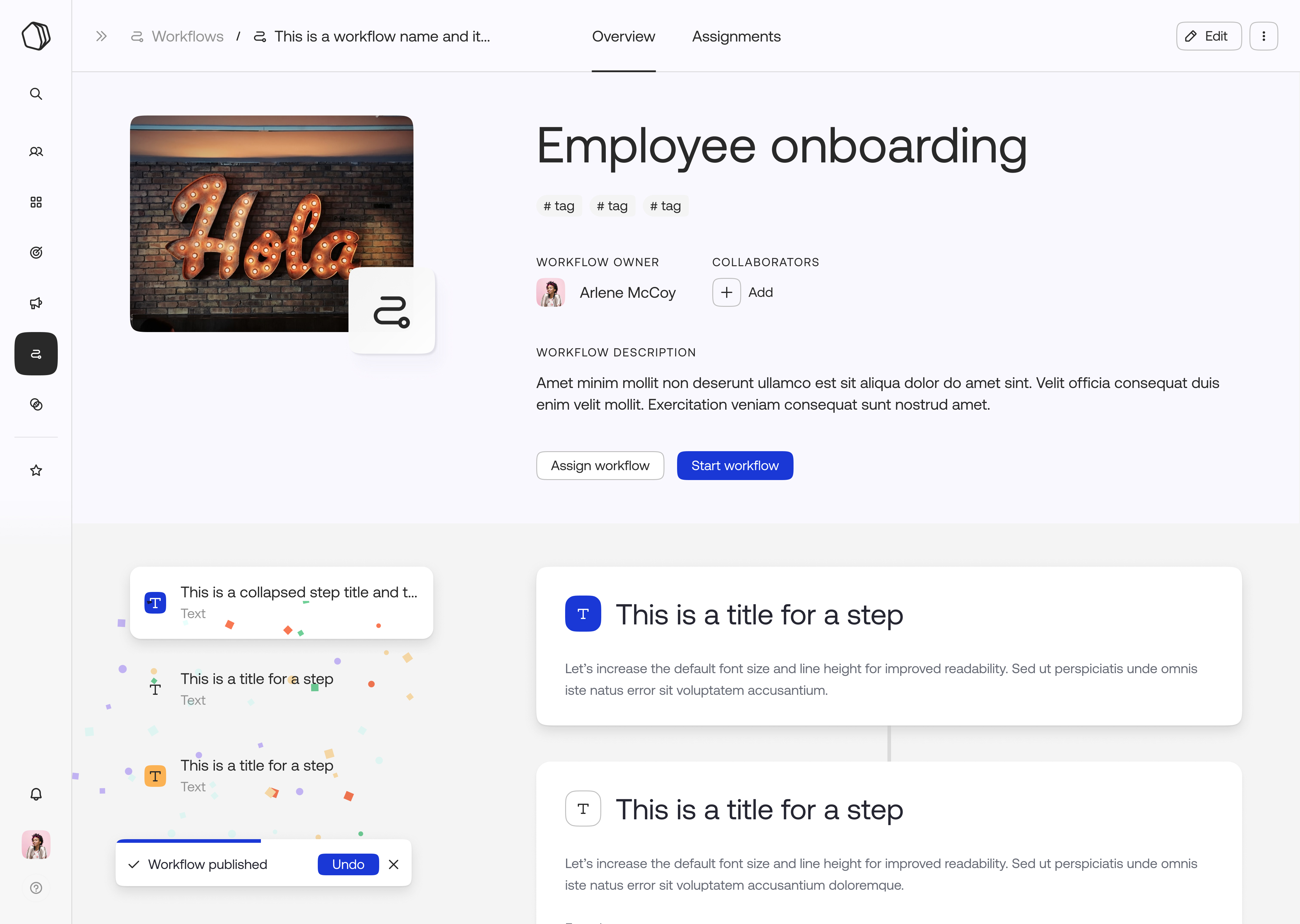
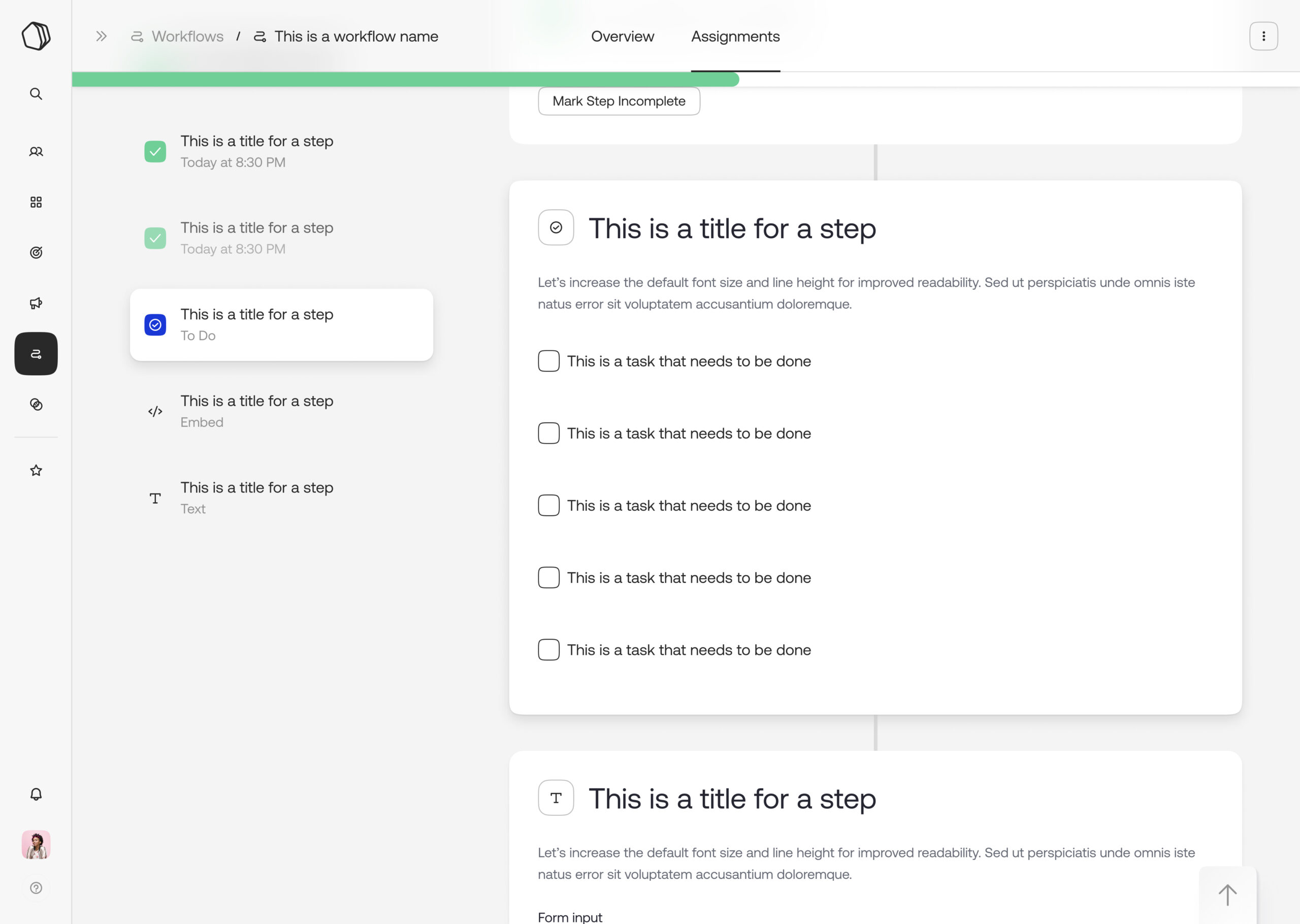
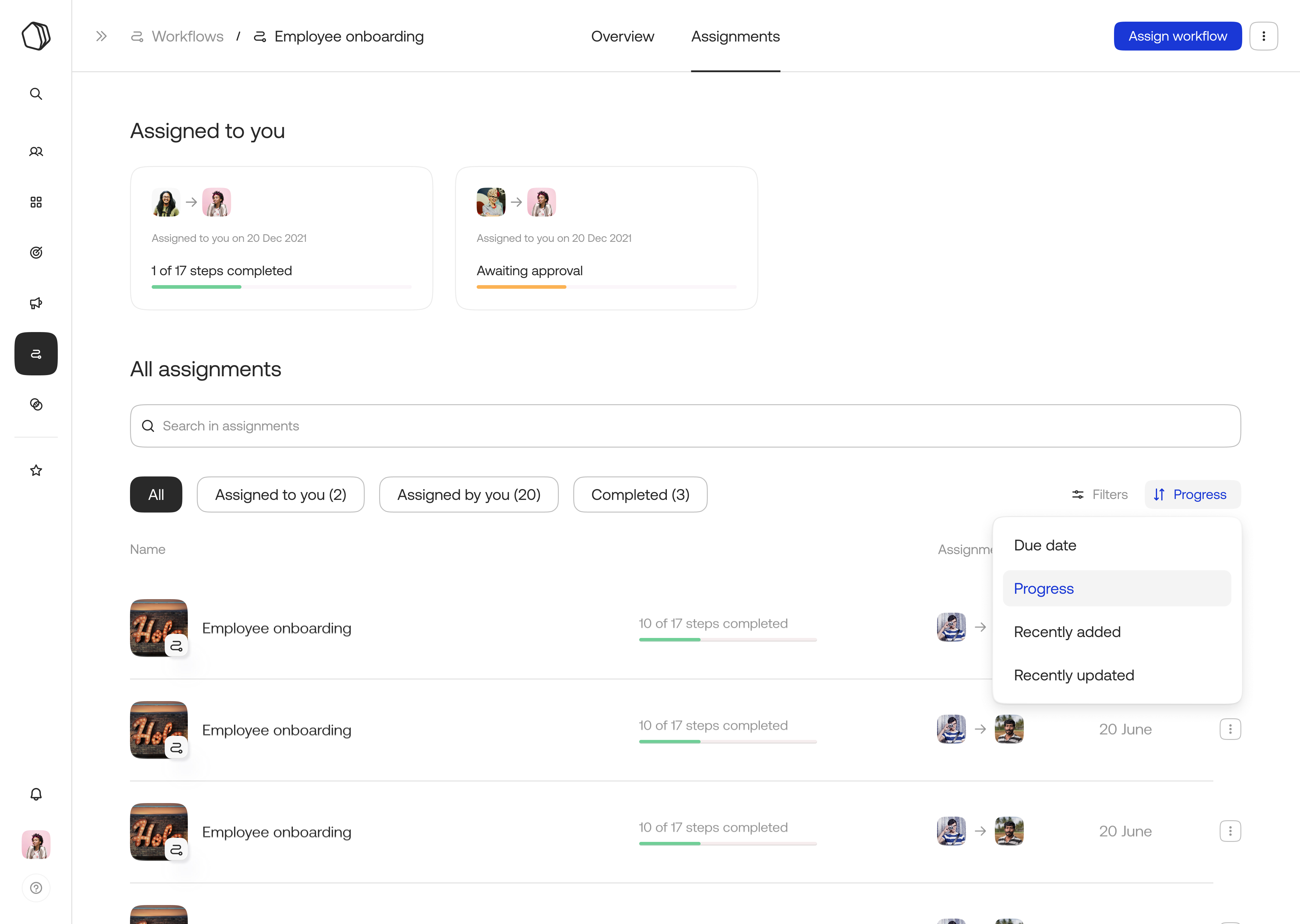
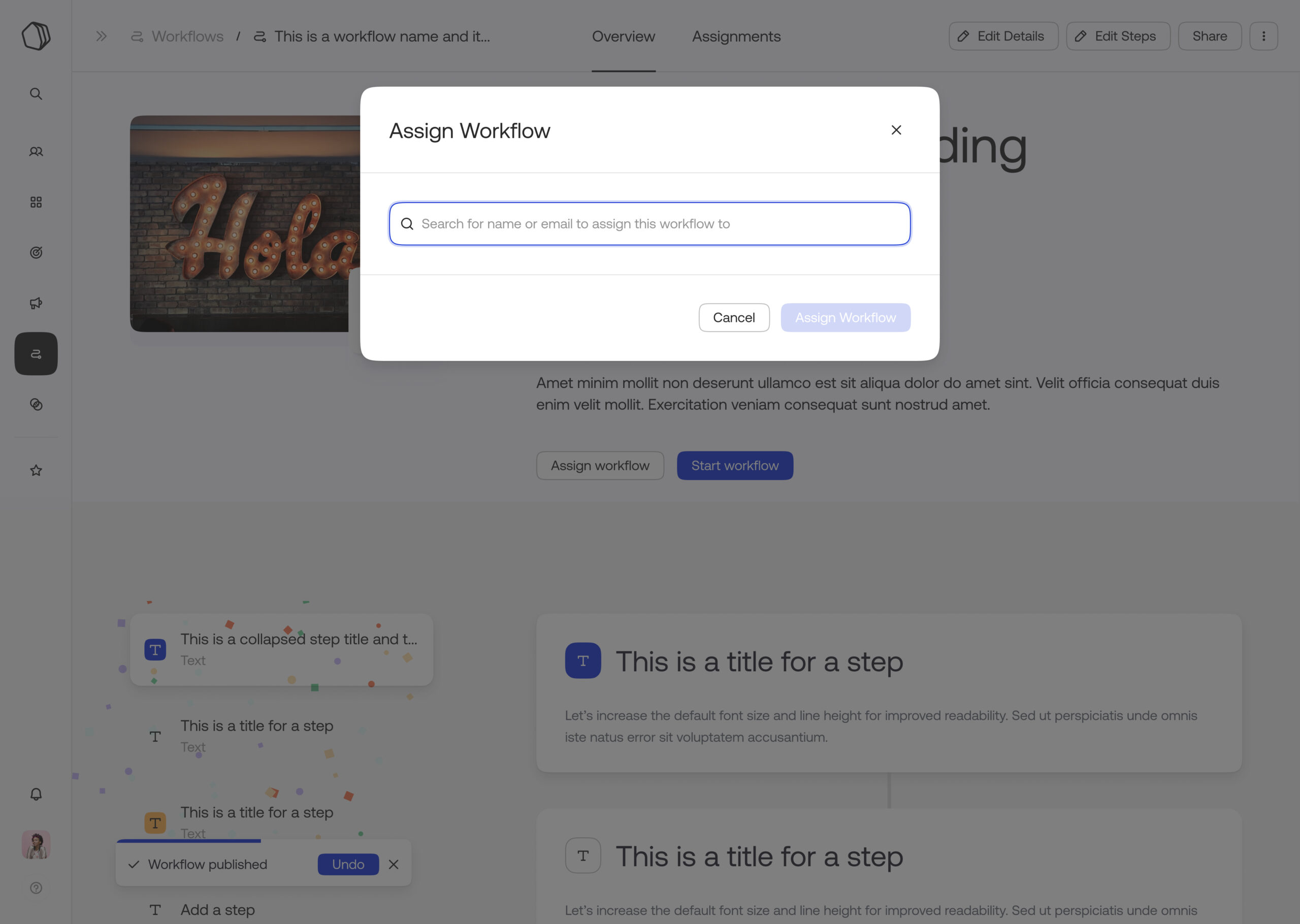
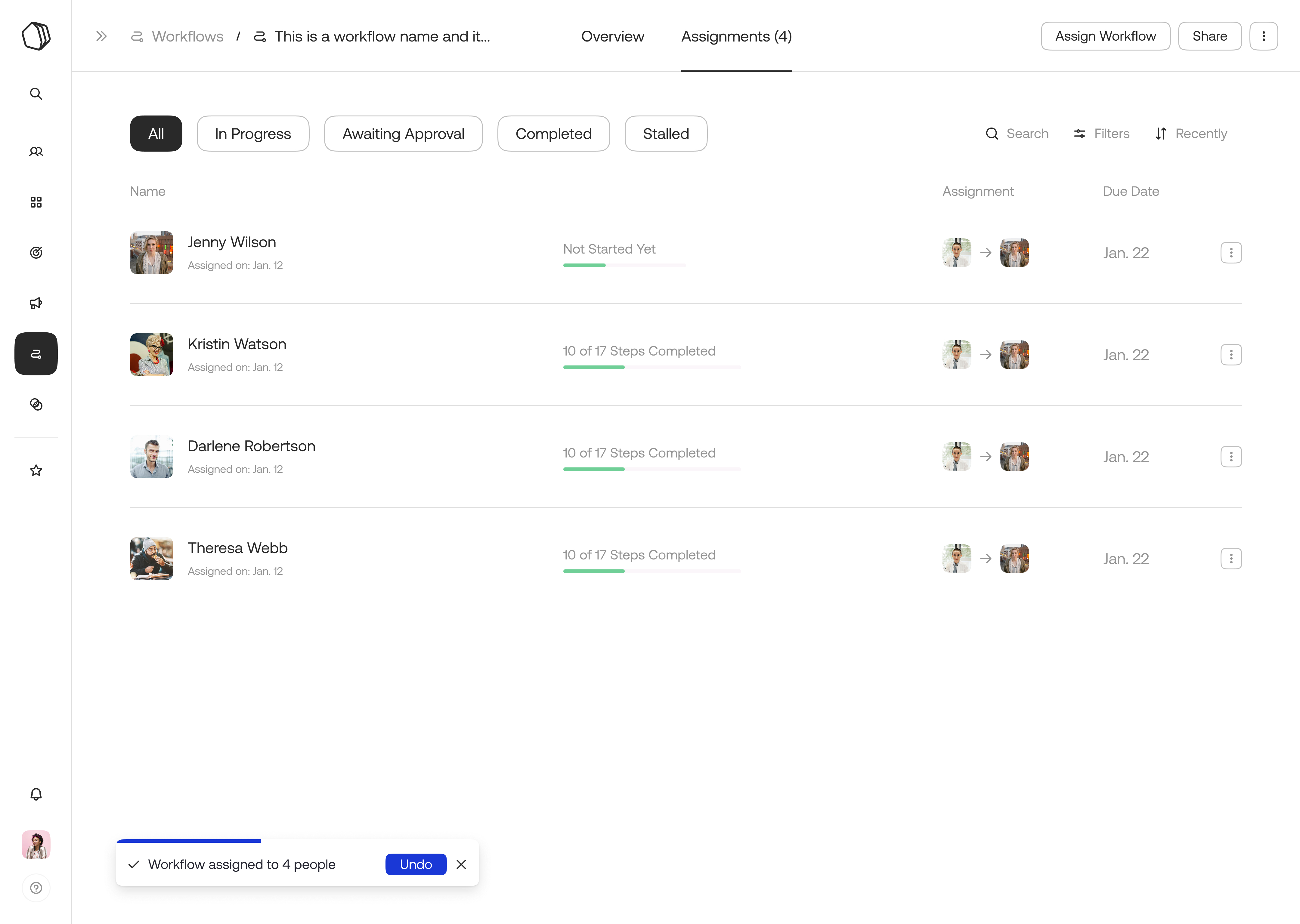
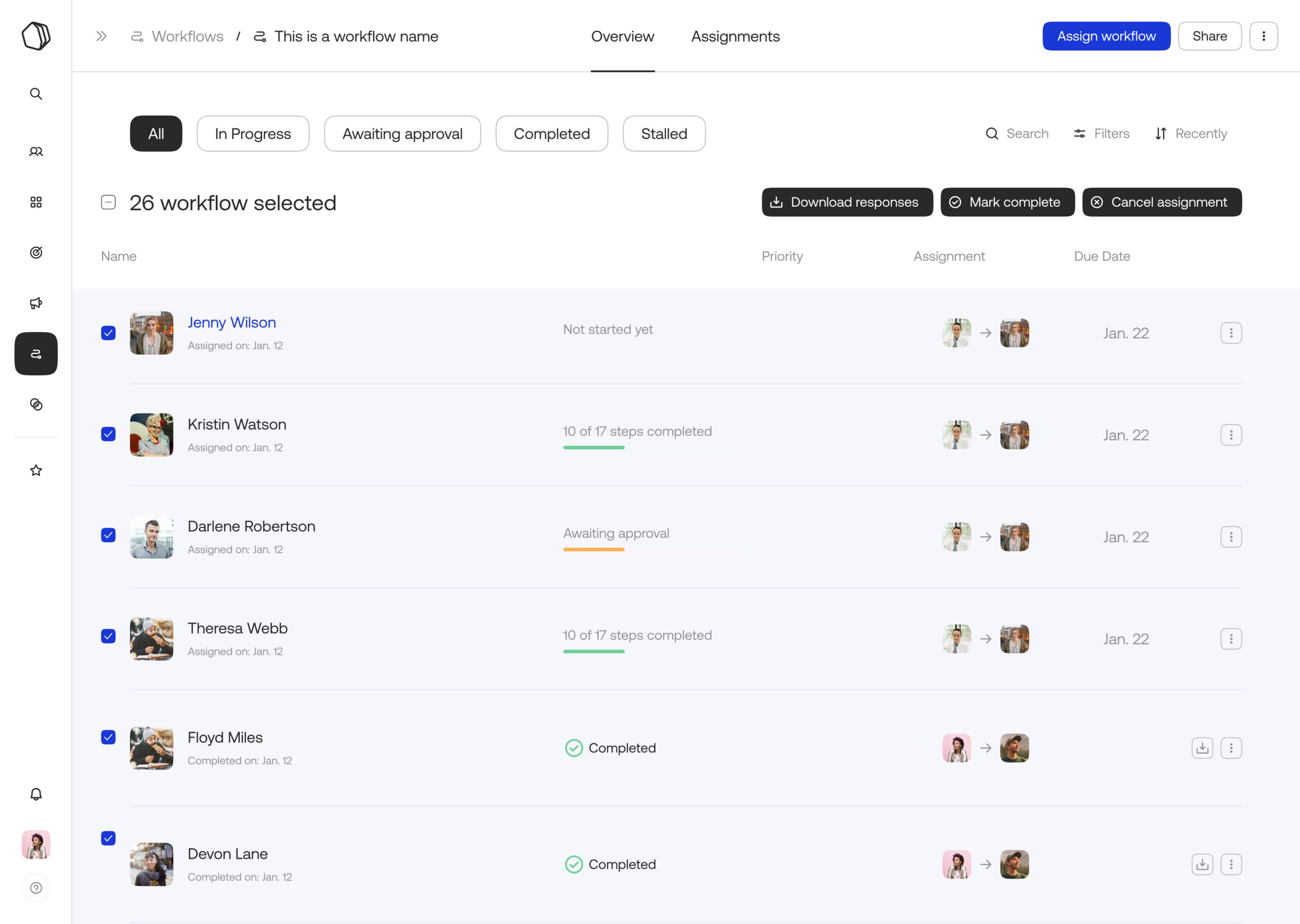
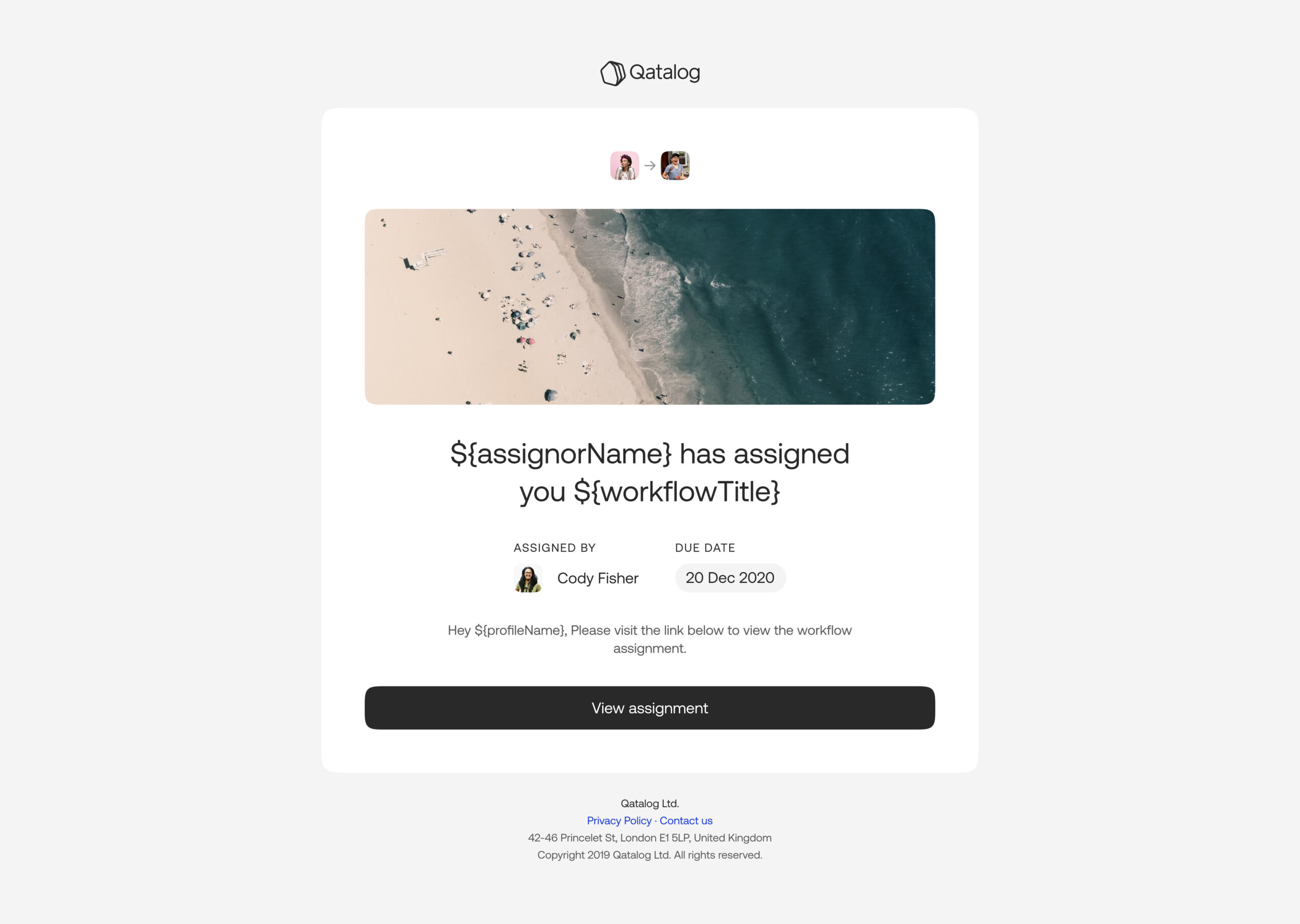
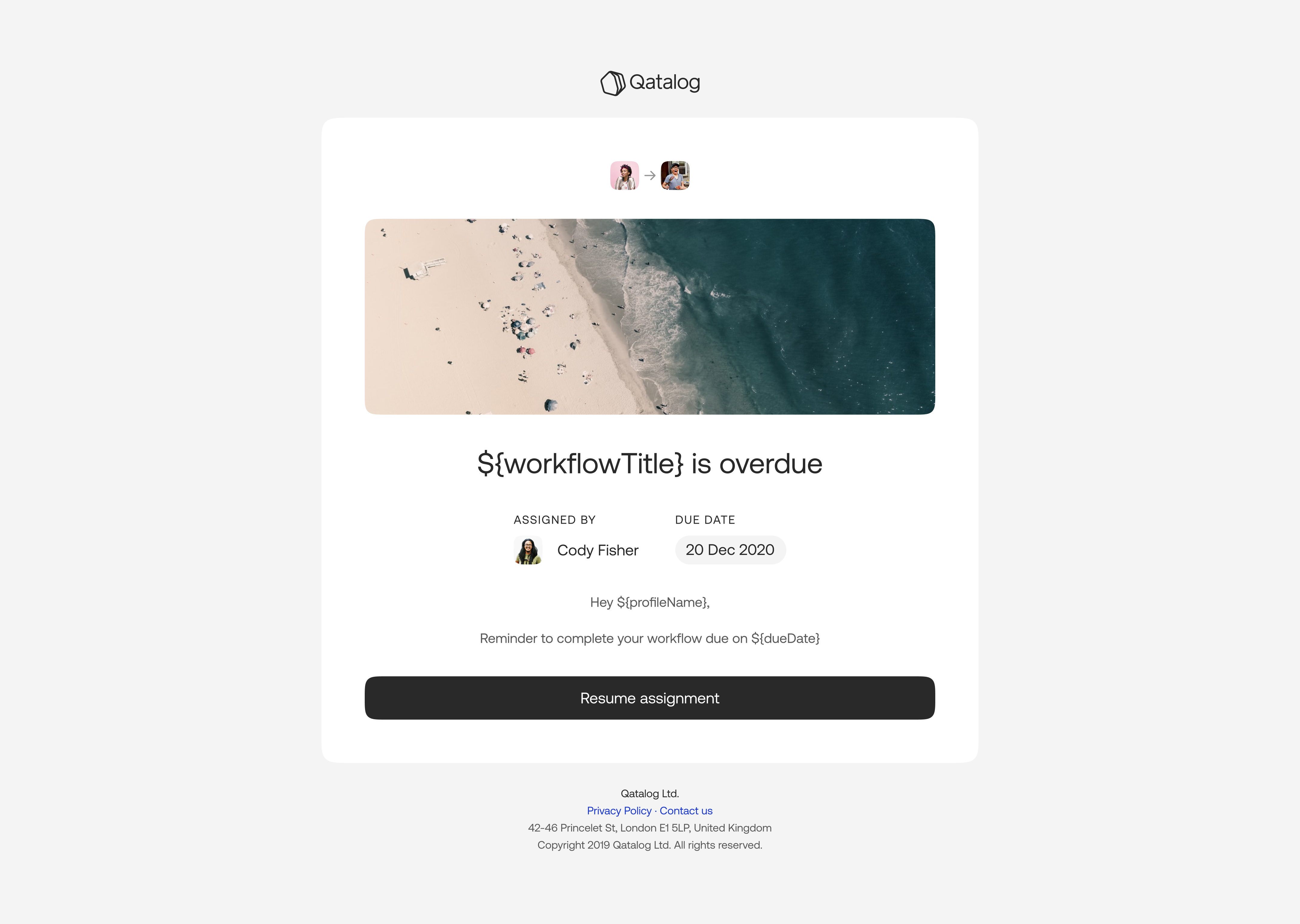
After creating a workflow you can start it yourself or assign it to anyone else in the organisation. Quickly get back on track with your ongoing assignments or track the ones that you have assigned.









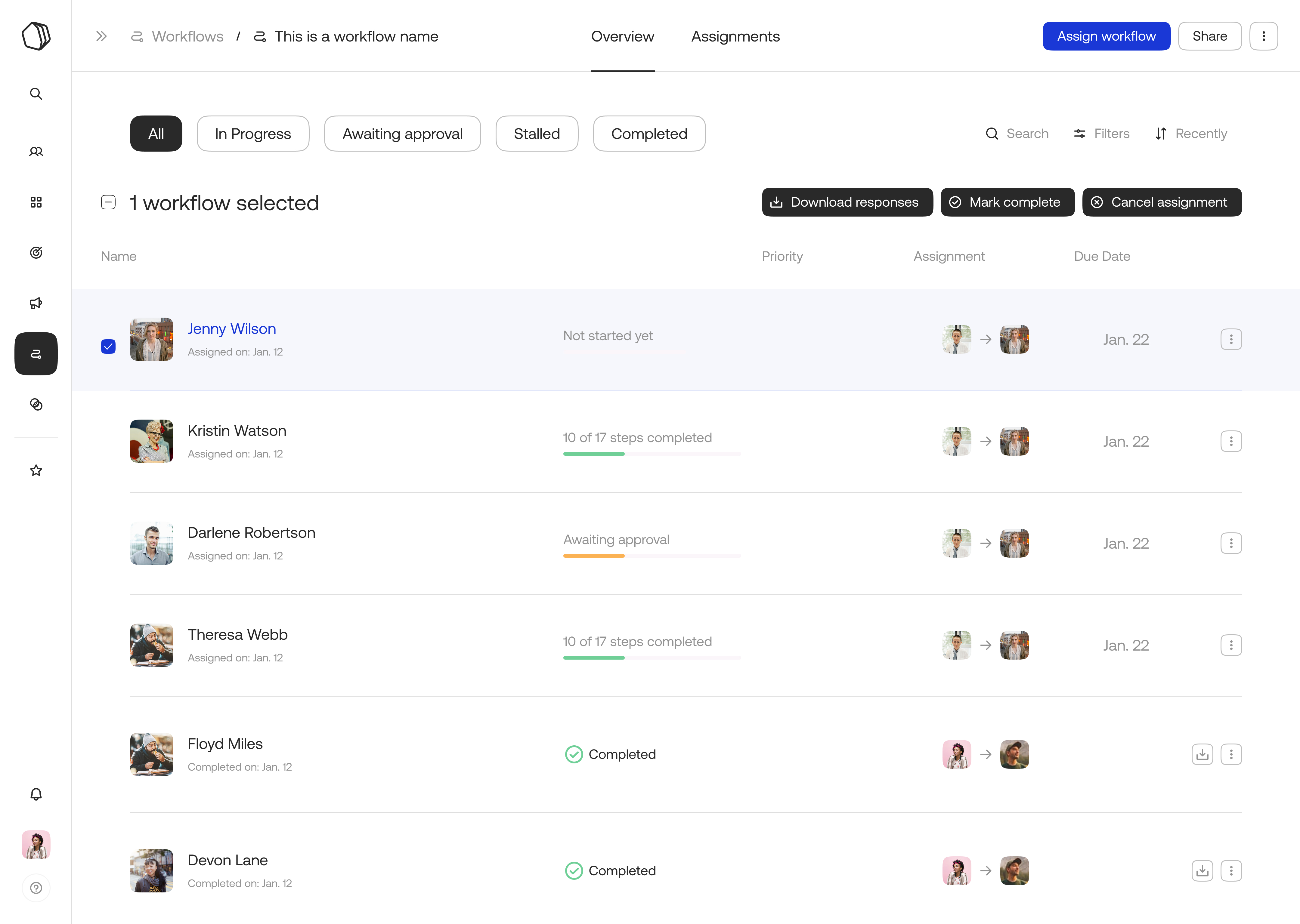
Assign workflows to specific people, set priority, due dates, track and manage them at scale.

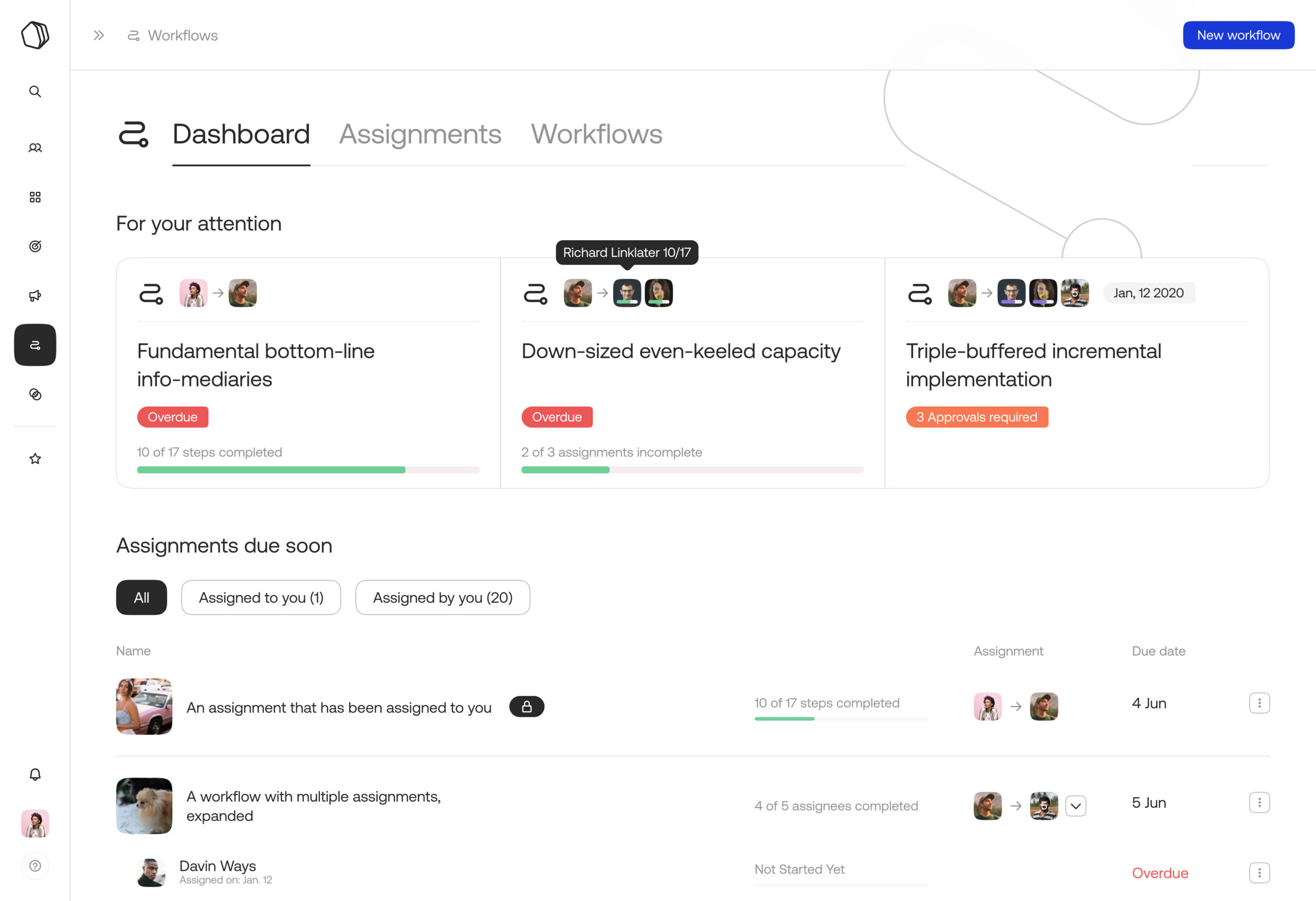
The dashboard is where it all comes together, everything relevant to you, what needs your attention and what's ongoing.
Designing the Goals experience
I designed the entire goals experience with a strong focus on aligning all the entities (people, teams & projects). I conducted precedent studies and in person interviews, wrote requirements and shipped the first iteration of the product that is flexible enough to let users operate within the current frameworks they use (OKR's, SMART) which we used to track our goal of reaching the first 500 customers on the platform after we released to general availability.






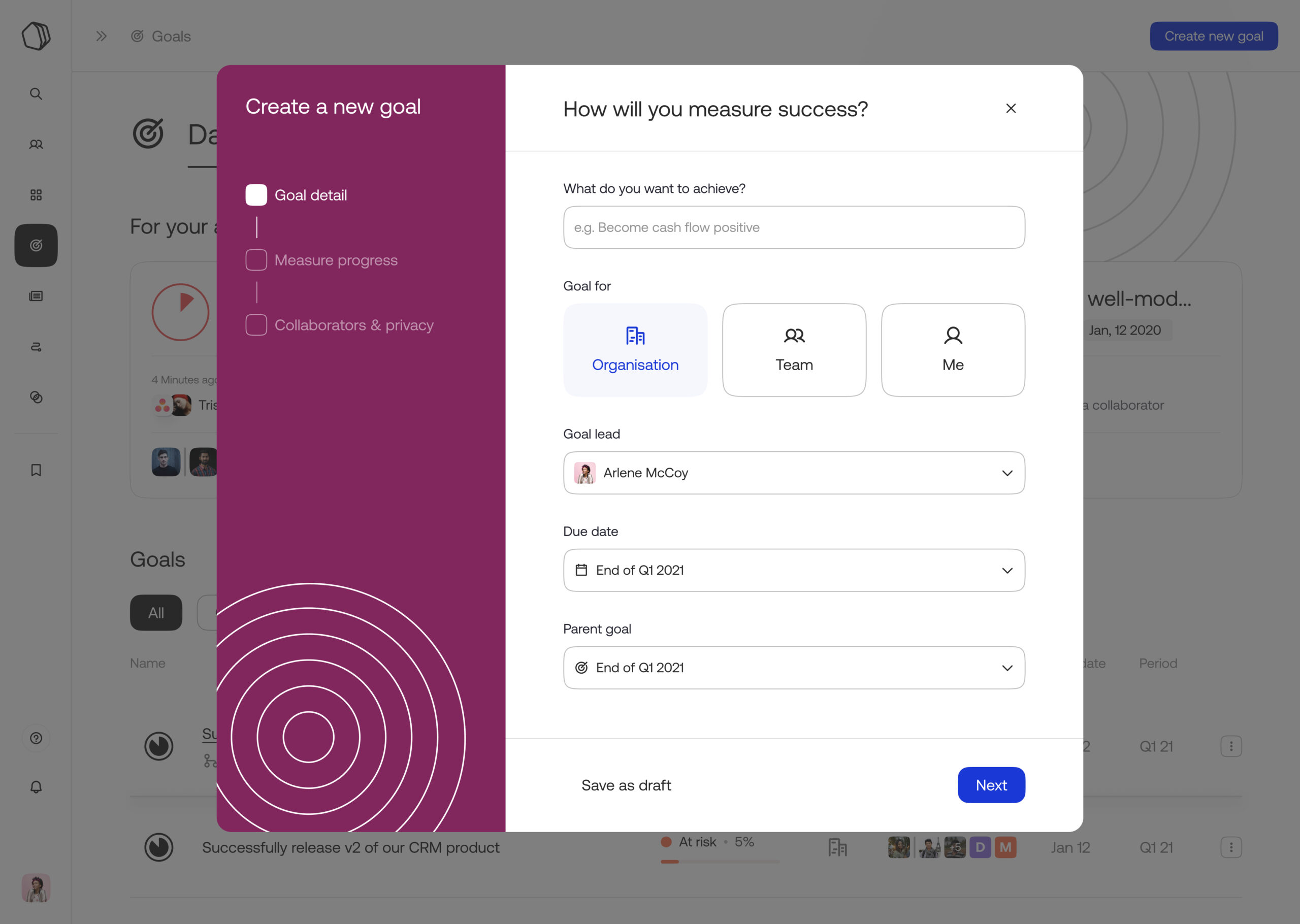
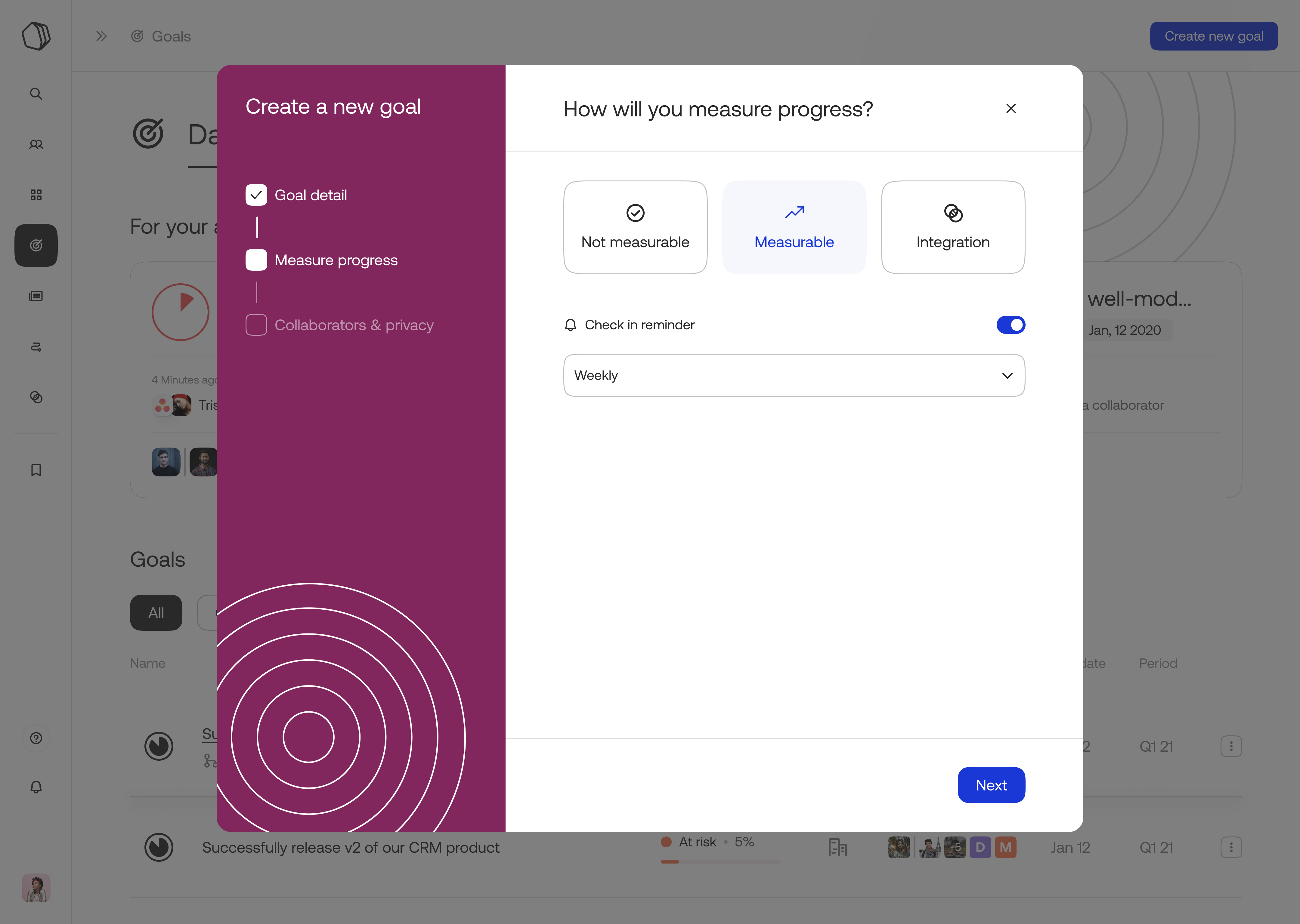
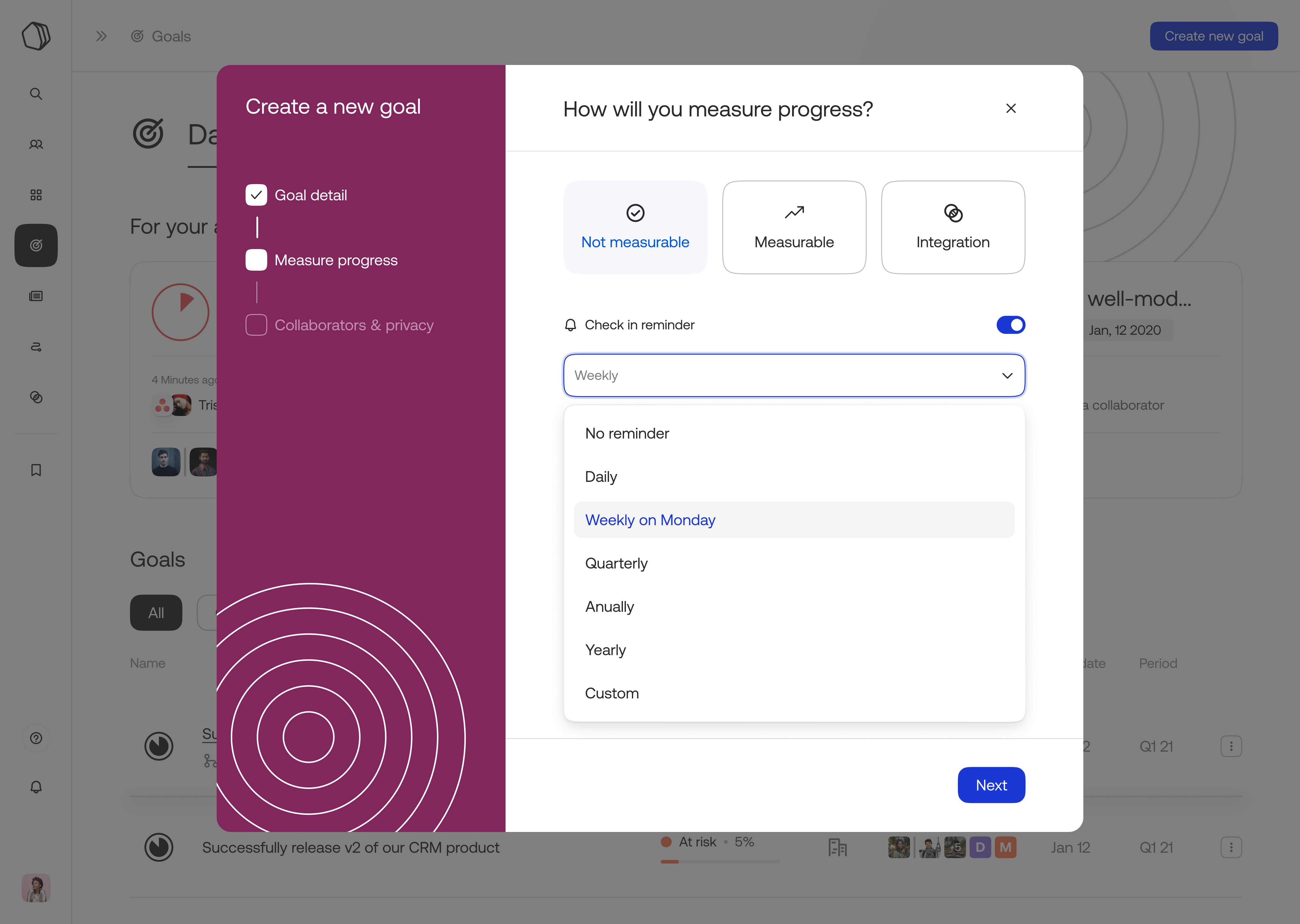
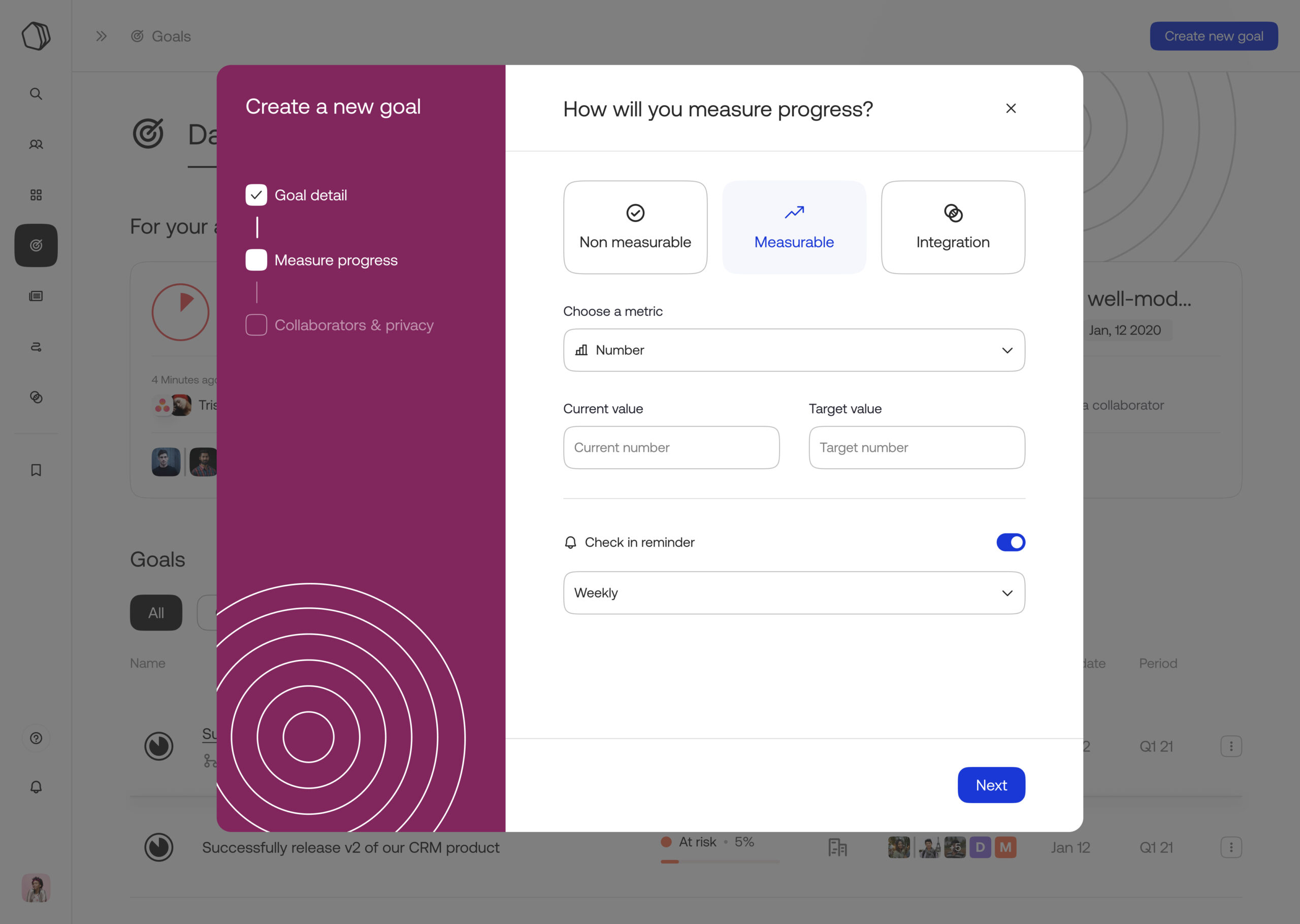
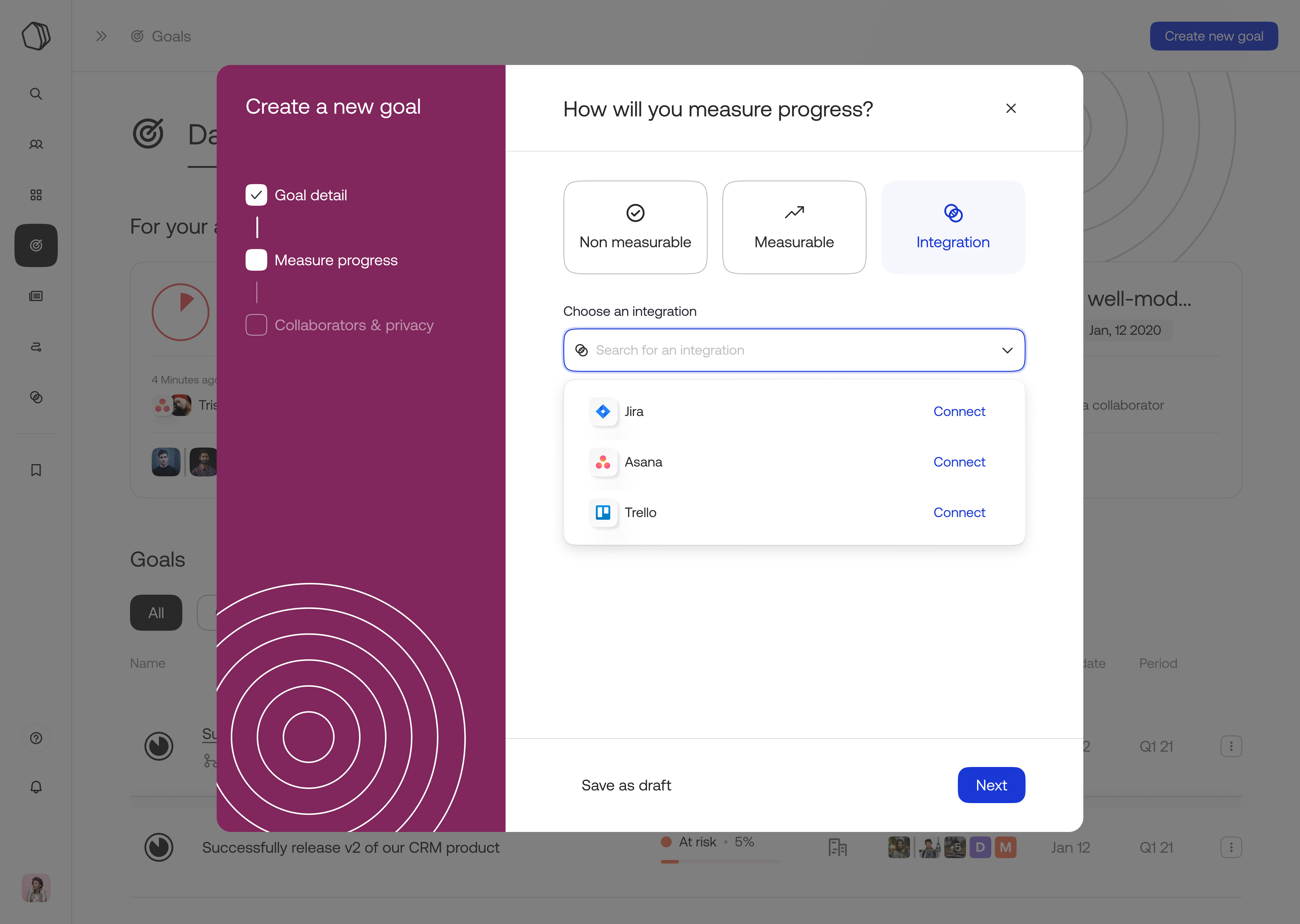
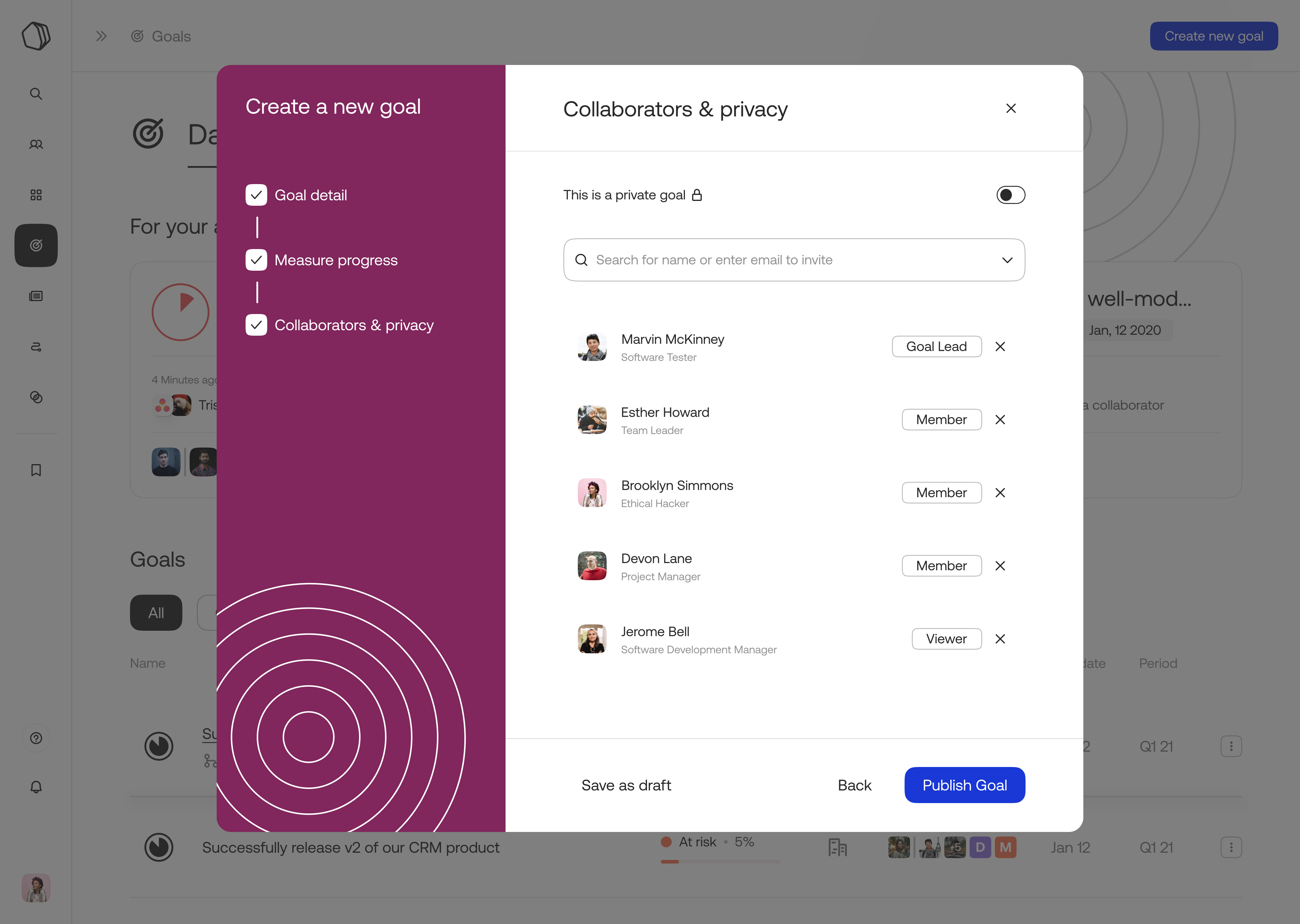
A phased creation process that keeps cognitive load low but still enables the user to progressively add in details and customize the type of goal (personal, team, or organization) how they want to measure goals, connect external integrations, and set custom check-ins for themselves and collaborators.








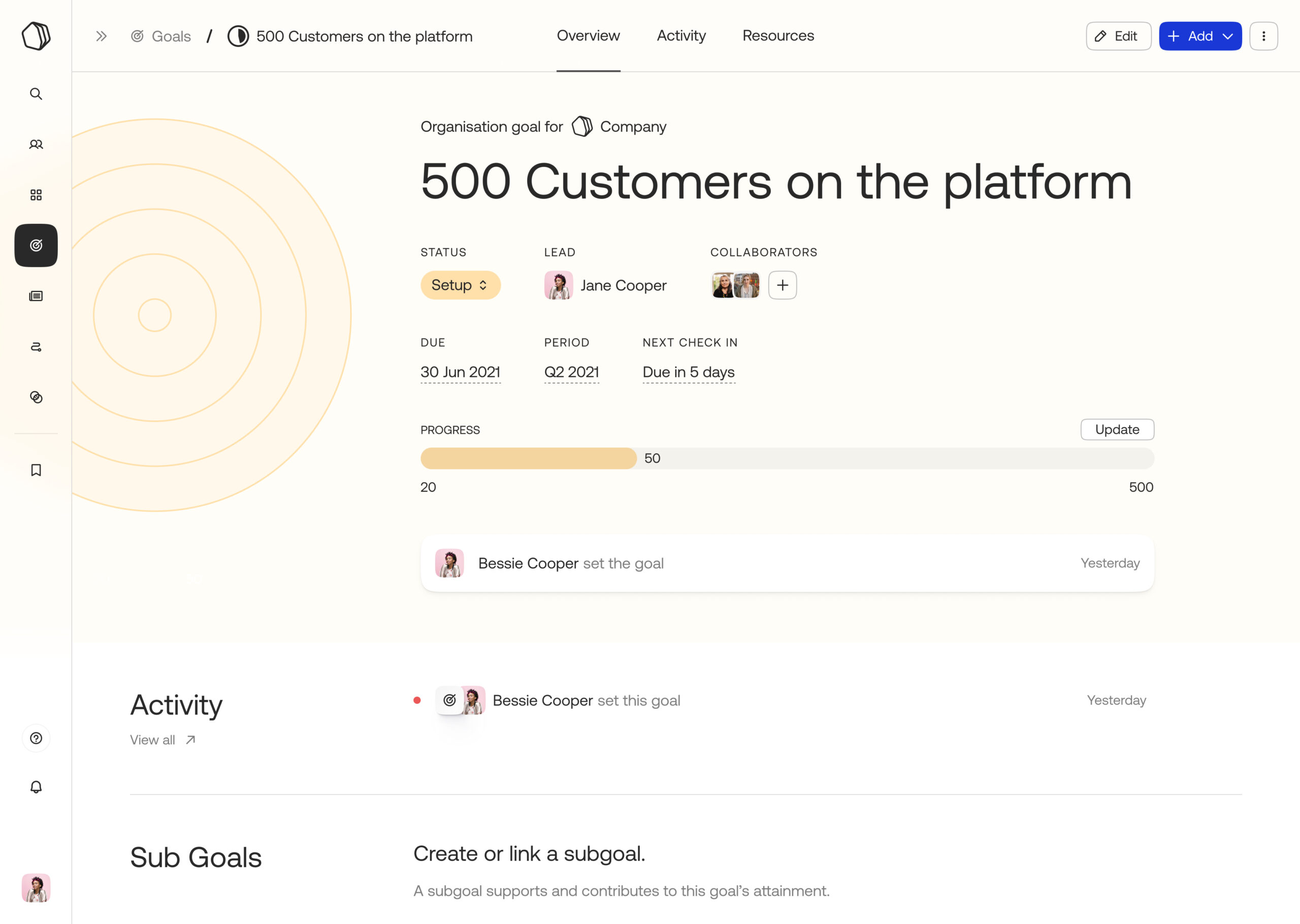
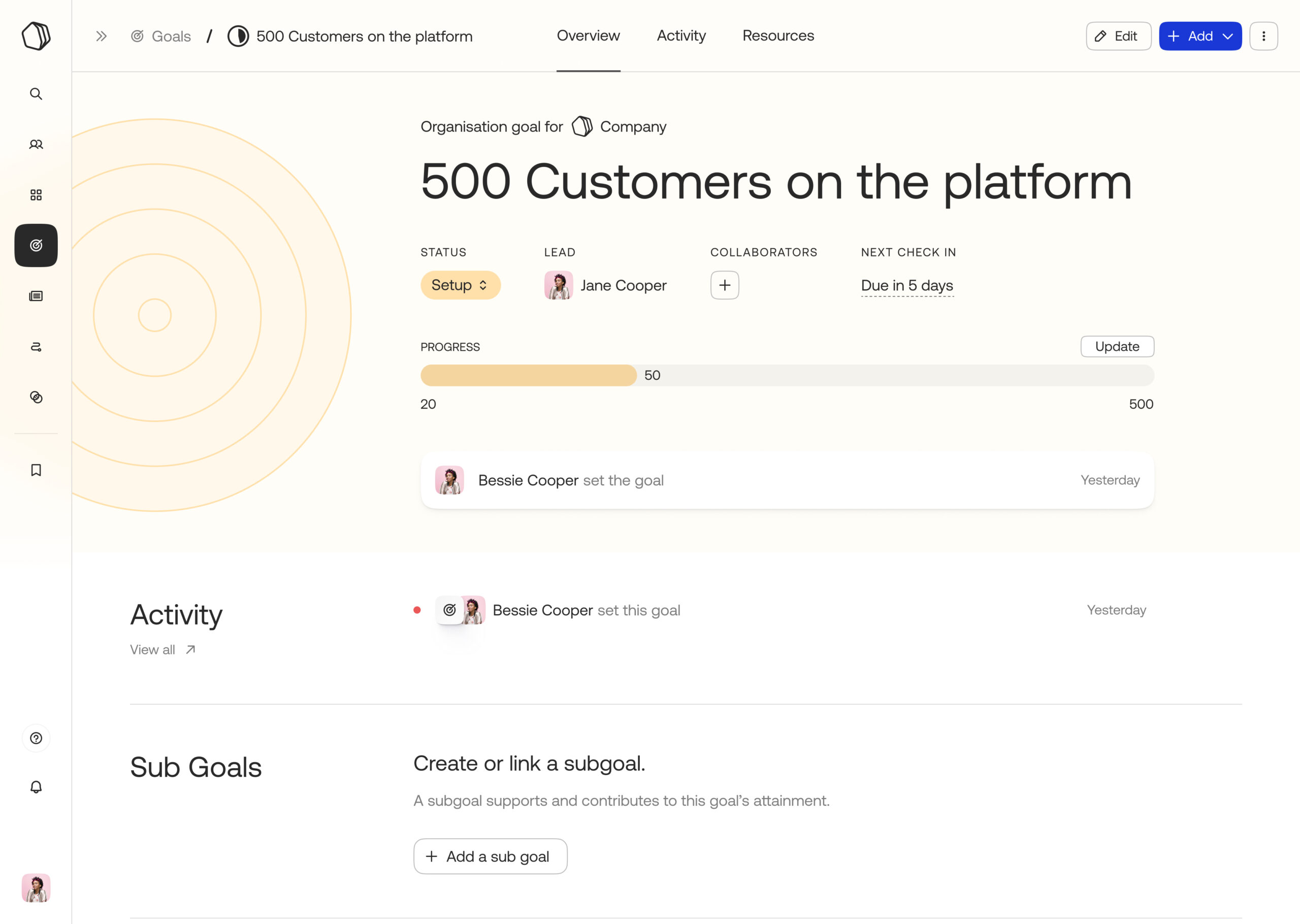
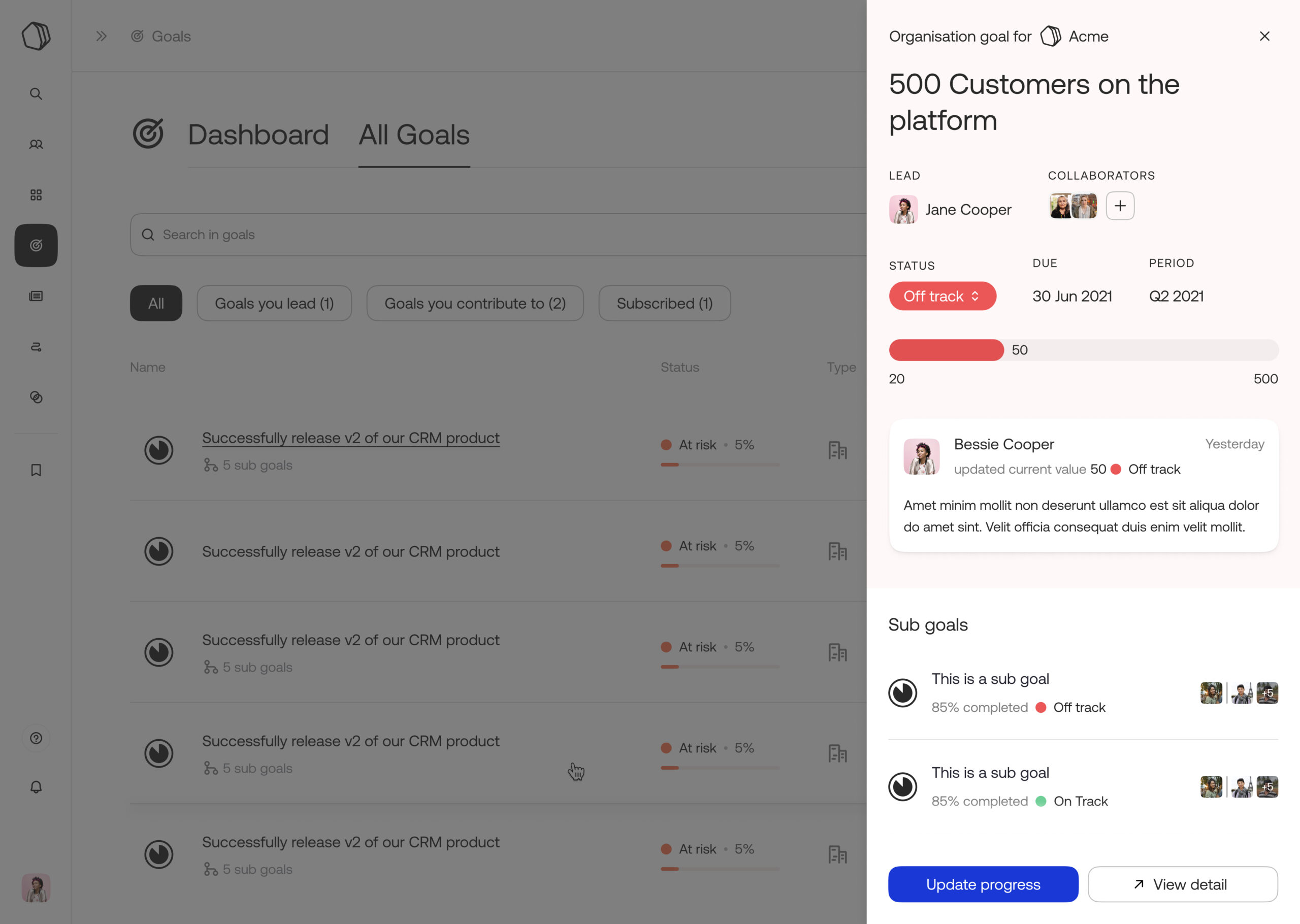
The goal detail reflects the latest status and highlights the most important activity while also letting collaborators update or edit them easily, with a delightful little surprise when they finally achieve it 🥳



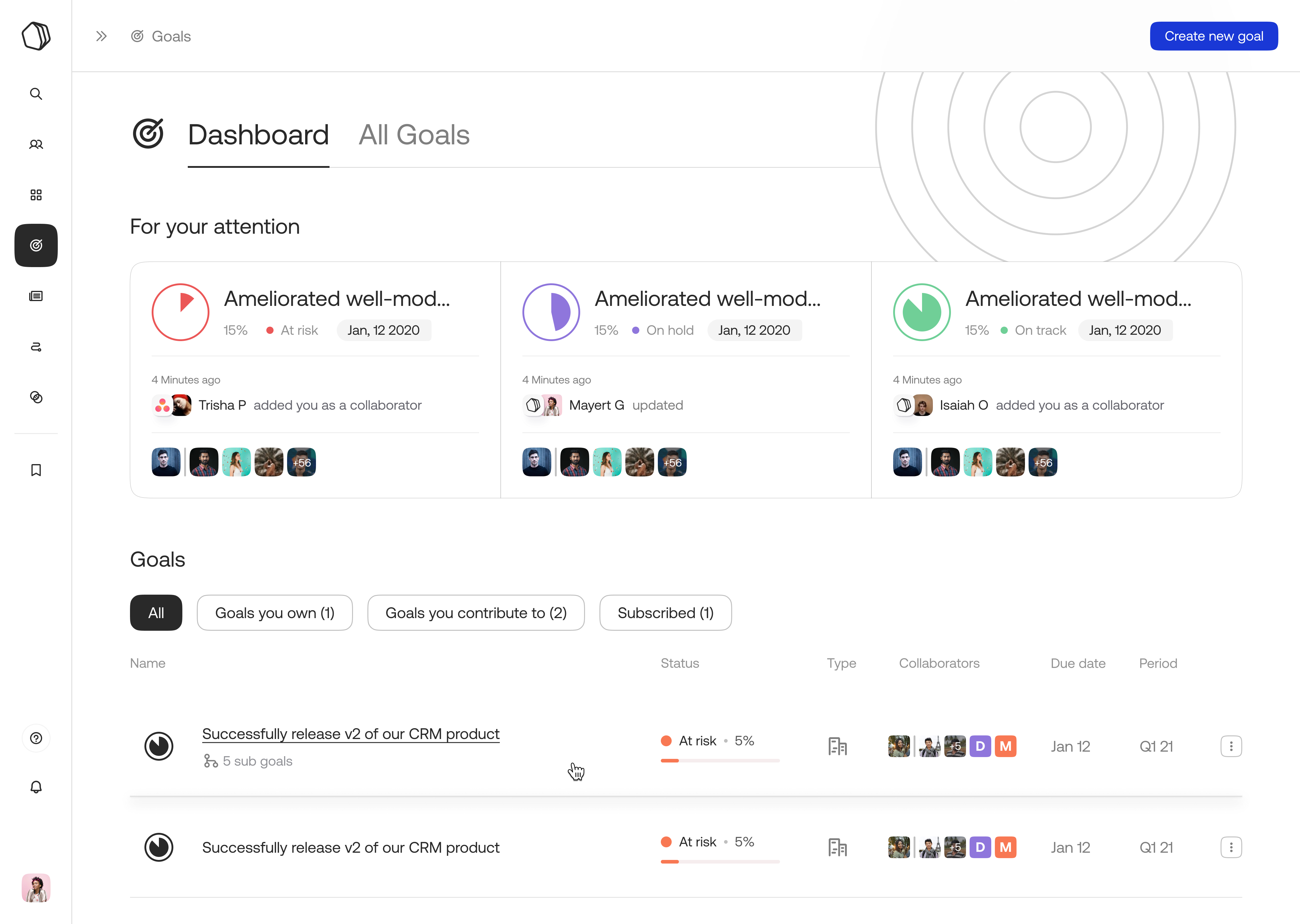
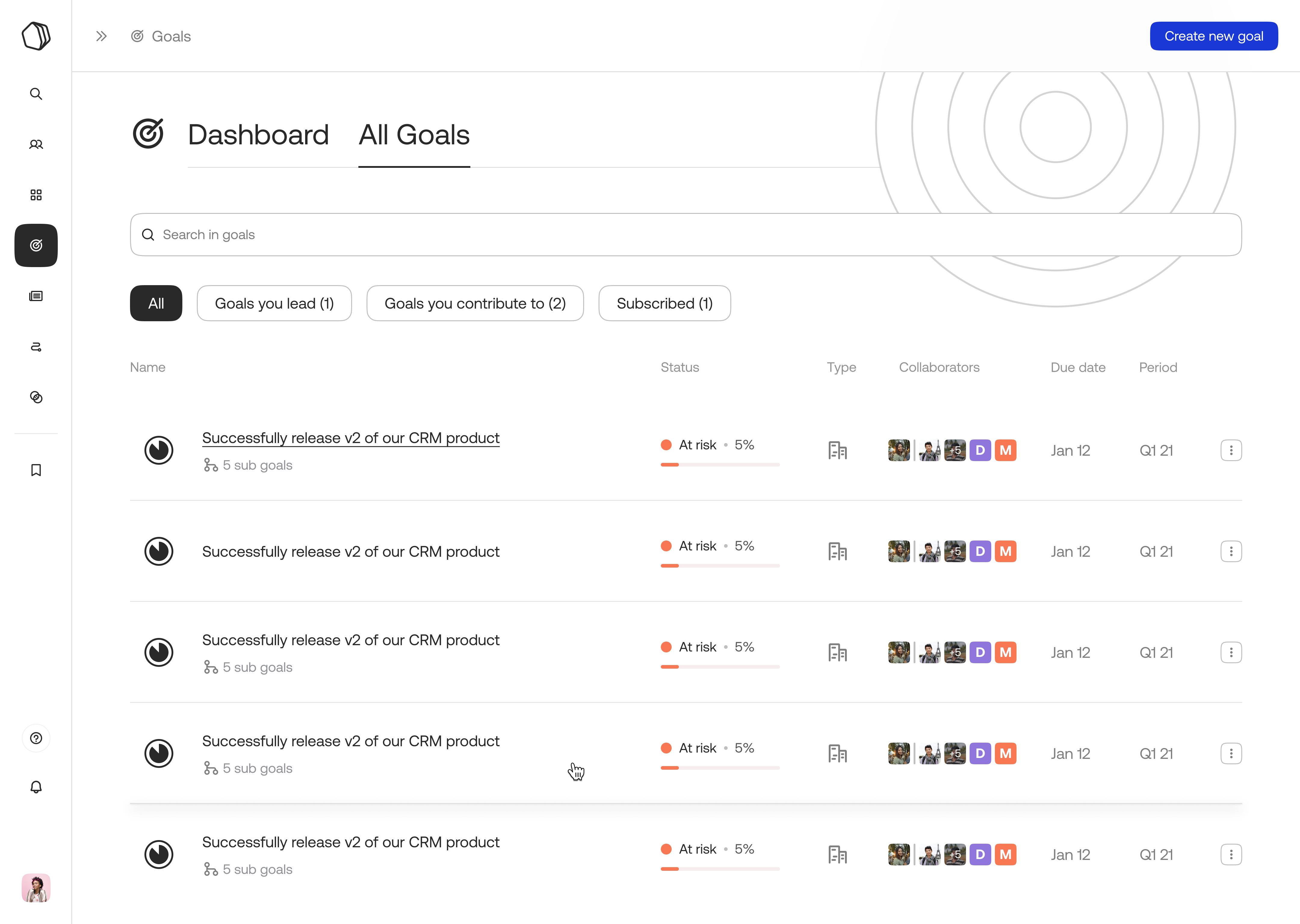
The goals dashboard surfaces everything that is relevant to you, your goals, goals you're contributing to, and the ones you're subscribed to featuring a quick peek view to get the gist on what's the latest on a goal without going into the full detail. All these capabilities were scaled to other experiences within the product modularly as well.
Designing the Posts experience
Posts help in unifying context on all the workstreams within the organisation. No more digging through email threads or slack messages to get updated on what's the latest at work. Posts help you update stakeholders specific to workstreams while also letting users notify them through multiple communication channels from email to Slack.








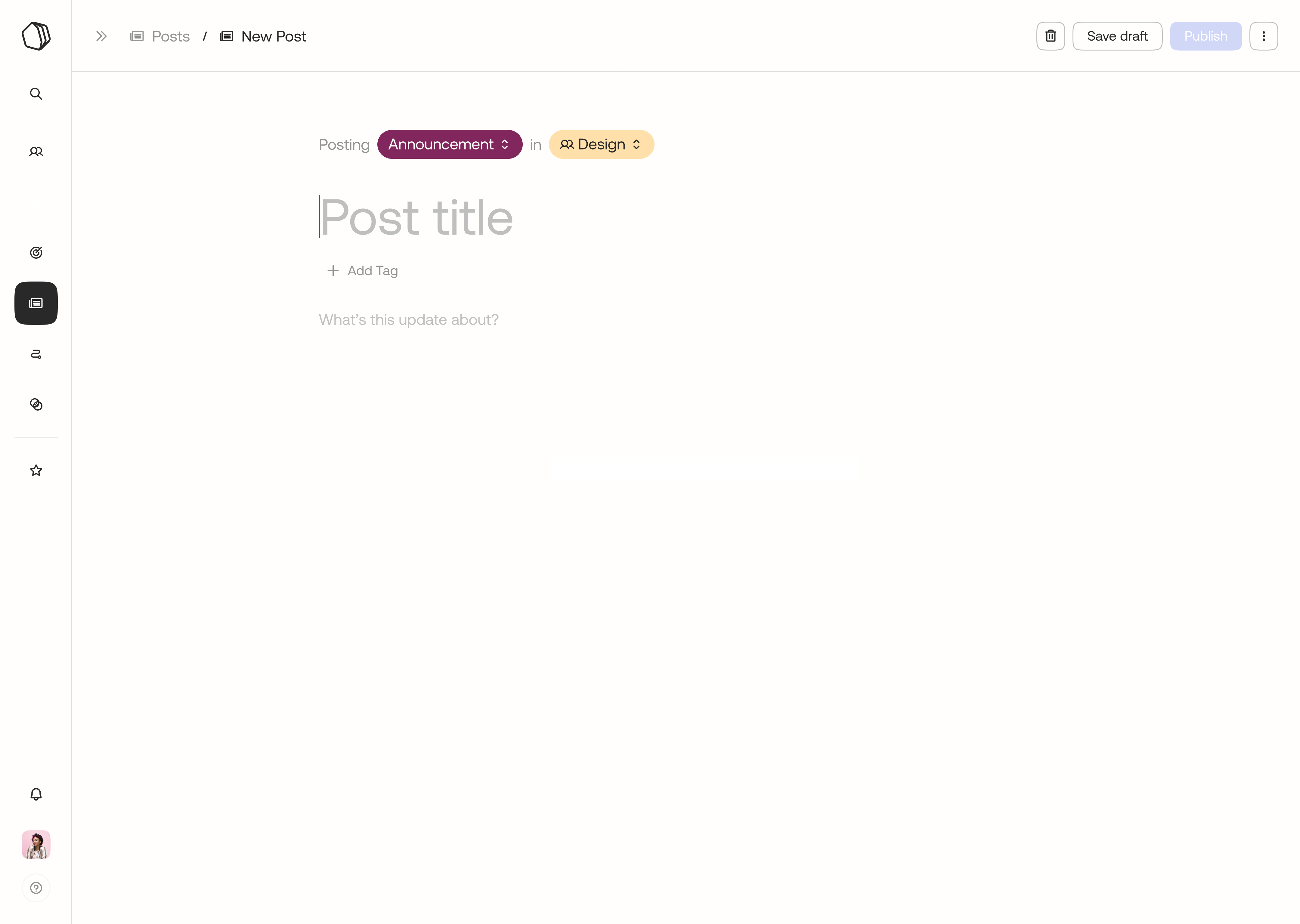
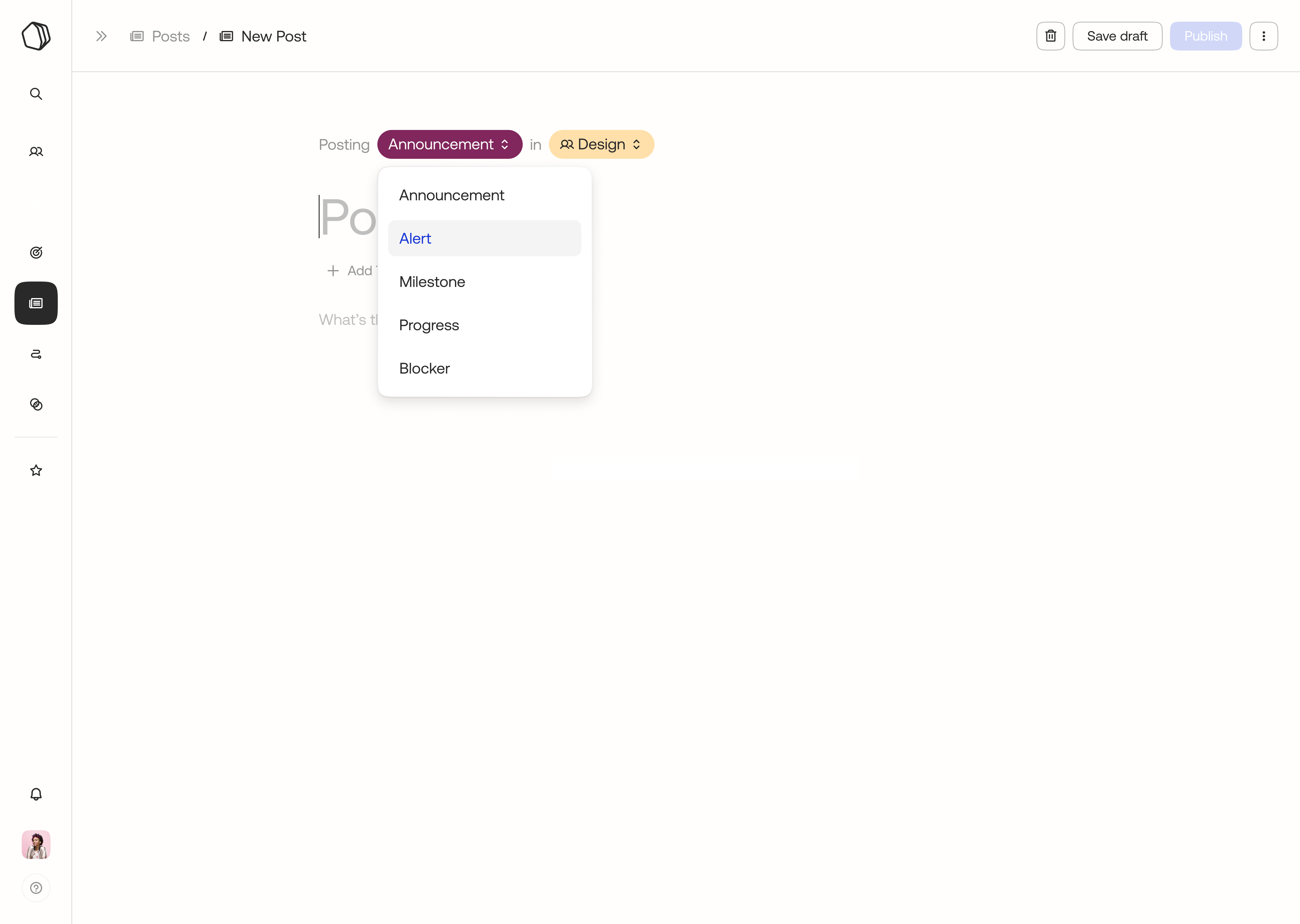
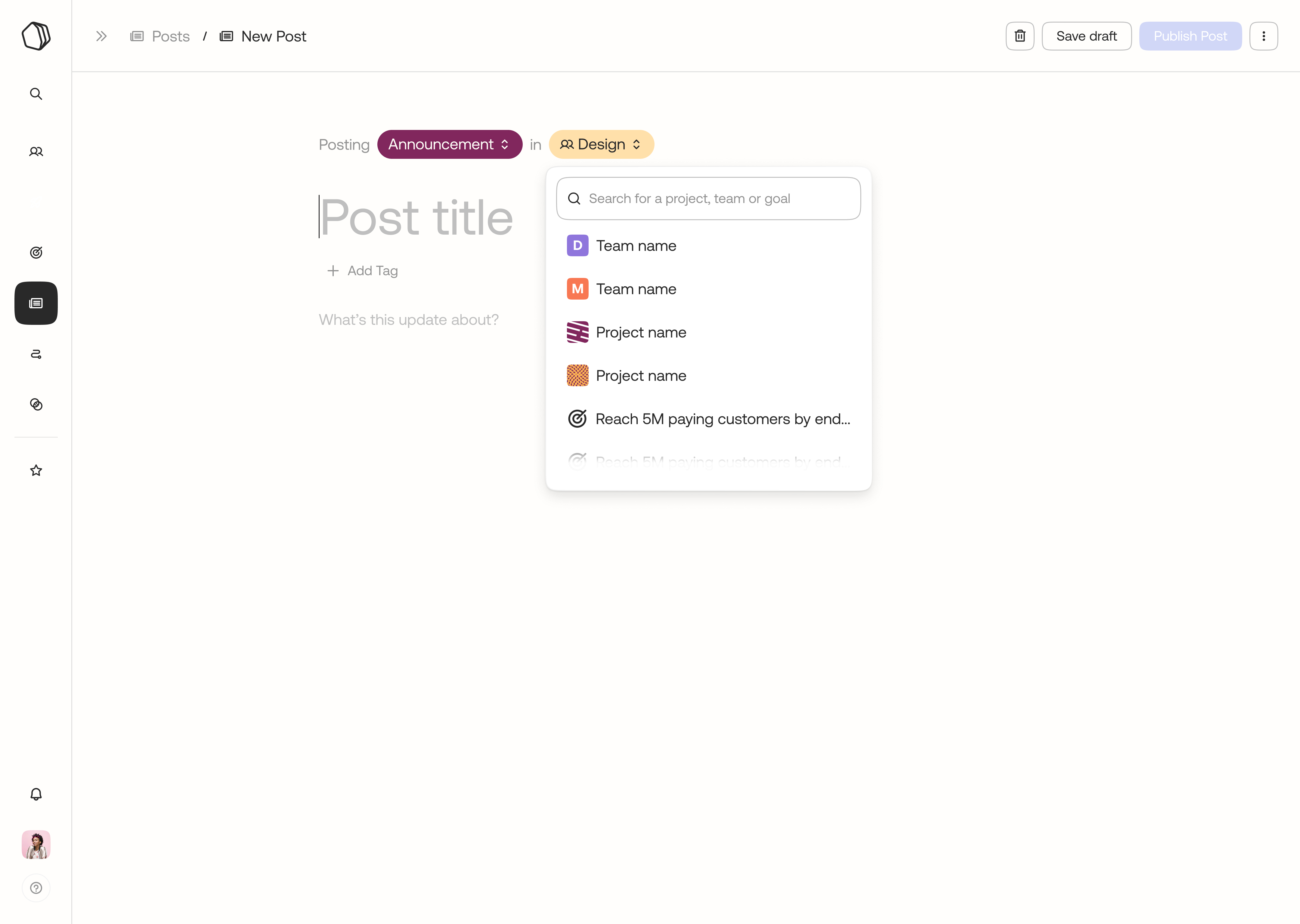
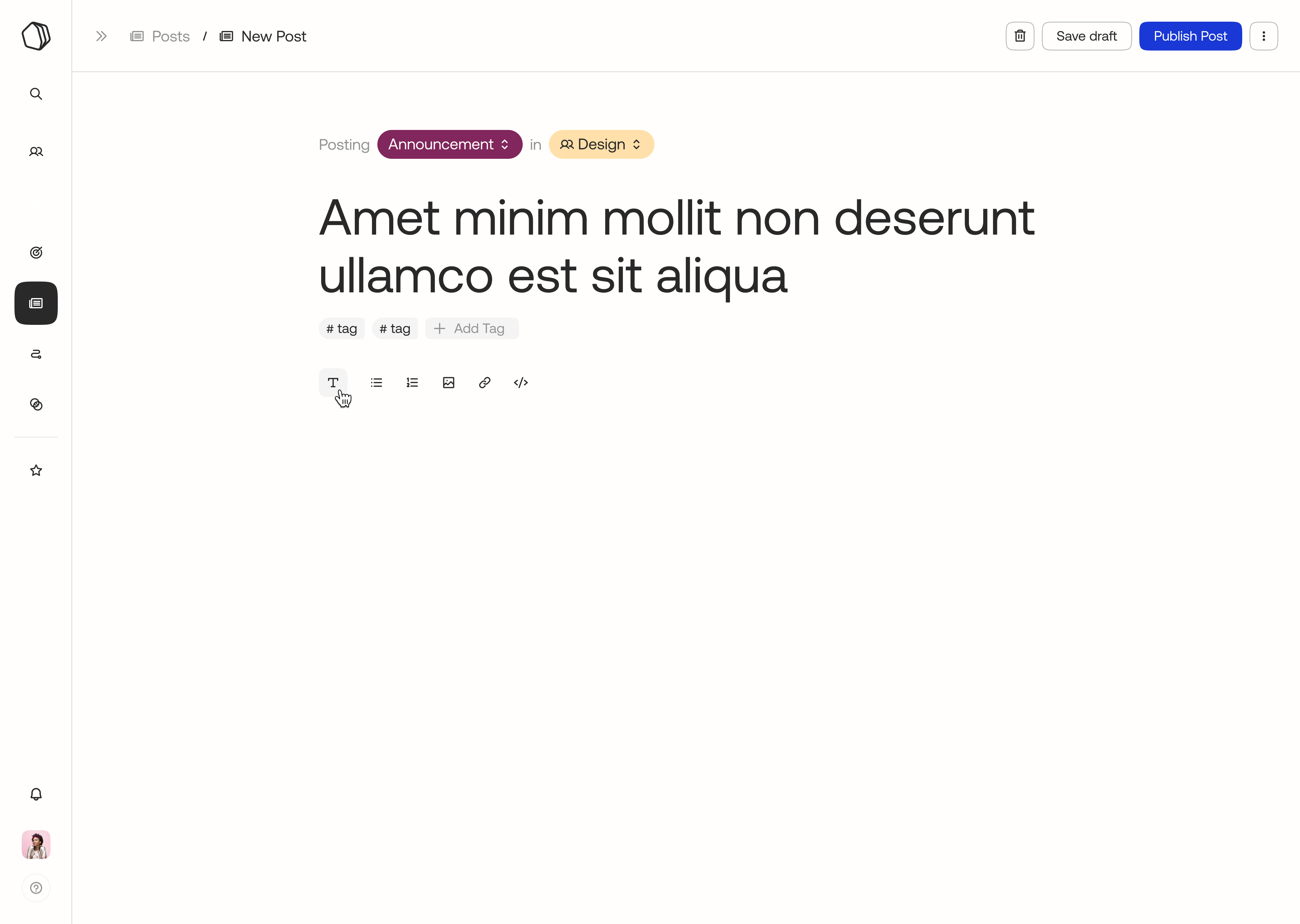
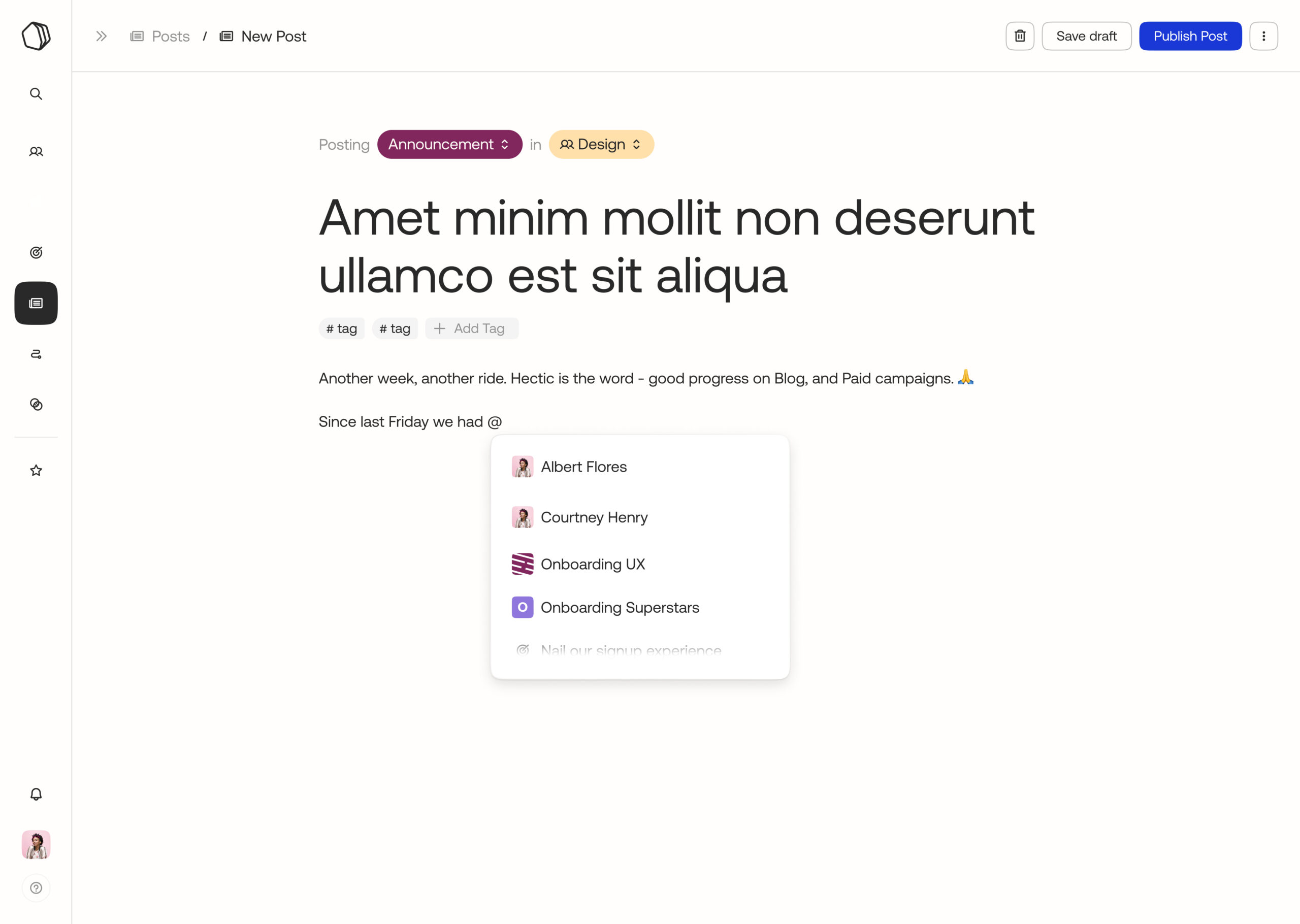
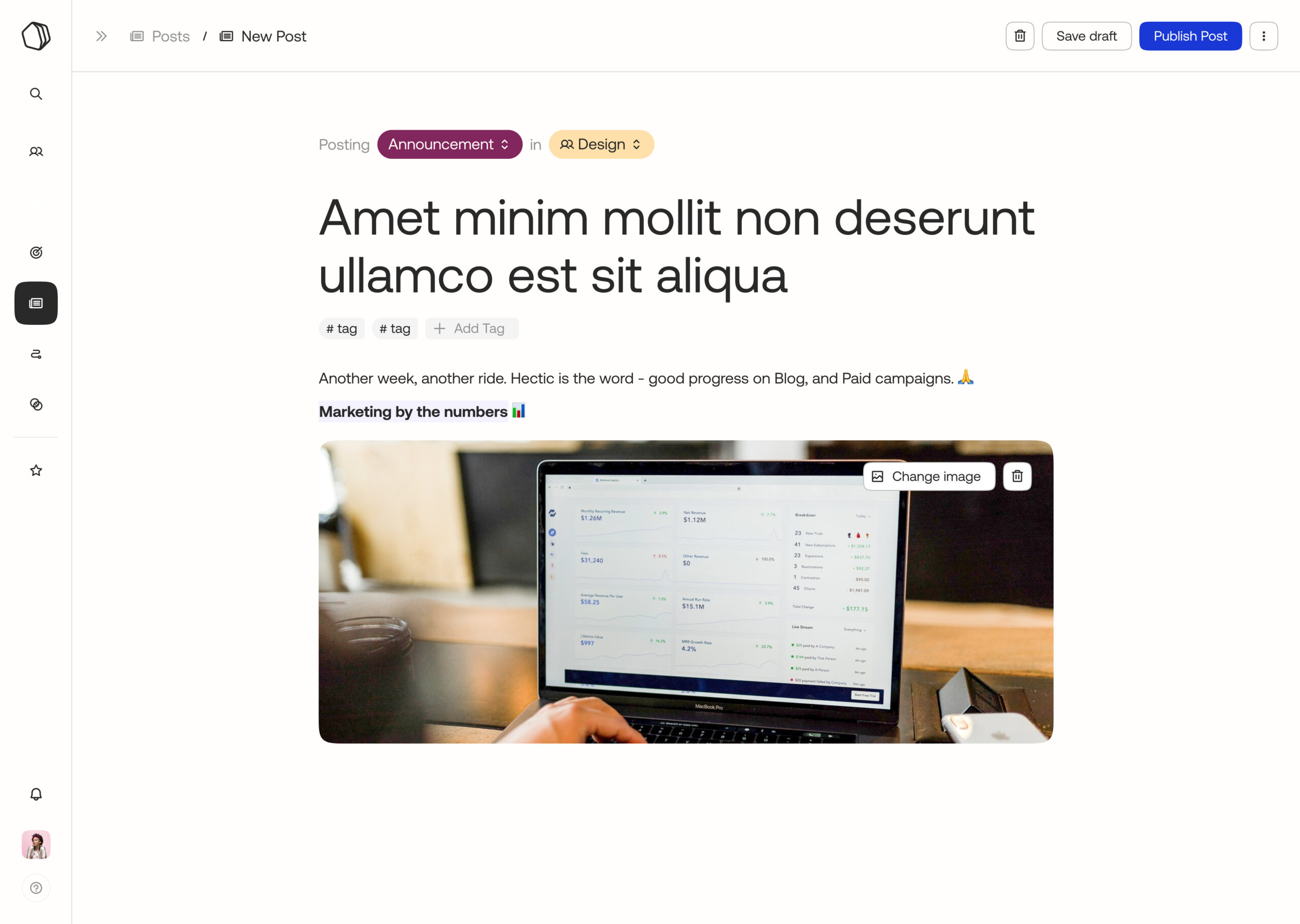
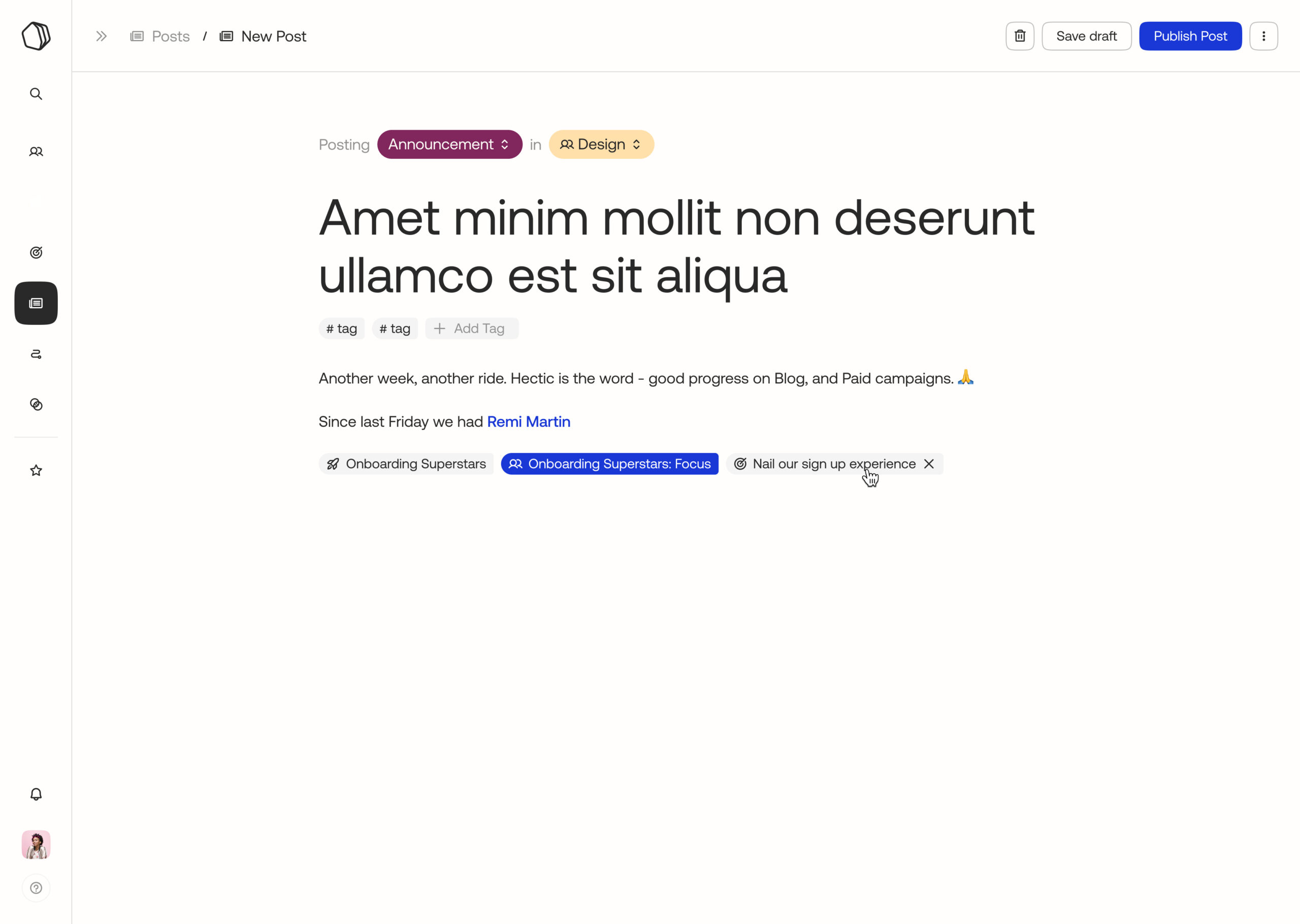
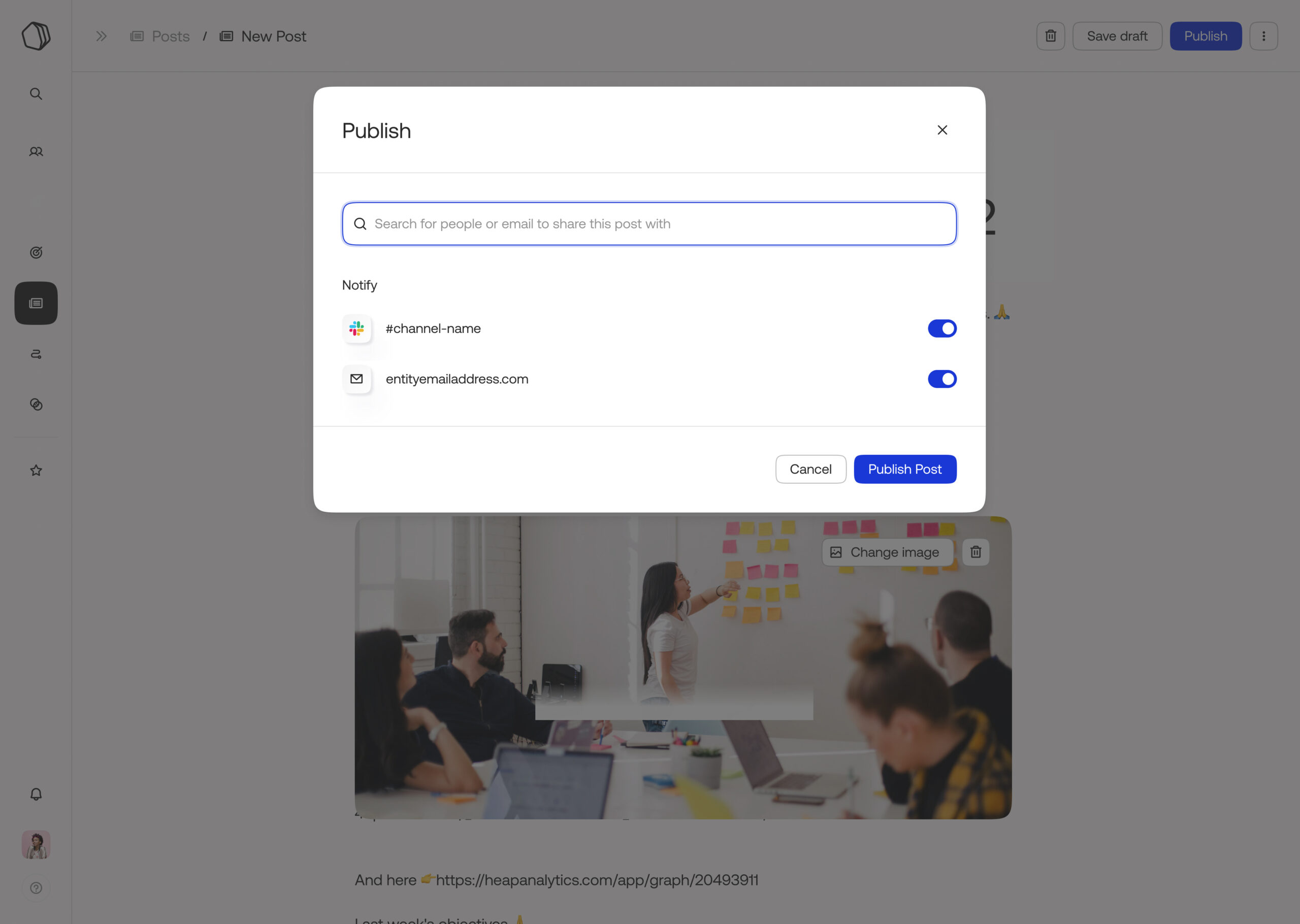
The post creation experience lets users select the post type and the entity (team, project, goal) that they want to post about. Features a rich text editor built using editor.js text and intuitive publish experience that lets users reference any other entity within a post.




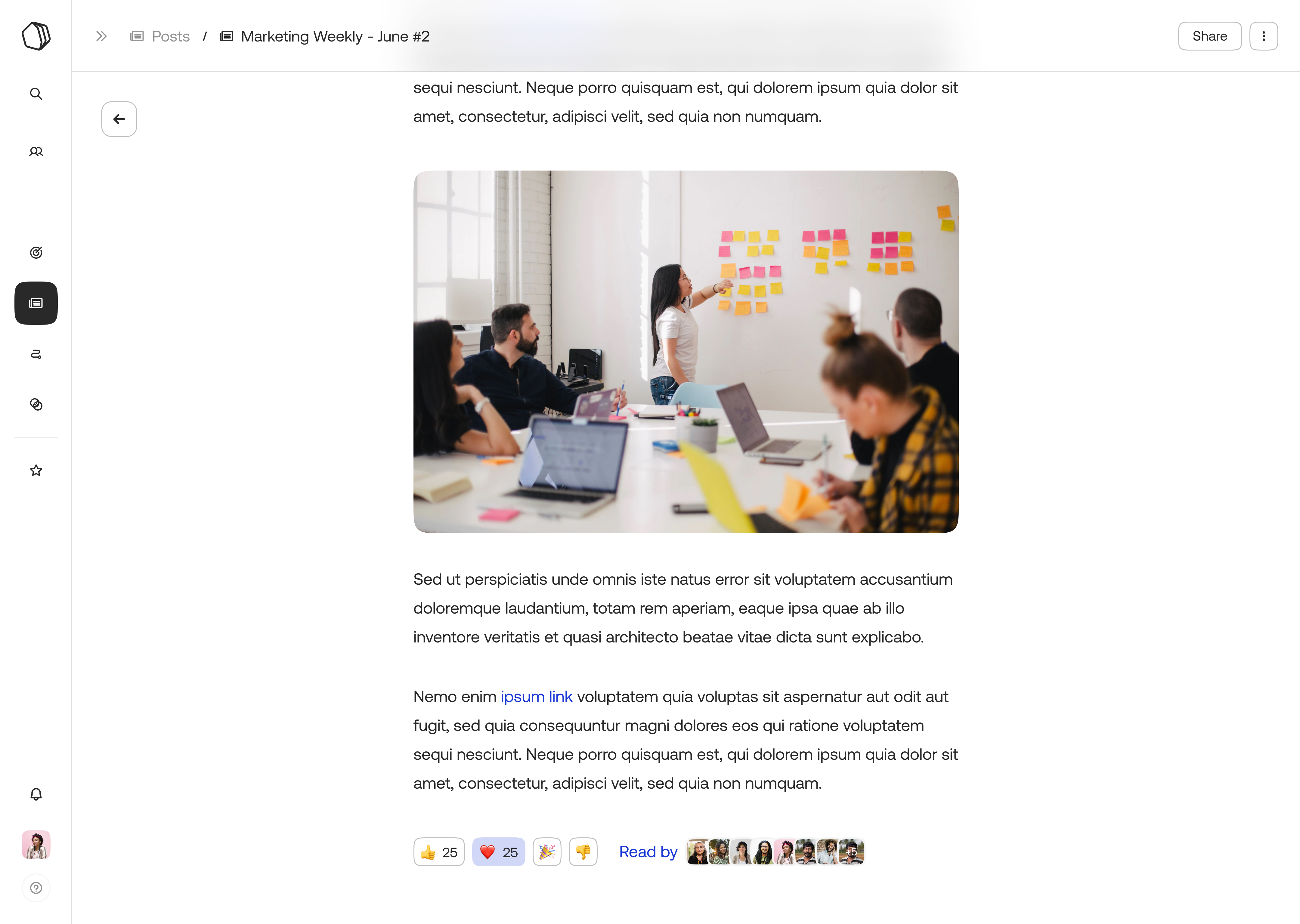
Users can know when has their post been read and by whom, after publishing it appears in all the relevant entities involved as well.

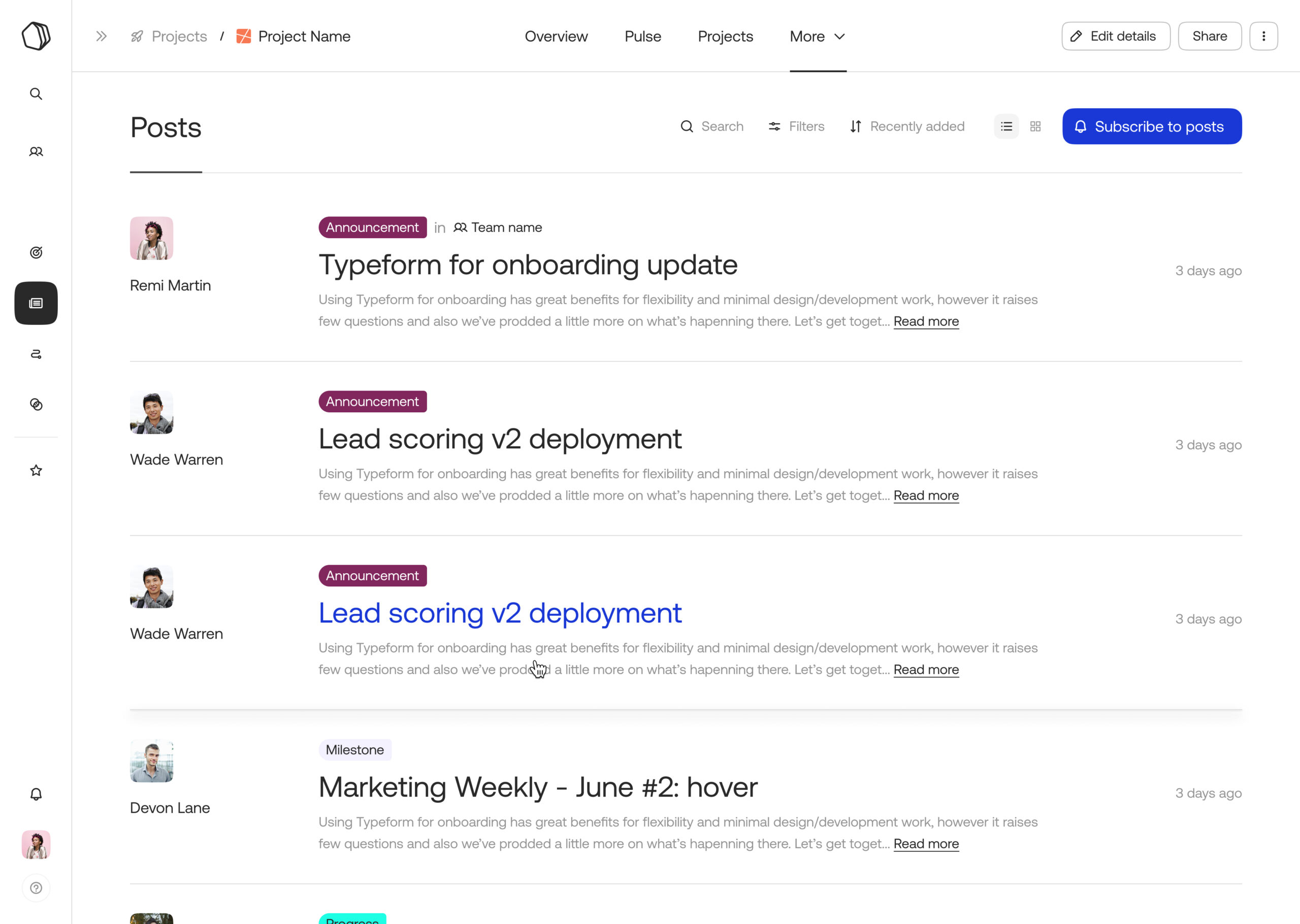
The editorial style dashboard that surfaces all the posts most relevant to your current workstreams and the ones you're subscribed to featuring the authors and snippets for a quick glance.
Discover, Define Design, Test & Iterate...
In early stage startups, it's quite easy to get lost in the wave of execution but as designers, we need to continually pause, step back and validate our design decisions. We utilized a combination of consistent lean UX testing and user testing platforms where I moderated several rounds of usability tests with potential customers from our research network and analyzed the designs to improve them. This made sure that user feedback is being reeled into our development cycles and that everyone on the team is fully aligned to be customer-led. Along with these key product experiences my contributions have been but not limited to auxiliary experiences like notification mechanisms, activity streams, settings and sharing capabilities throughout Qatalog alongwith the design and maintenance of the design system. We're still in the process of onboarding a limited set of first customers but I encourage you to visit Qatalog and experience the future of work!
Explore more projects

SquadStack PartnersProduct Design

Outlook on the Mobile WebProduct Design

Google PayProduct Design

Lernr - meet. learn. evolveProduct Design

BillDesk One ViewProduct Design

KhelNow - Play is the way!Product Design

CALM.ioProduct Design

MuzeMeProduct Design

The Power of WeInformation Design

Data Privacy: The Great Bi-Partisan DebateInformation Design